Web画像形式-1(GIF)
Web用として使える画像形式は限られています。ブラウザがが対応している画像形式に限られます。
一般に画像形式の違いは、その圧縮方法と保存方法の違い( ディジタル画像→画像と圧縮参照)ですが、Webについては特に「圧縮」の問題がシビアです。 画像をどの形式で「Web用に保存」するかは、その画像の特質と表現意図、そして画像形式の圧縮方法とをマッチングさせることが大切です
GIF画像形式
- Graphics Interchange Format(画像交換形式)の略
ジフ或いはギフと読む、拡張子.gif - インターネット以前、パソコン通信の時代に米国のパソコン通信サービス会社のCompuServe社が、画像やりとりの為考案したファイル形式。
■ GIF形式の特徴
- モノクロ、グレースケール、最大256色のインデックスカラー。
- 可逆的圧縮で画像劣化が少ない。
- ロゴ、文字、線画、アニメ、アイコンやボタンなどに向き、写真、グラデーションなど、使用カラー数の多い画像には不向き。
- 特許問題を抱えていたが、現在は解消。
■ GIF圧縮
GIF圧縮の方法
- 減色、パレット化
1枚の画像で使用できるカラーを8ビット(256色)に制限。
表現できるカラーは、RGBフルカラーの1670万色だが、その中から任意の256色でカラーパレットを作り、インデックスカラーとします。
この時点で、 フルカラーに比べファイルサイズを1/3に圧縮できることになります。
※ インデックスカラーと言うのは、カラーをR・G・Bのビットで表すのでなく、パレット上のカラーに番号をつけてその番号で扱うと言うことです。
- LZW圧縮法
減色化されたデータをLZW法で圧縮します。 ※ LZW圧縮法は、データの中の繰り返しパターン(画像であれば同じピクセルの並び)に着目し、その出現頻度を調べ頻度の高いパターンに短い符号、頻度の低いパターンに長い符号を割り当て、データ全体を短く圧縮すると言う方法の一つです。
圧縮についての考え方は「ディジタル画像と圧縮」参照
GIF圧縮の特徴
- 可逆圧縮
LZW法は、圧縮の手順を逆に辿ることで元のデータを完全に復旧することが出来ます。元データが保持されるので画像の劣化が少ない。 - 使用できるカラーの制約が有る
一枚の画像に使用できるカラー数に256色の制限が有ります。
256色を超えるカラーを使っている画像をGIF化した場合、最大でも256色に集約される。 - ピクセルの並び方で圧縮効果が違う
LZW法は、水平方向のデータ並びに着目した圧縮法なので、水平方向に同じパターンが続く画像が圧縮効果が高い。

 左右、2つの図は全く同じ画像を、90度回転したもの。
左右、2つの図は全く同じ画像を、90度回転したもの。
左 457バイト
右 1.72Kバイト
(縦・横でファイルサイズが全く違う)
GIF圧縮形式に向く画像、向かない画像
- 向く画像
256色までのカラー画像については、画質の劣化が少ないので、使用カラー数が少なく、輪郭のハッキリした画像、例えばロゴ、文字、線画、アニメ、アイコンやボタン等に向く。 - 向かない画像
写真、グラデーションなど、使用カラーが多く、階調の有る画像では、カラーが間引かれるので向かない。
■ その他、特許問題
GIFに使われているLZW圧縮アルゴリズムは、 Unisys社(米)が1985年に特許を取得していたが、特に使用に際して制限を設けることはしていなかった。
ところが、Webの普及に伴いそこに利益を見出せると見て1999年、Unisys社が突然ライセンスを主張、Unisys社とライセンス契約を結んでいないソフトウエアで作成したGIF画像について、5000ドルの特許使用料を主張し、実際にフリーソフトでの使用に対し請求をし始めた。
商品化されているアプリ(勿論Illustratorも)で作成したGIFについては、取りあえず問題はないが、特にフリーウエアでのGIF作成が問題となった。
しかしその後、GIFに代わる画像形式としてPNGが開発されるなどにより、Unisys社も2003年6月20日にアメリカでの延長申請をせず同社の権利は失効、日本でも2004年6月20日に失効したことで、今は自由に使うことが出来る。
Illustratorによる、GIF画像の書き出し(機能、手順)
Illustratorの「ファイル→Web用に保存」に沿って、具体的にGIF書き出しの手順を掲載します。
■ 「Web用に保存」による、GIF書き出し
「Web用に保存」の手順
 「ファイル→Web用に保存」を選択。
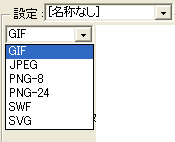
「ファイル→Web用に保存」を選択。- 「設定」及び、その下の「最適化ファイル形式」項目で、書き出すファイル形式(GIF)を選択する。
- GIFに伴う各種設定をする

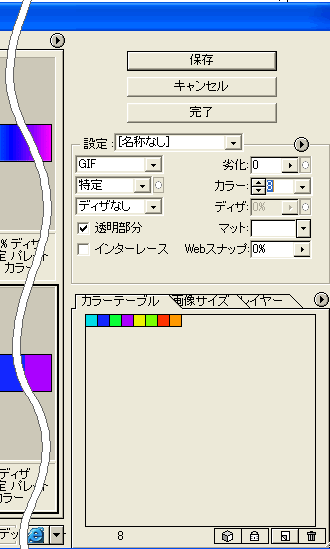
■ GIFの設定項目と機能
劣化
「劣化」の値を設定すると、データを破棄することによる画質の劣化を伴う圧縮を選択することが出来る。
「劣化」を選択すると、しない場合に比較し、5~40㌫のファイルサイズ縮小が可能になります。
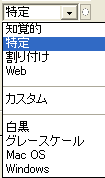
減色アルゴリズム
減色の際、カラーテーブルを作成します。
そのアルゴリズムの違いを設定。
 知覚的
知覚的
人間の目が敏感に感じるカラー優先- 特定
<知覚的>と方法は同じ、Webセーフカラーと拾い色はIllustratorの保持重視 - 割り付け
画像で最も多く使われているカラーを元にテーブル作成 - Web
Webセーフカラー使用 - カスタム
予め保存していたテーブルを読み込み使用 - その他
白黒、グレースケール、OS独自カラーテーブル
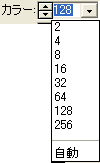
カラー
 書き出す画像に使用するカラー数を設定します。
書き出す画像に使用するカラー数を設定します。
最大256色まで指定可能。
※ カラー数を少なく抑えることで圧縮率を上げ、ファイルサイズを抑えることが出来る。
ディザアルゴリズム
| ソース画像 |
|---|
| ディザ無し |
| 誤差拡散法 |
| パターン |
| ペースト |

GIFでは 圧縮効果を挙げる為減色しカラー数を制限するが、限られたカラーを散らすことにより滑らかさを表現する機能。
※ディザ率を上げるとファイルサイズも膨らむ。
左例では、ソース画像を同じ8色で書き出したもの。
誤差拡散法、パターン、ノイズを選択できる。
誤差拡散法は、拡散の割合(㌫)を選択できる。
透明部分
GIF画像は、特定のカラーを透明化して配置することが出来ます。透明化された部分は、背景が透過して見えます。
下図、透明化無しと、透明
 |
 |
「透明部分」のチェックボックスをクリック、チェックを入れる。
オブジェクトが配置されていない部分が透明化され、背景が透けて見える。
透明化しないと、白い矩形が残る。
※ 輪郭のギザギザ処理は下に掲載
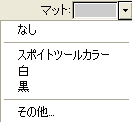
マット
画像の背景色を設定する機能。
(マット=敷物から来た言葉かな?)

- スポイトツールカラー
ツールパレットに有るスポイトツールで拾ったカラーが適用される。 - その他
クリックすると、カラービッカーが開き、そこから選択。 - なし、白、黒。
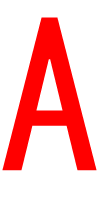
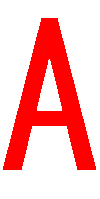
※ 透明化画像の輪郭処理
 |
 |
透明画像(A)を透明化して配置した場合、往々にして輪郭部分が白く残る(左図)。
これは「マットを白のまま」にしているからです。
マットなし、或いはスポイトカラー、その他で、背景色(右図の場合、黒)を設定する。
※ ビットマップ効果の処理
 |
 |
 |
効果や透明度などビットマップ効果を施した画像(左図-効果/ドロップシャドウ)を、GIF透明化で書き出しした場合、マット設定で表示が変わって来る。
- 透明化なし(上左図)
この場合は問題無し。 - 透明化、マット無し(上中央図)
ドロップシャドウの効果が表現できていない。 - マットカラー設定(上右図)
マットカラー設定「その他」で、背景色に設定、
効果がきれいに表現できている 。
インターレース
データ転送量に応じ、最初はモザイク状に全体を粗く表示、次第に完全に表示してゆく機能。

※ 左図の例では転送量が少ない。又一旦表示するとブラウザのキャッシュ機能で次からは高速で表示される。
その為、この例では効果は殆ど分らない(筈だ)。
Webスナップ
カラーテーブル(下記)に含まれる「Webセーフカラー」の割合を指定できる。
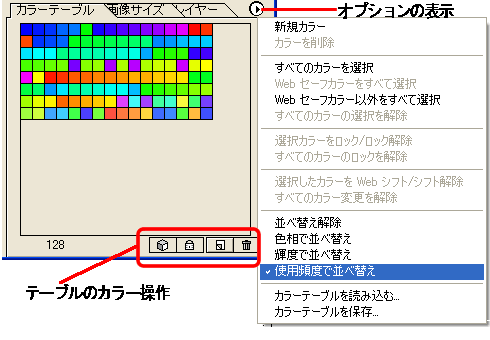
カラーテーブル
「減色アルゴリズム(上記)」にもとづいて選択されたカラーの一覧が表示される。
このテーブルで、カラーの追加、削除、カラーの入れ替えなどが出来る。

※ 透明化カラーの設定
Illustratorでの「Web用に保存」では、透明にするカラーをテーブル上で選択することは出来ない。
つまりオブジェクトが描かれていない部分(背景)が、透明になる。
しかしアプリケーションによっては、GIF画像の任意のカラーを、何色か、カラーテーブル上で選択し、透明化することの出来るものも有る。
マクロメディア、ファイヤー・ワークスなど。
■ その他、GIFの機能
アニメーションGIF
![]()
Illustratorの機能としてでは無いが、GIFファイル形式の持つ機能として、アニメーションGIFが有ります。
一つのファイルに複数のアニメーション用フレームを持つことが出来るので、これにより、特別なプラグインを必要とせずに、いわゆるパラパラアニメのような効果を表現できる。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/110

コメントする