Web画像の作成と保存-2
Webは、印刷用ドキュメントと違い、「用紙サイズ」と言う概念はあまり有りません。
Web画像の書き出し範囲
■ クリッピングマスクの問題
Illustratorで画像(オブジェクト)を作成し、「Web用に保存(CS2迄)」「Web 及びデバイス用に保存(CS3以降)」した場合、アートボード上の全てのオブジェクトが書き出されます。 場合によっては、邪魔なもの(孤立点)、必要の無いオブジェクトなどが含まれることが有ります。
画面上で必要な領域だけを選択(切り取って)、Web用に保存する問題について検証します。
特に問題になるのが 「クリッピングマスク」処理をしたオブジェクトでしょう。
「Web用に保存」した場合、マスクされて本来非表示の領域も含めて、書き出されてしまう。
クリッピングマスク処理をしたオブジェクトは、Illustratorのアートワーク上では、マスク領域だけが正常に表示されますが、これを「Web用に保存」すると、マスクされて本来非表示で有るべき領域も含めて書き出されてしまいます。
この状況は、Illustratorのバージョンの違いによって変わってきます。又その対処法もバージョンによって変遷してきました。
ソース画像
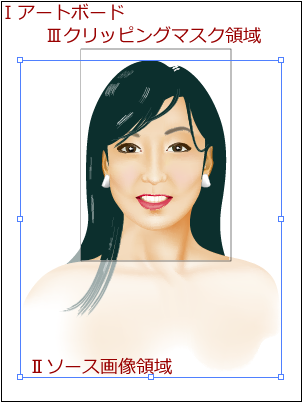
下左図は女性図を長方形でクリッピングマスクした画像です。
Illustratorドキュメント上では、クリッピングマスクによって切り抜かれた領域だけ表示され(下右図)、マスクされて非表示になっている領域は当然表示されません。ページ内に配置しても、非表示部分が周りに影響を与えると言うことは有りません。
Illustratorドキュメント上でキレイに切り抜かれていたクリッピングオブジェクトが、Web用に保存した時、同じ状況で表示されるとは限りません。
ここでは下左図のソース画像を元に、Web用に保存した時どうなるか、そして下右図のように必要な領域だけをWeb上でも表示する為にはどうすればいいか、Illustratorの各バージョンごとに具体的に検証してみます。
 左図一番外側の枠はアートボード-
左図一番外側の枠はアートボード- です。
です。- 青い選択範囲枠は、クリッピングマスク前のソース画像-
 です。
です。 - 一番小さな枠は、クリッピングマスク範囲-
 です。
です。

「Web用に保存」、CS3迄とCS4以降での結果比較
最初に上図ソース画像を、そのまま「Web用に保存」した結果です。
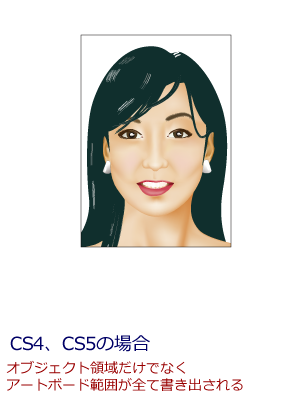
下左図はバージョンCS3まで、下右図はCS4、及びCS5での結果。
どちらも、クリッピングマスク領域だけでなく、余計な領域まで含めて、書き出し範囲として保存されます。

 CS3迄のバージョンでは、マスクされて非表示になっている
CS3迄のバージョンでは、マスクされて非表示になっている の領域も含めて、書き出されています。
の領域も含めて、書き出されています。- CS4以降のバージョンでは、アートボード領域
 全体が、書き出されています。
全体が、書き出されています。
CS4以降では、Web保存の範囲はアートボードのサイズに依存します。
逆に言えば、クリッピングマスク機能をアートボードの編集で代行できる訳です。
クリッピングマスクの範囲に限定して、Web書き出すには
クリッピングマスクにより切り出した領域だけを「Web用に保存」で書き出す方法は、Illustratorのバージョンアップに伴い、めまぐるしく変遷しています。
以下、バージョンごとに検証します。
バージョン10、CSの場合
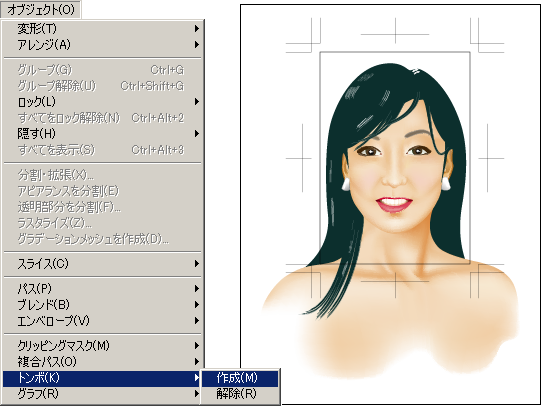
バージョンCS迄は「オブジェクト→トンボ→作成」で、トンボを設定し、その後「Web用に保存」することで、必要な領域だけを書き出すことができます。
- 書き出したい領域を長方形で囲む(矩形に対し、トンボは設定される)。
マスクオブジェクトである長方形を、予めコピーしておいて、マスク設定後「前面にペースト」すればいいでしょう。 - 長方形が選択されている状況で、「オブジェクト→トンボ→作成」(下左図)。
- 「Web用に保存」で、必要な領域だけが書き出される(下右図)


バージョンCS2、CS3の場合
バージョンCS2以降、「トンボ」の表現は無くなり、代わりにトリムエリアに変わりました。現実に印刷の現場でトンボは殆ど使われていません。受け付けない印刷屋が大半です。
やり方はトンボと殆ど同じです。やり方は割愛します。上のバージョン10、CSのやり方を参照して下さい。
バージョンCS4以降ーマルチアートボード対応?
書き出し範囲はアートボードに依存
問題はバージョンCS4、CS5です。
ここで又この問題の扱いはガラッと大きく変わりました。CS4以降は、「トリムエリア」が無くなり、アートボードのサイズ変更で対応します。
又、CS4とCS5では、細かい部分で違うところが有ります。
- クリッピングマスクオブジェクトに対する、選択範囲が変更になりました。こちら参照。
- 「トリムエリア」コマンドが無くなり、「Web用に保存」の範囲設定は、アートボードサイズを編集することによって行う。
※ 「効果→トリムマーク」コマンドが有るが、これは言わば印刷出力用。Web出力には寄与しない。 - アートボードサイズの変更方法で、CS4とCS5で若干の違いが有る(次項)。
CS4におけるアートボードサイズの変更
 書き出したい領域を長方形で囲む。
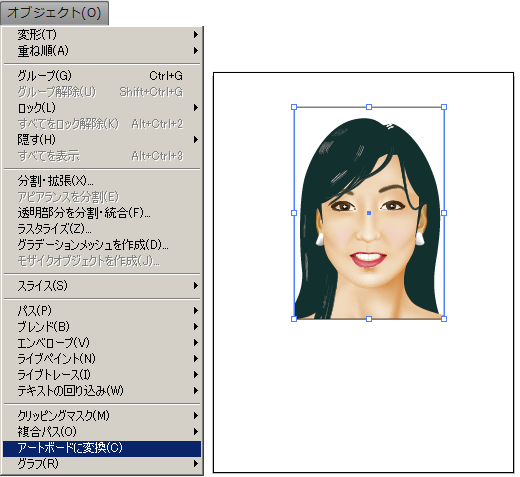
書き出したい領域を長方形で囲む。- 長方形が選択されている状況で「オブジェクト→アートボードに変換」。
- 長方形がそのままアートボードに変換される。
- この状況で「ファイル→Web 及びデバイス用に保存。
- アートボードに変換された長方形の領域が、Web用に書き出される(下図)。

CS5におけるアートボードサイズの変更
 CS5の場合、次の2通りの方法で、アートボードサイズを合わせることができます。
CS5の場合、次の2通りの方法で、アートボードサイズを合わせることができます。
- CS4と同じく、書き出したい領域を長方形で囲み「オブジェクト→アートボード→アートボードに変換」。
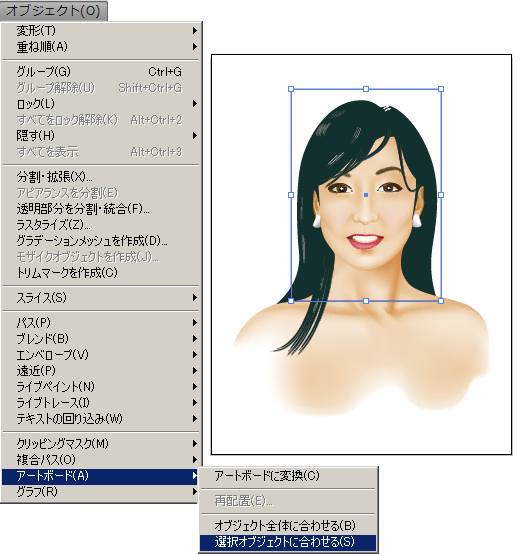
- 長方形を必要とせず、クリッピングマスクオブジェクトを選択、「オブジェクト→アートボード→選択オブジェクトに合わせる」。
- この状況で「ファイル→Web 及びデバイス用に保存。
- アートボードに変換された長方形の領域が、Web用に書き出される(下図)。

※ マルチアートボード
CS4から複数(最大100枚まで)のアートボードを扱えるようになりました。
それまで1つのアートボードでやりくりせざるを得なかった、出力上の色々な問題を、独立した複数のアートボードに振り分けて、それを1つのファイルとして管理できるようになった訳です。
そう言う流れの中で、Web書き出し範囲の問題も又、トリムエリアによる設定からアートボード単位での出力範囲設定に傾斜して来たのだと思います。
バージョンCS4と、CS5でも細かいところで違いが有るように、今後も若しかしたら試行錯誤が続くのかも知れません。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/109

コメントする