ブレンドの応用-2(複雑なグラデーション作成-1)
「ブレンド」の活用はこれまで見て来たように、様々考えられます。
しかし一番重要で実際にも多く使われている活用法は、「カラーの連続的な変化による、複雑なグラデーションの作成」でしょう。
Illustratorのグラデーションツールでは設定困難な、複雑なグラデーションをブレンドで作成することが出来ます。 以下、順次具体例で考えて見ます。
パイプへのグラデーション設定
下図で、「パイプ」の作成を考えて見ましょう
 右図、
右図、![]() の直線状パイプは、長方形の中に、「グラデーション」塗りを施すことで、簡単に作成できます。
の直線状パイプは、長方形の中に、「グラデーション」塗りを施すことで、簡単に作成できます。
では右側![]() のパイプはどうでしょう。これを「グラデーション」塗りや「グラデーションメッシュツール」で作ろうとしたら大変です。殆ど無理でしょう。
のパイプはどうでしょう。これを「グラデーション」塗りや「グラデーションメッシュツール」で作ろうとしたら大変です。殆ど無理でしょう。
「ブレンド」でなら簡単に作成できます。その手順を掲載します。
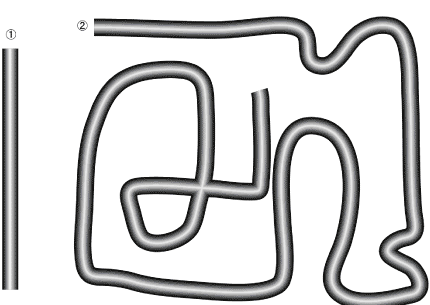
 鉛筆ツール等で、適当な線を書きます。
鉛筆ツール等で、適当な線を書きます。
「塗り」は無し、「線」を20pt位、カラーをK-100% に設定。- この線を「編集→コピー→前面へペースト」します。
ペーストされた線を0.5pt、カラーを白 に設定。
この線を水平移動します。(Shift+ドラッグ
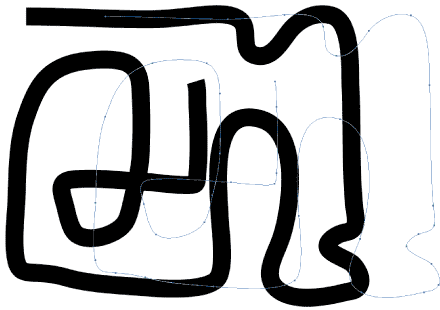
 最初の線(20pt、K-100%)と、移動した線(0.5pt、白)の間で ブレンドを掛けます。
最初の線(20pt、K-100%)と、移動した線(0.5pt、白)の間で ブレンドを掛けます。
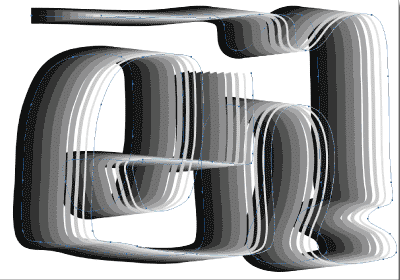
step数を 8 位に設定します (ブレンドツールをダブルクリックして、 出てくる「ブレンドオプション」で設定。- 出来た「ブレンドオブジェクト」に対し、 「オブジェクト→ブレンド→拡張」 を掛け、個別のオブジェクトに分解します。
- このままでは、未だグループ化されているので、 「オブジェクト→グループ解除」します。
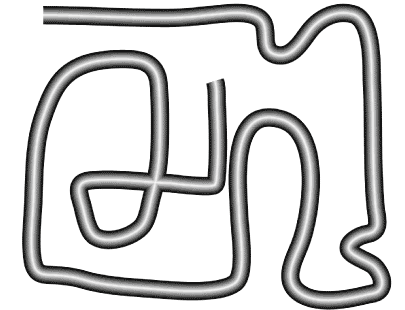
 オブジェクトが未だ全て選択されている状態で (選択が解除されて いたら、全て選択して)→「整列」(「ウインドウ→整列を表示」)
オブジェクトが未だ全て選択されている状態で (選択が解除されて いたら、全て選択して)→「整列」(「ウインドウ→整列を表示」)
壷へのグラデーション設定
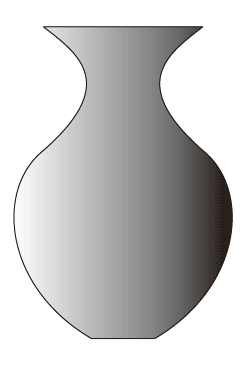
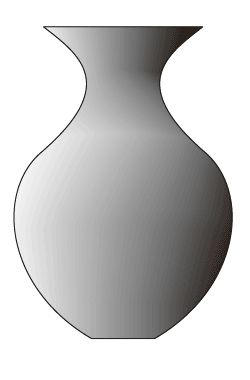
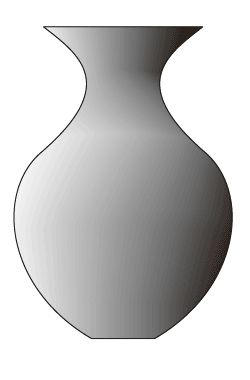
下図で左の壷と右の壷を比較した時、右の方が明らかに立体感が有り、ふくらみを感じます。
左は「グラデーション」で陰影を付けたもの、右は「ブレンド」で陰影を付けたもの。
右の壷の陰影を「グラデーション」で作成することは困難です。 この様な場合、「ブレンド」と「マスク」機能を使うことで、比較的簡単に作成できます。


■ 作成手順
- 楕円の配置
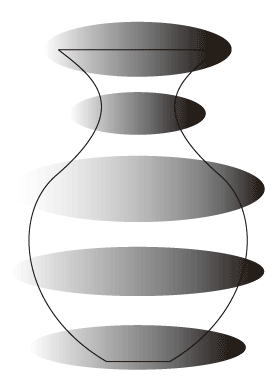
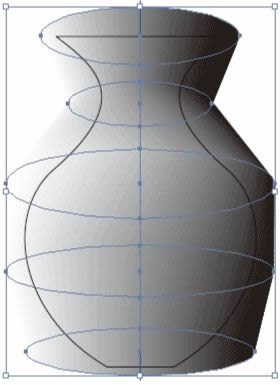
ペンツール等、描画ツールで描いた壷のアウトラインに沿って、 楕円を配置します(下図、左) - グラデーションの設定
楕円に、陰影を考えながらグラデーション設定します - ブレンド
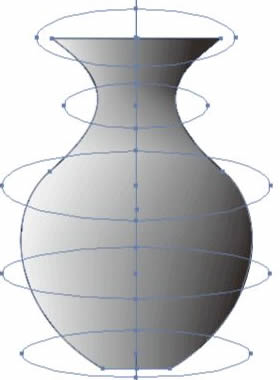
グラデーションが設定された楕円を全て選択し、ブレンドを掛けます (右)
(アンカーポイントをブレンドツールで順次クリックするか、 「オブジェクト→ブレンド→作成


マスク設定
- ブレンドされたオブジェクトの前面に、壷オブジェクトを配置(下図、左)
- 背面のブレンドオブジェクトと、前面の壷オブジェクトを両方選択。
- クリッピングマスクを掛ける
(オブジェクト→クリッピングマスク→作成)で、 壷オブジェクトの中にマスクする(右)



完成
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/76

コメントする