文字列の入力・作成
Illustratorにおけるテキストの入力・文字列の作成です。テキストの入力は文字ツールを使います。
文字入力
Illustratorでの文字入力は、三種類の方法が選択できます。
- 任意の位置に文字列を作成
- オブジェクト(テキストエリア)内への文字列作成
- パスに沿っての文字列の作成
それぞれの方法に応じて「文字ツール」を使い分けます。
Illustrator CSには、6種類の文字ツールが用意されています。
■ 文字ツール
文字ツールはツールパネルに用意されています。
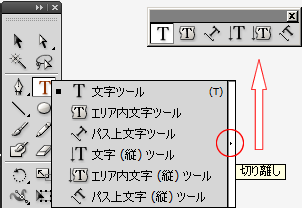
文字ツールに限りませんが、ツールボタンの右下に小さな三角形が有る場合、そのツールのサブセットが存在します。ツールボタンをポイントし、そのままプレス(長押し)しているとサブセットが表示されます(下図)。 サブセットは切り離して使うこともできます。

■ 任意の位置に文字列を作成(ポイント文字)
文字ツール又は、文字(縦)ツールを選択すると、カーソルの形が ![]() 又は
又は ![]() に変わります。
に変わります。
画面上をクリックすると、縦棒、或いは横棒状のIビーム点滅し、文字列を入力することができるようになります。これを「テキストパス」と言います。
Illustratorでは、横組み、縦組みの文字列を入力できます。
横組み文字列の入力は「文字ツール」 、縦組み文字列の入力は「文字(縦)ツール」を使用します。
テキストパスの特徴
- ツールで、アートボード上をクリックした位置が、文字列の始点になります。
- 改行操作をしない限り、文字列は際限なく延長します。
従って、長い文章の作成には向きません。 主にタイトルや見出しなど、短い文字列を入力するときに使います。
テキストパス作成方法
- 文字ツール、或いは文字(縦)ツールを選択
ポインタがIビーム「」に変わります。Iビームの下部の小さな水平線は、文字のベースラインの位置を表します。
ベースラインとは、その上に文字を置く線です。 - 文字列の入力開始点をクリックします。
- 文字を入力します。
改行するには、Enter(Win)、Return(Mac)を押します。改行操作をしない限り、文字列は際限なく延長します。 - 新たな文字列を作成したい場合、一旦選択ツールに切り替え、アートボード上をクリックするか、ツールボックスのいずれかのアイコンをクリック、そのあと再度文字ツールを使用します。
※ 留意事項
- 文字ツール、又は文字(縦)ツールを選択し、未だ文字入力を開始していない状態で、Shiftキーを押すと、押している間だけ、反対のツールに切り替わります。
- 文字ツールで、既存のパスをクリックしないこと。
クリックすると、そのパスがテキストエリア、又はテキストパスに変換されます。 - 入力した文字列は、一つのオブジェクトとして扱われます。
選択ツールなどで選択すると、文字列の下にテキストパスが表示され、文字に対し、移動、回転、変形などが可能になります。
テキストパスそのものは、変形できません。
■ オブジェクト内への文字列作成(エリア内文字)
アートボード上にテキストを配置する領域(テキストエリア)を設定し、エリア内に文字列を入力します。
エリア内文字の特徴
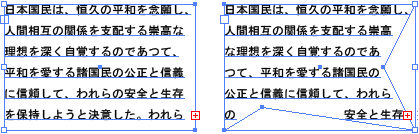
- 文字列はテキストエリア内で自動的に改行されます。
- 長い文章を入力する場合に向きます。
エリア内文字作成方法
エリア内文字を作成するには、2種類の方法が有ります。
1)テキストエリアを新規に作成する方法
文字列を入力するテキストエリアを、テキストツールで直接作成します。
作成されるテキストエリア(※)は、矩形に限られます。
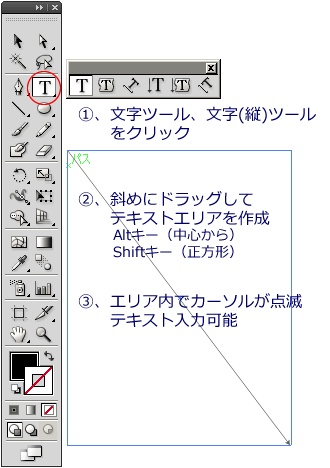
 文字ツール 、或いは、文字(縦)ツールを選択、アートワーク上でドラッグして、矩形のテキストエリアを新たに定義(※ 下記参照)。
文字ツール 、或いは、文字(縦)ツールを選択、アートワーク上でドラッグして、矩形のテキストエリアを新たに定義(※ 下記参照)。- テキストエリア内でカーソルが点滅。
- キーボードからテキストを入力。
※ テキストエリア作成方法
テキストエリアの作成方法は、長方形ツールとほぼ同じです。
- 斜めにドラッグし、長方形のテキストエリアを作成
- Altキーの併用は、中心から描画
- Shftキーの併用は、正方形の作成
テキストエリアの形状変更
テキストエリアの形状を変更するには、「アンカーポイントの追加ツール」「ダイレクト選択ツール」などを使い、テキストエリアアンカーポイントを選択・ドラッグすることで可能です。
2)既存のオブジェクト(パス)をテキストエリアに変換する方法
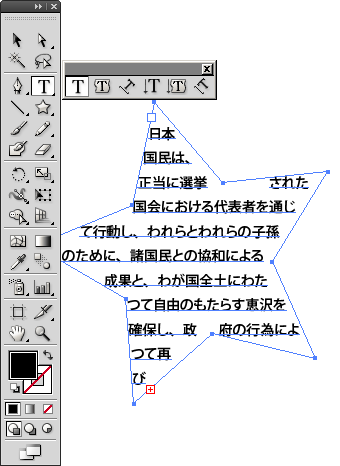
他のパス作成ツール(ペンツール、長方形ツール、楕円ツール等など)で作成した、自由な形のオブジェクト(パス)を、テキストエリアに変換することが出来ます。
オブジェクトはオープンパス、クローズパスを問いません。
 予めテキストを配置するオブジェクトを作成しておきます。
予めテキストを配置するオブジェクトを作成しておきます。- エリア内文字ツール、エリア内(縦)ツールで、上記オブジェクトをクリックし、当該パスをテキストエリアに変換(文字ツール、文字(縦)ツールでも同じ結果です)。
- 入力開始位置でカーソルが点滅。
- キーボードからテキストを入力。
- 複合パス
マスクしたパスには適用できません。 - テキストエリアに変換されたパス
「塗り」「線」の属性が一旦破棄されます。塗り、線を再度設定するには、ダイレクト選択ツールでエリアの外枠を選択、属性を設定しなおします。
■ テキストエリアの段組設定
テキストエリアに段組を設定し、各種オプションを設定できます。
※ CS以前のバージョンでは段組設定後は、長方形のテキストエリアに変換されてしまったが、バージョンCSからテキストエリアの形状を変更せずに段組設定可能になった。
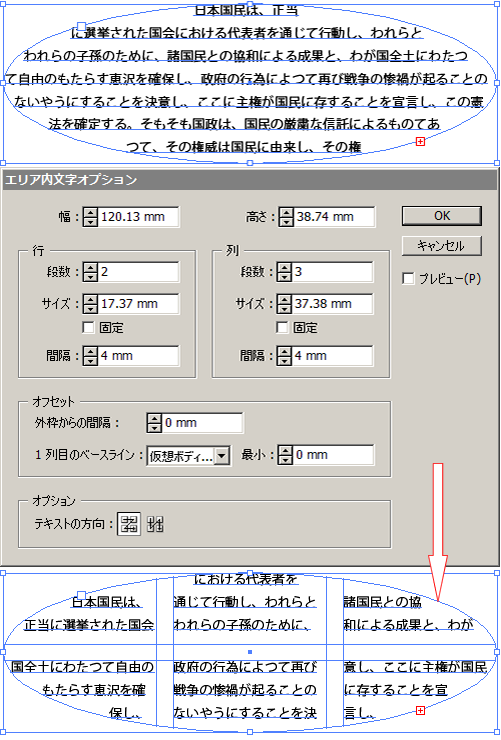
■ エリア内文字オプション
 テキストエリアの選択
テキストエリアの選択- エリア内文字ツールをW・クリック、又は「書式(バージョンCS迄は、文字)→エリア内文字オプション」で開かれる「エリア内文字オプションダイアログボックス」で、各種設定。
※ パスの段組み設定
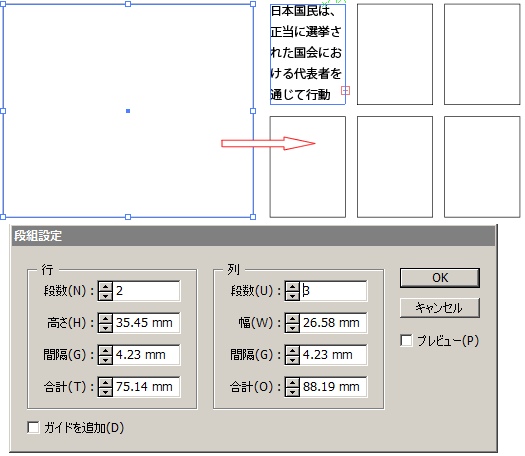
特にテキスト専用、と言うことではないのですが、「オブジェクト→パス→段組設定」で表示される段組設定ダイアログによって、クローズパスを「段組みオブジェクト」に変更、出来た段組みオブジェクトを個別にテキストエリアにすることもできます。
テキストエリアに対し、この操作はできません。
 クローズパスを作成・選択
クローズパスを作成・選択
この場合パスは長方形でなくても構いませんが、出来上がる段組みオブジェクトは全て長方形に分割されるので、最初から長方形の方がいいでしょう。- 「オブジェクト→パス→段組設定」で表示される「段組み設定ダイアログ」で、各種設定
- 段組みオブジェクトに変更
- 文字ツール、エリア内文字ツール等で、オブジェクトを個別にテキストエリアに変更可能。
■ オブジェクトに沿って文字列作成(パス上文字)
パスの外周に沿って文字列を入力出来ます。
オブジェクトはオープンパス、クローズパスを問いません。
パス上文字作成方法
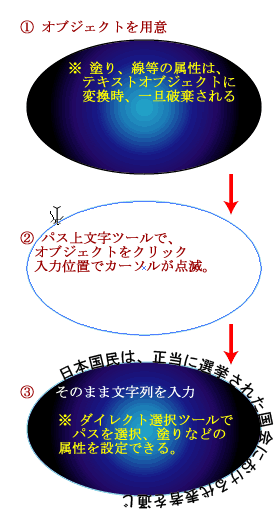
 予めテキストを沿わせるオブジェクトを作成しておきます。
予めテキストを沿わせるオブジェクトを作成しておきます。- パス上文字ツール、パス上文字(縦)で上記オブジェクトをクリックし、当該パスをテキストパスに変換。
- 入力開始位置でカーソルが点滅。
- キーボードからテキストを入力。
※ 複合パス
マスクしたパスには、適用できません。
テキストパスに変更後の、「塗り」「線」属性
「塗り」「線」の属性は一旦破棄されます。
(パスをダイレクト選択ツールで選択、再設定できます)
■ パスに沿っての文字列の移動
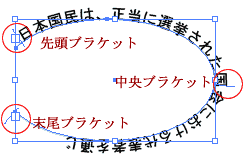
ブラケットの表示
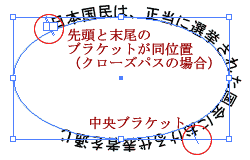
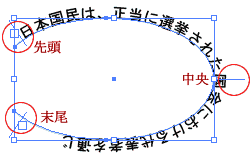
テキストパスを選択すると、テキストパスの、先頭、中央、末尾の3箇所にブラケット(角カッコ) が表示されます。
従って、クローズパスでは、先頭ブラケットと末尾ブラケットが同位置になります(下右図)。


■ブラケットの移動による文字列の移動
それぞれの ブラケットを、ドラッグにより移動することで、文字列の位置、長さなどを変更することができます。
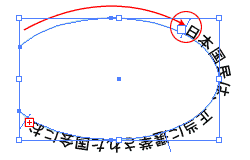
- 先頭ブラケットのドラッグ(下、2図)
文字列の先頭位置が、パス上で 移動します。
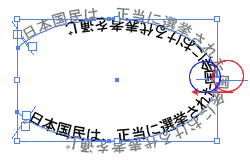
それにより文字列が入りきれなかった場合、スレッド出力ポイントが末尾に表示されます。 - 末尾ブラケットのドラッグ(下、3図目)
文字列の末尾位置が、パス上で移動します。 - 中央部ラケットのドラッグ(下、4図目)
文字列がパスの反対側に移動します。


左図(初期設定)
右図(先頭ブラケットの移動)


左図(末尾ブラケットの移動)
右図(中央ブラケットの移動)
※ テキストパス、テキストエリアとスレッドポイント、オーバーフローテキスト
- テキストパス、テキストエリアを 選択すると、先頭と末尾にスレッドポイント が表示される。
- 先頭のポイントを「スレッド入力ポイント」、末尾のポイントを「スレッド出力ポイント」と呼ぶ。
- テキストパス、テキストエリアに文字列が表示し切れていない場合、スレッド出力ポイントが
 の状態になる。この状態の文字列を「オーバーフローテキスト」と呼ぶ。
の状態になる。この状態の文字列を「オーバーフローテキスト」と呼ぶ。 - オーバーフローテキストは、スレッドポイントを操作することで、別のテキストパス、テキストエリアにリンクを設定し、溢れた文字列を流し込むことが出来る
■ パス上文字の設定
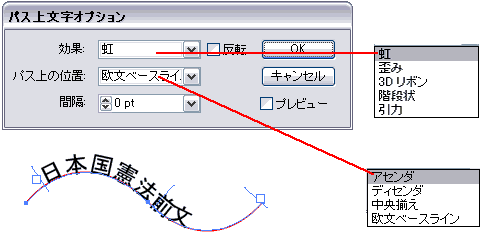
パス上文字オプションダイアログを使い、パス上文字列の効果を設定することが出来ます。
パス上文字オプション
- テキストパスの選択
- パス上文字ツールをW・クリック、又は「書式→パス上文字オプション」で開かれる「パス上文字オプションダイアログボックス」で、各種設定。



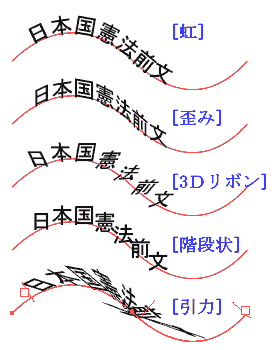
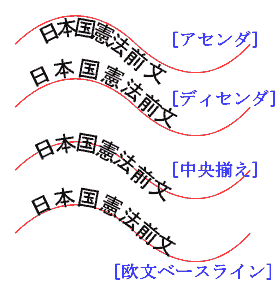
※ <効果>、<パス上の位置>の例です
テキストの回り込み
■オブジェクトにテキストを回り込ませる
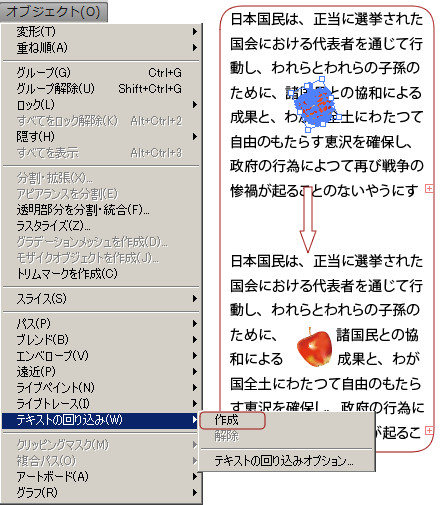
「オブジェクト→テキストの回りこみ→回り込みの作成」により、テキストエリアの文字列を、前面に配置したオブジェクトの周囲に回りこませることが出来ます。
テキストの回りこみ方法
 テキストエリアの前面に、回り込ませるオブジェクトを配置
テキストエリアの前面に、回り込ませるオブジェクトを配置- 前面のオブジェクトを選択
- 「オブジェクト→テキストの回りこみ→回り込みの作成」
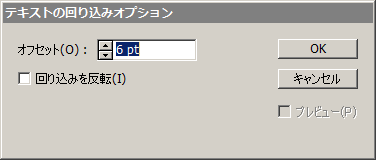
「テキストの回りこみオプション」が表示される - 必要な設定をし、OKをクリック
- 前面にあるオブジェクトの回りに、文字が回りこむ。
オブジェクトとテキストの間隔
 「テキストの回りこみオプション→オフセット」によって、文字とオブジェクトのマージン(間隔)を調整。
「テキストの回りこみオプション→オフセット」によって、文字とオブジェクトのマージン(間隔)を調整。
※ ビットマップ画像への回り込みに関する、CS以前とCS2以降の違い
バージョンCS迄、ビットマップ画像に対して直接「テキストの回りこみ」が出来ませんでした。
ビットマップ画像を囲むようにパスを描き、そのパスに対し、回り込みの設定をします。
CS以降、ビットマップ画像に対しても、直接回り込みの設定ができるようになりました。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/101

コメントする