塗りと線-1(塗り)
パスには「線」と「塗り」の2つの要素が有ります。
「線」はセグメント、「塗り」はセグメントに囲まれた領域部分です。
「線」と「塗り」に対し、様々な属性を設定出来ます。属性(特にカラー)が設定されていないパスは、プレビュー状態で表示されず、プリントアウトも出来ません。
パスの2要素「線」と「塗り」
線に対する属性設定
- 線種(線幅、実線・破線、端線の種類等)
- カラー
- パターン・テクスチャ
- ブラシ
塗りに対する属性設定
- カラー
- グラデーション
- パターン・テクスチャ
以下順次見てゆきましょう。
■線と塗りのカラー設定
「カラー」はパスにとって最も重要な属性です。
カラーが設定されて始めて、パス、オブジェクトが表示されプリントアウトされます。
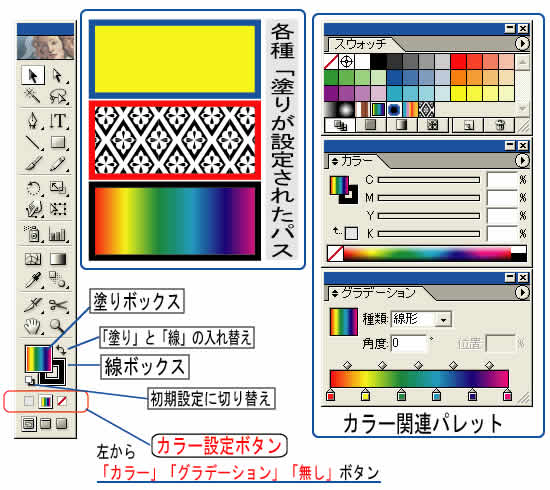
「カラー設定」は、ツールボックス(パレット)の下部、〈塗り〉ボックスと〈線〉ボックス、及びその下の、カラーの入れ替え(切り替え)ボタンで行います(下図)。
これらのボックス、ボタンは、右のカラーに関するパレットと密接に連動しています。

カラーボックス関連
- 「線ボックス」で線の、「塗りボックス」で塗りのカラーを設定します。
- 前面に配置された「ボックス」にカラーが設定出来ます。そのカラーがパス(線、塗り)に反映されます。
※「線」「塗り」のボックスの切り替え方法
-
背面ボックスをクリックして前面に出す
カラーパレットのボックスでも切り替え出来ます。 - 「塗りと線の入れ替え」をクリックする。
- 「半角英数字入力」状態の時[X]キーを押す。
※初期状態では、「線」が黒、「塗り」が白に設定されています。
「初期設定ボタン」で、初期状態に戻すことが出来ます。
※「線」が設定されていなく、「塗り」だけが設定されている直線パスは、1ピクセル幅のオブジェクトとなります。
スウォッチパレット、カラーパレット
- 「スウォッチパレット」のカラーチップをクリックすると、前面に配置された「カラーボックス」に反映されます。
-
カラーチップをドラッグ&ドロップで、カラーボックスに適用できます。
叉、画面上のパスの「線」「塗り」部分にドラッグ&ドロップで直接カラー適用できます。 - 「塗り」には、「パターン」「グラデーション」も適用できます。
-
適用したカラーチップのカラーは、カラーパレットのスライダーに反映されます。
カラースライダーで編集出来ます。
カラー設定切り替えボタン
「カラー設定ボタン」(上図、下)でカラーの設定モードを切り替えます。
- 「カラーボタン」は、パスに単色設定します(図、左)。
- 「グラデーションボタ」ンは、パスにグラデーションを設定します(中)。
- 「無しボタン」は、パスの線叉は塗りを透明にします(右)。
■塗りの属性設定
パスに対し「塗り」が設定されている場合、その「塗り」に対し、幾つかの属性設定が出来ます。
- カラー
- グラデーション
- パターン・テクスチャ
※ 「カラー」設定については、上記「スウォッチパレット」「カラーパレット」で触れました。以下、グラデーション、パターンについて述べて見ます。
■グラデーションの設定
パスの「塗り」へのグラデーション設定
-
「カラー設定切り替えボタン」のグラデーションボタンで、カラーモードをグラデーションに設定出来ます。
その際、前回適用したグラデーションが適用されます。 - 「スウォッチパレット」のグラデーションカラーチップをクリックして、塗りに適用できます。
- グラデーションの状態は、グラデーションパレットに反映されますので、そこでグラデーションを編集できます。

※左図はグラデーションパレットです。以下の設定が出来ます(パレットの下図は適用例)
- グラデーションの種類(線形、円形)
- グラデーションの角度(線形選択時)
- カラー濃度の中心位置
- グラデーションのカラー編集、変更
「グラデーションバー」での、カラーの変更、カラーの追加、調整
「グラデーションバー」で、グラデーションの各種設定が出来ます。
- グラデーションバーの下をクリックすると、その位置にカラーボックスが追加されます。
- グラデーションバーのカラーボックスをクリックし、カラーパレットのスライダーでカラー調整できます。
- グラデーションバーのカラーボックスに、スウォッチパレットのカラーチップを適用するには、Altキーを押しながら、カラーチップをクリックします。
- グラデーションバーのカラーボックス、カラーの中間点をドラッグして、位置調整が出来ます。
- ツールボックスの、「グラデーションツール」で、パス上をドラッグすることにより、グラデーションの開始位置、終了位置、角度を設定出来ます。
■パターン、テクスチャの適用
「塗り」と「線」に、「パターン」或いは「テクスチャ」を適用できます。
パターン、テクスチャライブラリ
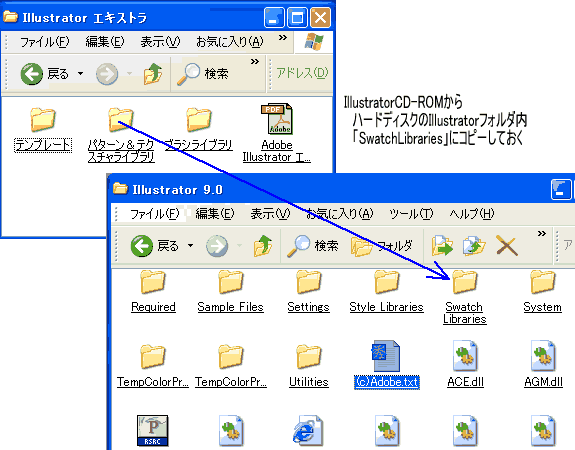
Illustratorには膨大なパターン、テクスチャライブラリが用意されています。 予め、IllustratorのCD-ROMから、ハードディスクの所定のフォルダにコピーしておきます。
「線」に設定するブラシライブラリについては、こちら。
ライブラリへの登録
-
IllustratorのCD-ROMから、ハードディスクにコピーしておきます。
CD-ROM 内の「Illustratorエキストラ」フォルダ→「パターン&テクスチャライブラリ」フォルダ」を、ハードディスクのIllustratorフォルダ内「SwatchLibraries」フォルダに、ドラッグ&ドロップでコピー。 - 後は、Illustratorを開き、「ウインドウ」→「スウォッチライブラリ」から呼び出せます。
- パスに適用出来ます(クリック、ドラッグ&ドロップ)
- パスに適用すると、自動的にスウォッチパレットに登録されます。

■ パターンの作成登録
スウォッチパレットに、自分で作成したオリジナルのパターンを登録出来ます。
-
パターンのユニットとなる長方形(正方形を含む)を作成します。
線、塗りの設定は任意で構いません。それに応じたパターンが作成されます。 - 長方形の上(前面)にパターンの元になるオブジェクトを描きます。
- 背面の正方形、パターンの元になるオブジェクトを全て選択。
- メニューから「編集→パターン設定」で〈新規スウォッチ〉ダイアログボックスが表示される。
- 適当な名前を入力し〈OK〉
- スウォッチパレットに新規パターンが登録される。
-
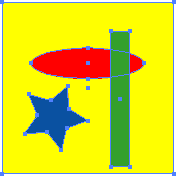
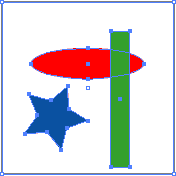
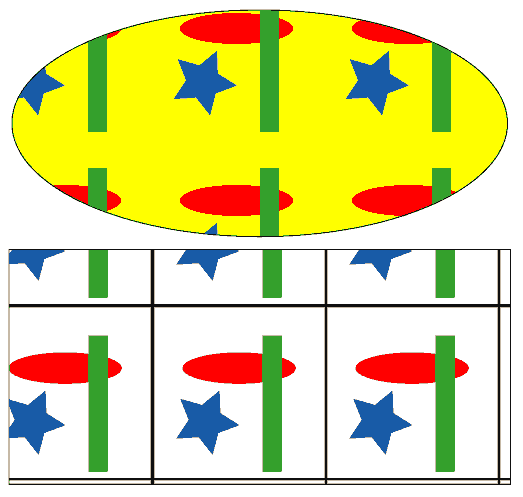
手順-1
長方形を描き、その上(前面)にパターンのオブジェクトを書きます。
(下左図は、線無し、塗り有り、下右図は線有り、塗り無し)
塗りが無い場合背景が透明となります。


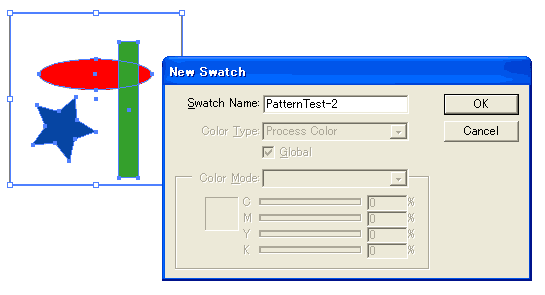
手順-2
背景長方形と、前面オブジェクト全て選択し、「編集→パターン設定」で表示される〈新規スウォッチ〉ダイアログボックスで名前を入力、OK 。

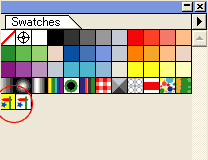
手順-3
スウォッチパレットにパターンが登録される
(パレット左) ので、オブジェクトの塗りに適用する。

※ パターン適用例

トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/61

コメントする