Web画像形式-2(JPEG)
GIFに引き続きJPEGファイル形式です。
JPEG形式
- Joint Photograph Experts Groupの略、 じぇいぺぐと読む。
- 拡張子.jpg
- 自然画像を圧縮するための国際的な規格を制定した委員会の名称をそのまま画像規格の名称とした。
- フルカラー対応
- 不可逆圧縮
※ ディジタルカメラの画像は、殆どJPEGで圧縮されている。
ディジカメの画質設定はJPEGの圧縮率の違いである。
写真などいわゆる自然画像の表示に適している。逆に輪郭をハッキリさせたいタイトルやロゴなどには向かない。
■ JPEG圧縮
JPEG圧縮の考え方
- 人間の目が、明るさの変化には敏感だが、 色調の変化には鈍感、と言う性質を利用し、色調変化のデータを捨てることで圧縮。
- 画像の中で、変化が少ない部分については、輝度/色の階調差に敏感だが、変化の激しい部分では少ない階調でも不自然に感じない、と言う人間の目の特性を利用し、細かく変化している箇所のデータを間引くことで圧縮。
JPEG圧縮の特徴、圧縮効果を上げるには
- フルカラー(1670万色)対応なので、特に写真など"自然画"や、グラデーション画像などに適している。
- GIFのように、カラー数を減らすことで圧縮効率を上げることは出来ない。
GIFとは反対に、カラーが急激に変わる部分で、画像が荒れる。
輪郭のハッキリした部分などは、カラーを追加したり、ぼかしを掛けたりして、カラーコントラストを下げる。
※ 8X8の64ピクセルを1つのブロックとして、カラーを間引き平均化するので、圧縮率を上げすぎると、ブロック単位でのノイズ「ブロックノイズ」や、特に輪郭部分で、蚊の大群のような「モスキートノイズ」が現れる(下図)。
- 圧縮率の設定を変更できるので、画質とファイルサイズとのコンバートで最適な圧縮率を設定する(ディジカメの画質設定)。
- 圧縮経過で、カラーデータを間引く為、大きな圧縮率を実現できるが、データの一部が破棄されるため、非可逆圧縮となる。
- 圧縮を繰り返すたびに画像は劣化する。
従ってソース画像のバックアップを取っておく事が望ましい。
 |  |
|---|---|
 |
 |
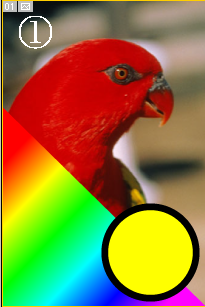
![]() のソース画像を元に検討して見ます。
のソース画像を元に検討して見ます。
(ソース画像そのものが、既にJPEG圧縮されたものなので、余りハッキリした比較が出来ませんが)。
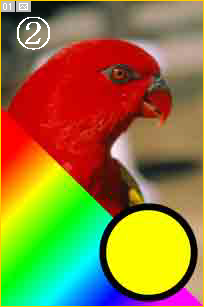
![]() 、は、JPEG最高圧縮(低画質)したもの。
、は、JPEG最高圧縮(低画質)したもの。
極端な圧縮にも係わらず、背景部分はそれ程の劣化が感じられない。
劣化はカラーの境界部分で顕著に認められる。
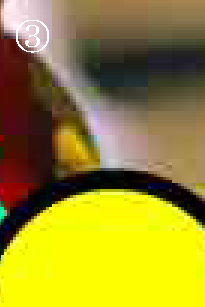
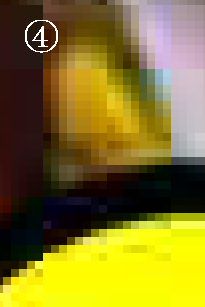
![]() 、
、![]() は、
は、![]() を部分的に拡大したもの
を部分的に拡大したもの
![]() で、「モスキートノイズ」
で、「モスキートノイズ」
![]() で、「ブロックノイズ」を確認できる。
で、「ブロックノイズ」を確認できる。
その他
- 3つのシリーズによるバージョンが有り、可逆的圧縮も選べる。
- JPEGも特許問題が発生している。
■ Illustratorによる、JPEG画像の書き出し(機能、手順)
「Web用に保存」の手順
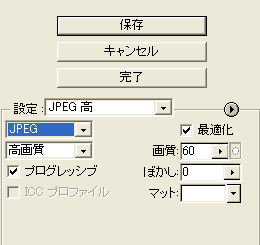
 「ファイル→Web用に保存」を選択。
「ファイル→Web用に保存」を選択。- 「設定」及び、その下の「最適化ファイル形式」項目で、書き出すファイル形式(JPEG)を選択する。
- JPEGに伴う各種設定をする 。
最適化
「最適化」にチェックを入れると、ファイルサイズが極力少なくなるように書き出す。
その分画質が悪くなる場合が有る 。
画質設定
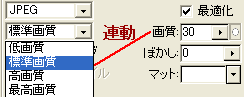
 画質設定は、左側のボックスでの選択と、右側の数値 入力によってできる。
画質設定は、左側のボックスでの選択と、右側の数値 入力によってできる。
双方の設定は有る程度連動している。
プログレッシブ
最初モザイク状の荒い画像を表示し、徐々にハッキリした表示をする機能。
これに対し、上部から順に表示してゆく(普通の)ものを、シーケンシャル表示と言う。
ぼかし
画像の粗さが目立つ時、カラーの変化を滑らかにして、粗さを目立たなくさせる機能。
マット
GIFのマットと同じ、ソース画像、背景の透明部分のカラーを指定。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/111

コメントする