透明と描画モード
「透明度」はバージョン9からの搭載です。今ではIllustratorを使う上で欠くことのできない機能となっています。
同時にこの透明度は、単にオブジェクトを透過させると言っただけでなく、Illustratorでのビットマップ的効果と一体になった機能です。事実バージョン9から、それまでPhotoshop等でしか出来なかったビットマップ効果を、大幅にIllustratorで扱えることになりました。Photoshopのフィルターも大半Illustratorで使うことが出来るようにもなりました。
「透明度」搭載の一番の恩恵は多分「不透明マスク」だと思います。「不透明マスク」参照。
透明度の設定
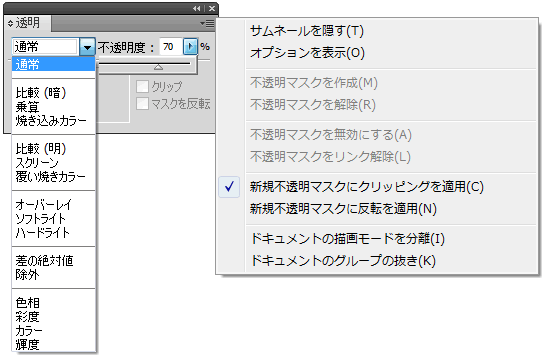
■ 透明パレット
「透明パレット」で、「不透明度(透明度)」と「描画モード」の設定が出来ます。
又、パレットのオプションで、「不透明マスク」等の作成・編集が出来ます。

描画モード
重なり合うオブジェクトのカラーをブレンドする方法を「描画モード」と言います。
描画モードをオブジェクトに適用すると、オブジェクトのレイヤーまた はグループの背面にあるすべてのオブジェクトに描画モードの効果が表れます。
描画モードの効果を実際に利用する場合、次の用語を理解しておくと便利です。
-
ブレンドカラーは、選択したオブジェク ト、グループまたはレイヤーの元のカラーです。
-
ベースカラーは、アートワークの背面の カラーです。
-
最終カラーは、ブレンドの結果生成され るカラーです。
■ 透明度の設定と描画モード
 実際に透明度を設定し、描画モードを比較してみます。
実際に透明度を設定し、描画モードを比較してみます。
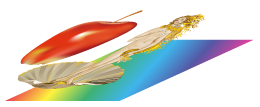
オブジェクトの重なり状況は左図の通りです。この中で一番上の階層の「リンゴ」に対し、透明度と描画モードを設定して有ります。
なお、「描画モード」についての説明はAdobe社サイトのこちらを参照しています。
通常選択範囲をブレンドカラーでペイントします。ベースカラーと影響し合うことはありません。これは初期設定のモードです |
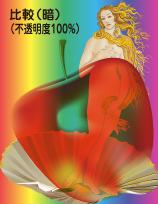
比較(暗)アートワークのカラーコンポーネントに基づいて、ベースカラーとブレンドカラーのどちらか暗い方を最終カラーにします。ブレンドカラーより明るい部分は置 き換えられます。ブレンドカラーより暗い部分は変化しません。 |
||
 |
 |
 |
 |
乗算ベースカラーにブレンドカラーを掛け合わせます。最終カラーは、常に暗いカラーになります。カラーにブラックを掛け合わせると常にブラックになります。カ ラーにホワイトを掛け合わせても、カラーは変化しません。複数のマーカーを使用して描画したような効果が得られます。 |
焼き込みカラーベースカラーを暗くしてブレンドカラーに反映します。ホワイトとブレンドしても変化しません。 |
||
 |
 |
 |
 |
比較(明)アートワークのカラーコンポーネントに基づいて、ベースカラーとブレンドカラーのどちらか明るい方を最終カラーにします。ブレンドカラーより暗い部分は置 き換えられます。ブレンドカラーより明るい部分は変化しません。 |
スクリーンベースカラーとブレンドカラーを反転して掛け合わせます。最終カラーは、常に明るいカラーになります。ブラックでスクリーンを適用しても、カラーは変化し ません。ホワイトでスクリーンを適用するとホワイトになります。複数のスライド画像を重ねて投影したような効果が得られます。 |
||
 |
 |
 |
 |
覆い焼きカラーベースカラーを明るくしてブレンドカラーに反映します。ブラックとブレンドしても変化しません。 |
オーバーレイベースカラーに応じて、カラーを乗算するかカラーにスクリーンを適用します。ベースカラーのハイライトと影を保持しながら、パターンまたはカラーを既存の アートワークに重ね合わせます。ベースカラーは置き換えられず、ブレンドカラーと混ぜ合わされて元のカラーの明るさを反映します。 |
||
 |
 |
 |
 |
ソフトライトブレンドカラーに応じて、カラーの明るさを変化させます。アートワークに拡散スポットライトを当てたような効果が得られます。 |
ハードライトブレンドカラーに応じて、カラーを乗算するかカラーにスクリーンを適用します。アートワークに強いスポットライトを当てたような効果が得られます。 |
||
 |
 |
 |
 |
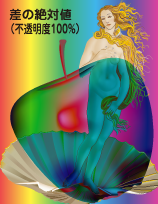
差の絶対値ベースカラーとブレンドカラーの明度の高いほうから明度の低いほうを引きます。ホワイトとブレンドするとベースカラー値が反転します。ブラックとブレンド しても変化しません。 |
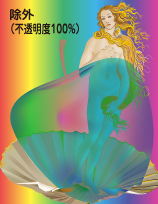
除外差の絶対値モードと同様の効果が得られますが、コントラストは低くなります。ホワイトとブレンドするとベースカラー部分が反転します。ブラックとブレンド しても変化しません。 |
||
 |
 |
 |
 |
色相ベースカラーの輝度と彩度、およびブレンドカラーの色相を持つ最終カラーが作成されます。 |
彩度ベースカラーの輝度と色相、およびブレンドカラーの彩度を持つ最終カラーが作成されます。彩度のない(グレーの)部分に適用しても変化はありません。 |
||
 |
 |
 |
 |
カラーベースカラーの輝度、およびブレンドカラーの色相と彩度を持つ最終カラーが作成されます。このモードでは、アートワークのグレーレベルが保持されるので、 モノクロアートワークにカラーを適用したり、カラーアートワークの濃度を調整したりするときに便利です。 |
輝度ベースカラーの色相と彩度、およびブレンドカラーの輝度を持つ最終カラーが作成されます。このモードでは、カラーモードとは逆の効果を作成できます。 |
||
 |
 |
 |
 |
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/120

コメントする