文字盤
文字盤に進みます。
このtutoriaでlは直線を描くことだけにペンツールを使います(曲線については次の「Rを描く」で取り上げます)。
「変形の繰り返し」は便利な機能で頻繁に使います。ここで押さえておきましょう。「アピアランス」の設定で、一つのオブジェクトに複数の外観を与えることが出来ます。
※ 左上の「PAGE-MENU」ボタンで、各機能の説明にリンクが張られています。
目盛り作成
文字盤を作って行きます。
前項で新規作成した「文字盤」レイヤー内で作業します。
「外側ケース」レイヤーはロックされている筈です。
■ 目盛り線の描画、回転コピー
目盛りを描きます。
目盛りは、最初に1本だけ描き、角度を設定して回転コピーをとり、以下必要な本数だけ連続コピーします。
※ 目盛りは"直線"ですから、「直線ツール」で描くこともできますが、ここでは「ペンツール」を使います。
直線描画、属性設定
 ペンツールを選択
ペンツールを選択
縦のガイドに沿って、12時の位置で、上下2回クリック、目盛線を描きます。- 線幅、カラー設定
線幅は4ポイント、
カラーは金色(C-0,M-50,Y-100,K-5)にしました。
回転コピー作成。
上記の12時オブジェクトが選択状態のまま
- 回転ツールを選択
- 「Alt」キーを押しながら、ガイドの交点(中心)をクリック。
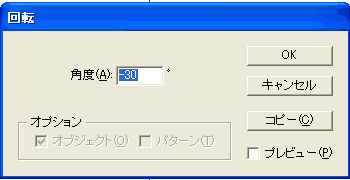
「回転ダイアログ」が表示されるので、「角度」を-30°にし、「コピー」を選択(下図回転オプションダイアログ)。 - 5分の位置に目盛りがコピーされる(右図)。
※ 回転ツール操作
 回転ツールの選択時点で、オブジェクトの中心が回転軸となる。
回転ツールの選択時点で、オブジェクトの中心が回転軸となる。- 画面上でクリックすると、クリック位置が回転軸となる。
- Altキーとの併用で、ダイアログが表示、数値での回転指定。
■ 目盛りオブジェクトの連続コピー
変形の繰り返し
 「オブジェクト→変形の繰り返し(Ctrl+D)」を行います。
「オブジェクト→変形の繰り返し(Ctrl+D)」を行います。
※「Ctrl+D」は、便利なショートカットですから是非覚えて起きましょう。- 上記「回転コピー」が継続状態で行います。若し選択が外れていたら、もう一回操作をやり直して下さい。
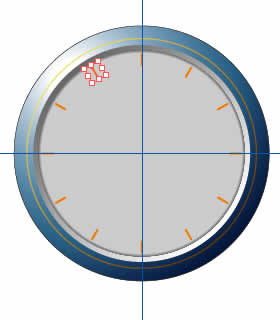
- 「Ctrl」キーと「D」キーを一緒に押すと、「回転コピー」操作が繰り返され、目盛りが順次配置される。
- 11時の目盛りが配置されるまで繰り返す(左図)。
■ 目盛り線の編集

12時、3時、6時、9時の目盛り線を太くし、アピアランスの追加によって2本線の効果を表現します。
目盛り線の属性変更
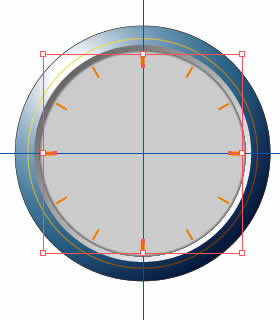
- 12時、3時、6時、9時の目盛り線を「Shift」キーを押しながら順次選択します。
※「Shift」キーとの併用は、同時選択の機能を持ちます。 - 選択された目盛り線の線幅を8ポイントにします。
アピアランス追加
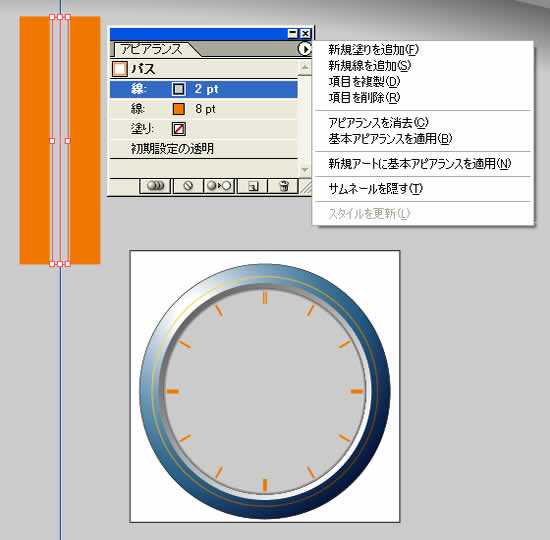
上記操作で線幅を拡大した4本のオブジェクトに対し、アピアランスを追加し、「2本線」を表現します。
- 効果を確かめる為、画面を拡大します。
ツールボックスから「ズームツール(虫眼鏡ツール)」を選択、12時の目盛り線を囲むようにドラッグ、ドラッグした範囲が画面いっぱいに表示される(下図)。 - 12時の目盛り線を選択
- 「アピアランスパレット」のサブメニュー(右上ので表示)から「新規線を追加」を選択(下図)。
- 属性変更
「線幅」2ポイント
線のカラーをk20に設定 - 真ん中に、バックと同じカラーが配置、結果的に2本線となる(下図)。
※ アピアランスはバージョン9からの搭載機能です。
それ以前のバージョンの場合、「コピ→前面にペースト」し、その状態(つまり前面のパスだけが選択された状態)で「線幅」「カラー」の変更します。
これで同じ効果が得られます。
アピアランス機能は、オブジェクトは一つで有りながら、複数の表現効果を付加することが出来ます。
ここまでの経過(下図枠内)

レイヤーロック、新規レイヤー追加
文字盤レイヤーをロックし、「新規レイヤーを作成」ボタンでレイヤーを追加、「指針」と名前を付ける。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/38

コメントする