効果メニュー
実際の効果メニューの適応例です。
効果メニューの実際-1

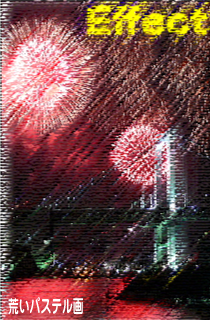
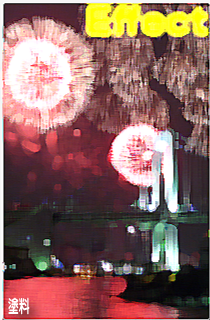
 左のソース画像に対し、「効果」メニューを適用してみます。
左のソース画像に対し、「効果」メニューを適用してみます。
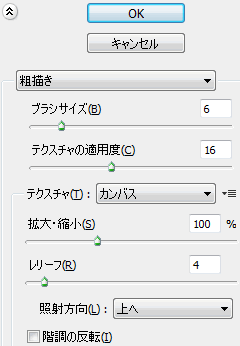
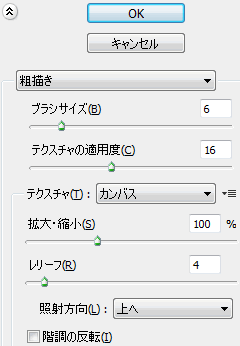
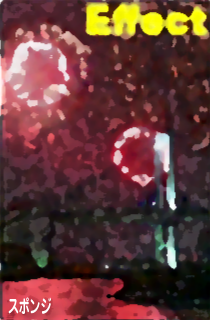
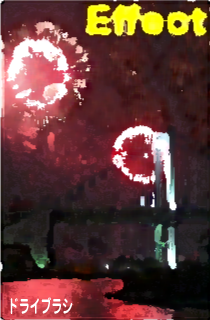
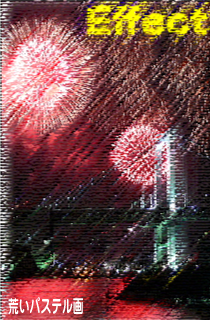
但し同じ「効果」メニューで有っても、その設定・パラメータ(右図)によっては、全く違う視覚効果になります。
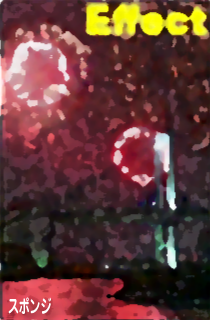
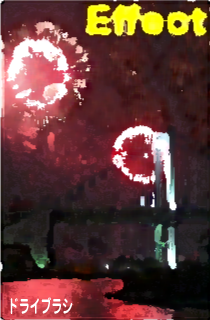
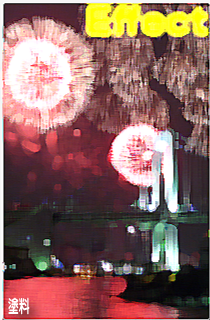
下の事例はあくまでもその一例です。
ぼかし



アーティスティック















シャープ ビデオ



トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/117
実際の効果メニューの適応例です。

 左のソース画像に対し、「効果」メニューを適用してみます。
左のソース画像に対し、「効果」メニューを適用してみます。
但し同じ「効果」メニューで有っても、その設定・パラメータ(右図)によっては、全く違う視覚効果になります。
下の事例はあくまでもその一例です。





















トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/117
コメントする