不透明マスク-周辺情報
不透明度・不透明マスクは、 非常に強力な機能です。
様々な活用が考えられるのですが、その一つとして「ダブルトーン」的効果についてまとめてみました。
なお、このノウハウは、あぷらいとさんの提供です。
http://homepage2.nifty.com/upright/
Illustratorの「不透明マスク」を使って、通常Photoshop等で行う「ダブルトーン」の効果を、ある程度実現できます。
(ダブルトーンとはグレースケール画像に、もう一色或いは何色か加えることで、 グレースケールだけでは出すことの出来ない、深み、味わいなどを出す印刷技法、と言っていいでしょう。)
■ Photoshopでのダブルトーン
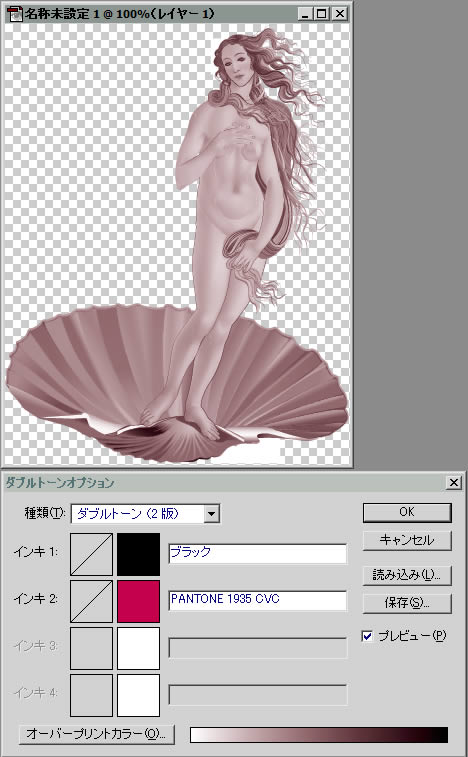
左のグレースケール画像を、Photoshop5.5でダブルトーンにしてみました。本来はこの方法で行います。(下図)
手順は以下の通りです。
 カラーモードをグレースケールに設定
カラーモードをグレースケールに設定- 「イメージ→モード→ダブルトーン」を選択
- 表示される「ダブルトーンオプションで、各種設定」
Photoshopのダブルトーンでは、第二インキの選定や、色数の選択ができるなど、当然高度な処理が可能です(下図)。

■ Illustratorの「不透明マスク」による、擬似的ダブルトーン
Photoshopなど、他のアプリケーションの助けを借りず、Illustratorの機能である「不透明マスク」を使って、ある程度、ダブルトーンの効果を出すことが出来ます。
 背景に「塗りオブジェクトを配置」
背景に「塗りオブジェクトを配置」
この「塗り」カラーの違いで、仕上がり効果に変化を持たせることが出来ます。- 「塗りオブジェクト」の前に、ダブルトーン効果を意図するオブジェクトを配置(グループ化しておいたほうが良いでしょう)。
- 両方を選択して、「透明パレット」のオプションから、「不透明度の作成」
画像により「マスクを反転」 にチェック。 - 出来上がり(右下図)。

(背景に、グレー20㌫を配置してある)
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/85

コメントする