画像形式の変換
ビットマップ、ベクトルの基本2形式には、それぞれ長所と短所が有り、 それぞれの使用目的を考慮し、使い分けることが必要です。
しかし時として片方からもう一方のデータ形式に変換する必要が出てきます。 事実それは頻繁に行われています。
ベクトルからビットマップ(ラスター)へ
ラスタ化は簡単
ベクトル形式で作成してある画像をビットマップに変換することは、比較的簡単です。事実、画面表示やプリントアウト時には、ベクトルデータであっても常にラスタライズされてから実行されます。
※ Illustratorでもオブジェクトをビットマップに変換する「ラスタライズ」コマンドが用意されています「オブジェクト→ラスタライズ」。
※ ペンプロッタはベクトルデータのまま出力するデバイスです。
模式的な考え方は、「画像のデジタル化-1」でも述べた通りです。
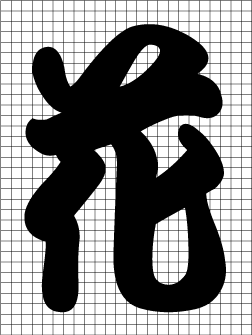
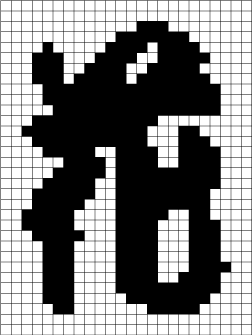
画像の上に透明な方眼紙を重ね、ベクトルデータ(点と線)が含まれている方眼を塗りつぶせば良い訳です。 方眼一つひとつがピクセルになります。
解像度
ベクトルの時には意識せずにすんだ「解像度」を 、ビットマップ画像では常に意識する必要が出て来ます。上記模式図でも、重ねる方眼(ピクセル)のサイズによって得られるビットマップ画像の解像度(きめ細かさ)が違ってきます。ラスタライズの際には常に解像度の選択が必要になります。 Illustratorの「ラスタライズ」でも、解像度設定のダイアログが表示されます。
ピクセルが細かくなると解像度が上がり、きめ細かい画像になりますが、メモリサイズも2乗で膨らみます。
ベクトルで画像を保存しておけば、必要に応じどんな解像度でのラスタライズにも対応できます。しかし一旦、ラスタ化してしまえば解像度の変更、拡大、縮小、等の度に画像が劣化します。
ラスタライズは、使用目的を考え、設定を変更しなくても済むよう、最終段階で変換します。
ビットマップ画像形式の種類
ベクトルの画像形式は種類が限られています。しかしビットマップの画像形式は、主に圧縮方法によって多彩です。
画像ファイル形式と圧縮については、項を改めて詳述します。
ビットマップからベクトルデータへ
ベクトル画像からのラスタライズでは考える必要が無かった問題が、この場合色々発生して来ます。
その本質的な理由はアナログデータとデジタルデータの差です。
■ ベクトル化の問題点
ビットマップでのピクセルの制約
ラスタ(ビットマップ)からベクトルへの変換も可能ですが、こちらはベクトルのラスタライズと違い、色々厄介な問題が出てきます。
例えばベクトルデータの「線」は、直交座標上で始点と終点を結ぶものとして定義され、水平・垂直の線と斜めの線は質的に全く等価です。


しかしラスタデータでは水平・垂直の線と斜めの線では質が異なります。
右の図を見ても分かりますが、水平・垂直は、ピクセルの配列方向と一致するので綺麗に表示されます。斜めの線は、矩形のピクセルの制約でギザギザが出てしまいます。
このギザギザのラスタデータをベクトルデータに変換しようとするとき、判断に困る深刻な問題が出てきます。
つまり、このギザギザが、本来の正当なデータなのか、或いはピクセルの制約から来るノイズで、本来は綺麗で滑らかな線なのか、システムは判断できないのです。
※ ベクトルにおいて、水平・垂直の線と斜めの線で、本質的には違いは全くないのですが、モニタ上では斜線はやはりギザギザが出る場合が有ります。これはモニタ表示がラスタライズされている結果です。
※ トレースによるベクトルデータ化
ラスタデータからベクトルデータを得る方法として、Illustratorなどのペンツールでトレースする方法が取られますが、これは言わばシステムが判断できない部分に、人間の判断と意図を介在させると言うことでもある訳です。
Illustratorにもラスタ画像をベクトルデータのパスに自動変換する機能が有ります。
ソースデータにもよりますが、非常に多くのアンカーポイントが生成され、メモリサイズの大きなものになります。叉必ずしもソース画像に忠実なアウトラインが出来るとは言えません。
※ AD変換の際の不可逆圧縮
ピクセルから来る制約と言うことは、本来もっと本質的な問題から来ています。
「ラスタライズ」とは、そもそも連続アナログデータを離散デジタルデータに変換していることです。ピクセルのサイズ設定は「サンプリングレート」、カラー深度は「量子化レベル」の設定です。
離散データに変換する際、連続データの一部が廃棄されます。つまり「不可逆圧縮」です。
従って「解凍」の手順(この場合ビットマップからベクトルへのデータ変換)を踏んだとしても、完全には元のデータに復旧出来ないのです。
この辺の事情は次項で述べます。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/32

コメントする