Rを描く-1(ベジェ曲線の基本)
Illustratorの基本は「ペンツール」です。ペンツールを使いこなして始めて、Illustratorを使っている、と言えるでしょう。
同時に、一番難しいのも又、ペンツールです。ここでIllustratorに挫折する人も多いのです。 ペンツールの練習としては、何かのトレースが一番でしょう。
本当は綺麗な花か、美人の顔などをトレースするのが楽しいのでしょうが、 ここではフォントを下絵にして練習しましょう。
フォントなら、パソコンを使っている以上、誰でも共通に手に入る。
True Tipeフォントは2次スプライン曲線ですが、Post Scriptフォントは、実はベジェ曲線で定義されています。つまりここでやってみることと(若しかしたら...)同じ手法で書き出されている訳ですね。
勿論、アンカーポイントの位置や、方向線等、具体的な点は違いますが、それでも感触の一端は味わえるかも知れません。
......と、こう言う理由からです。
※ 左上の「PAGE-MENU」ボタンで、各機能の説明にリンクが張られています。
ペンツールの基本
■ ペンツールの考え方
ペンツールは、具体的な操作方法と同時に、その「考え方」を理解することが大切だと思います。「パスとオブジェクトの考え方」参照 。
操作方法については「ペンツールの機能」も参照のこと。
幾つかの留意点をまとめておきます。
ペンツールと、そのサブセット
![]()
ツールボックスで、通常表示されているのは「ペンツール」ですが、右下の小三角形をプレスしていると、関連のツール群が表示されます。
-
ペンツール
直線と曲線を描きます。
直線は、ペンツールで画面上をクリックします。
曲線は、ペンツールで画面上をプレス、そのままドラッグをして方向線を引くことにより生成します。 -
アンカーポイントの追加ツール
セグメント上に新しいアンカーポイントを追加します。 -
アンカーポイントの削除ツール
既存のアンカーポイントを削除します。 -
アンカーポイントの切り替えツール
スムーズポイントをコーナーポイントに
コーナーポイントをスムーズポイントに切り替えます。
ショートカットキーとの併用
Illustratorでペンツールを使う際、キーボードとの併用は不可欠です。
-
Shftキー
アンカーポイントの位置、方向線の角度等を、45度単位で制御します。 -
Altキー
アンカーポイントを、スムーズポイントからコーナーポイントに切り替えます。
方向線を引き出した後、Altキーを押すことで、方向線を折り曲げることが出来ます。 -
スペースキー
描きながらアンカーポイントの位置を変更出来ます。 -
Ctrlキー
描画途中で,ペンツールを「選択ツール」「ダイレクト選択ツール」に切り替え、パスを編集できます。
「選択ツール」「ダイレクト選択ツール」 のどちらに切り替わるかは、ペンツール操作の前に使用していたツールが選択されます。予め「ダイレクト選択ツール」をクリックしておいてから、ペンツールを使用した方が良いでしょう。
R
題材として、R を選びました。
- ペンツール(ベジェ曲線)の一番の特徴は、直線だけでなく、自由曲線が簡単に描けることです。その意味で、直線と曲線を含む題材であること。
- 中空の部分があり、その処理についての練習にもなること。
等の理由からです。
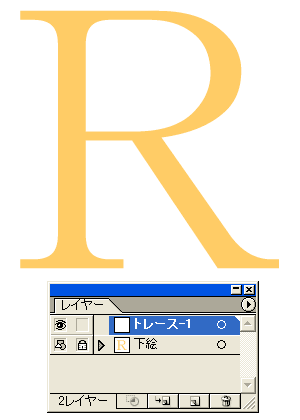
下絵の配置

フォントの配置
フォント種類は,明朝系,或いは正楷書体系が良いでしょう。
ここでは「正解書体-PRO」を選び、300ポイントで配置しました。
線無し。塗りのみカラー設定。-
レイヤー操作
配置した「R」のレイヤーをテンプレートにし、ロックしておきます。
作業用に新規レイヤーを張っておきます。
■ ペンツールでのトレース-1
最初は少しずつやって行きましょう。
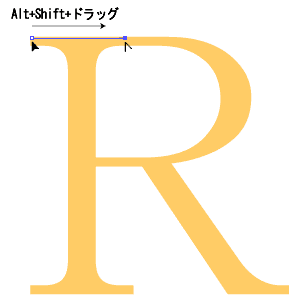
決まった描き始めの位置は無いのですが、取り合えず左上の端から。

ペンツールでプレス
(クリックしてはいけない)します。-
キーとの併用
Altキーと、Shiftキーを押しながら、右方向にドラッグします。
(Altキーは、片方だけに方向線を引く、つまりコーナーポイントにする。
Shiftキーは、方向線を水平に制御する)。 -
方向線の長さ
方向線の長さ は、描こうとする線(セグメント)の1/3の長さが適切だと言われています。
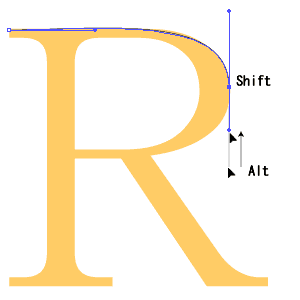
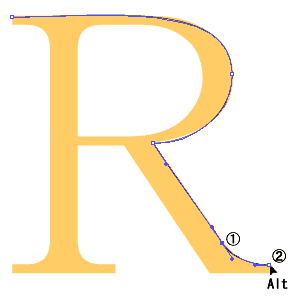
次に右側の曲線部分を描きます。

図の位置でプレス、Shiftキーを押しながら下にドラッグ。
-
上のセグメント(線)が、下絵のラインに沿った時点でドラッグを止め......、
-
Altキーを押しながら、少し戻します。(これは次に描かれるセグメントが短くなる、ことを予測してのことです)。
セグメントが、必ずしも下絵のラインにぴったり合っていない部分が有ります。これは後で修正しますので、気にせず進みましょう。

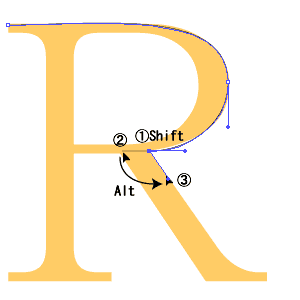
①の位置でプレス、そのままセグメントが下絵に沿うまでの方向にドラッグし方向線を引く(Shiftキーを併用して水平に引いた方が良いでしょう)。
-
②まで引いたら、そのままAltキーを押しての位置にドラッグ(方向線が折り曲げられ、ポイントが、コーナーポイントになる)。

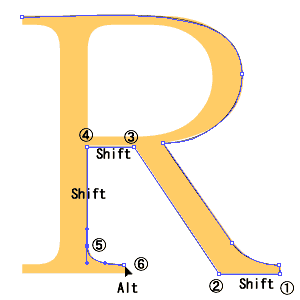
①の位置でプレス、そのまま下絵のラインに沿って、少し方向線を引く。
-
②の位置でプレス、必要に応じて方向線を引き、Altキーを押して右側の方向線を、アンカーポイントに格納する(常に次に引かれるセグメントを予測しつつ操作する)。

直線部分はペンツールでクリックしてセグメントを繋ぎます(
 →
→ →
→ →
→ →
→ )。
)。-
水平、垂直、45度の角度の場合はShiftキーと併用します(
 →
→ 、
、 →
→ →
→ )。
)。

-
上記要領で、順次描いて行きます。
-
最後に、開始点をクリックし、パスを閉じます。
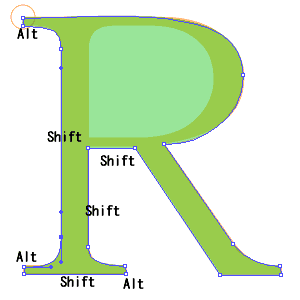
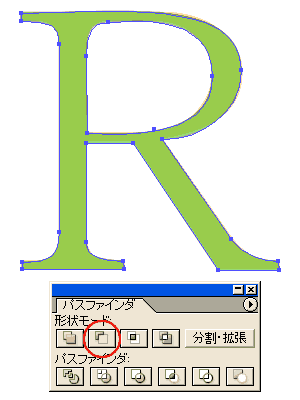
(左図はクローズパスとなったものに塗り(グリーン)を設定したもの。ただし下絵が分かるように、不透明度50パーセントにして有ります)。
※ それぞれのセグメントごとに、併用するキーを示しておきました。
■ 中空部分のくり抜き(パスファインダを使用)
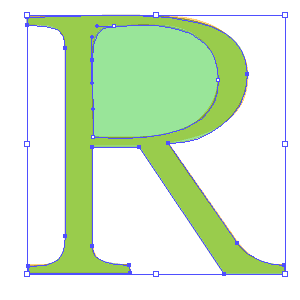
中空部分をくり抜きます。

外周と同じ要領で、パスを描きます。
-
内・外のパスを同時に選択
- 選択ツールで、ドラッグして両方を囲む。
- Shiftキーを押しながら、両方をクリック。
の二つの選択方法が有ります。
パスファインダの適用

内・外のパスが同時に選択されている状態で、
「パスファインダ→形状エリアから前面オブジェクトで型抜き」選択。-
中空部分がくり抜かれる。
以上で取り合えず、輪郭のトレース終了です。しかし随所に下絵とのギャップが有ります。
その辺の微調整を含め、修正作業について次ページに掲載します。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/42

コメントする