Rを描く-2(ベジェ曲線の編集)
前項で、ペンツールによるトレースの基本を、ザッと見てきました。
しかし一回のトレースだけでは、下絵のアウトラインを必ずしもキチンと拾えない場合があります。と言うより、拡大して見ると必ずアラが目に付くものです。
そこで、部分ごとに修正、編集の必要が出てきます。
修正・編集はパスを描きながら随時行う場合、一旦パスを描き終えてから一括行う場合など、その人の好みでやり方は違って来るでしょう。
ここでは一通りパスを描いた後で、まとめて編集して行きましょう。
※ 左上の「PAGE-MENU」ボタンで、各機能の説明にリンクが張られています。
パスの修正
■ オブジェクトの拡大表示

「拡大表示」は、「ズームツール(虫眼鏡ツール)」によって、画面上でオブジェクトを大きく表示して、細かい部分を描画する際に使います。
「拡大・縮小ツール」による、オブジェクトそのものの拡大・縮小とは異なり、画面表示だけの問題です。
拡大は2つの方法が有ります。
1.画面上を「ズームツール」でクリック。
クリック位置を中心として、2倍ずつ拡大します。
「縮小}は、Altキーを併用しながら、クリック。
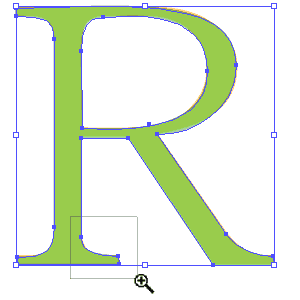
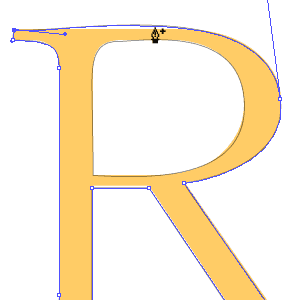
2.画面上を「ズームツール」でドラッグ。(左上図)

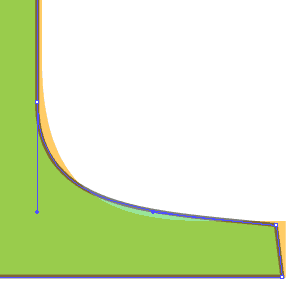
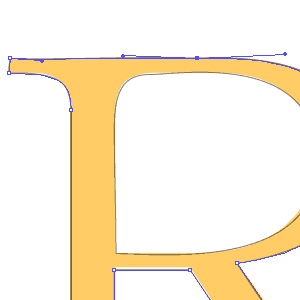
ドラッグ 範囲が、画面いっぱいに拡大される。 (左下図)
※ キーボードショートカットによる画面操作
- アートボードを画面一杯に表示
Ctrl+0 - アートボードを100㌫表示
Ctrl+1
■ アンカーポイントの移動

個々のアンカーポイント、或いは方向線の編集には、主に「ダイレクト選択ツール」を使います。
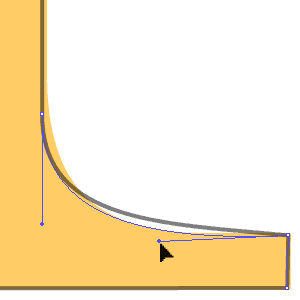
アンカーポイント、1個1個を編集(移動、削除など)するには、当該アンカーポイントを、ダイレクト選択ツールで選択、ドラッグします。
※ 正しく選択されている場合、ツールの右下に、小さな白抜きの正方形が表示されます。
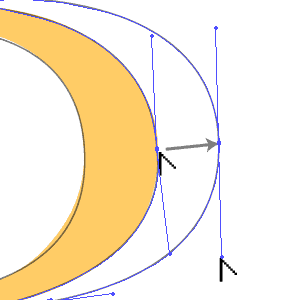
■ 方向線の編集

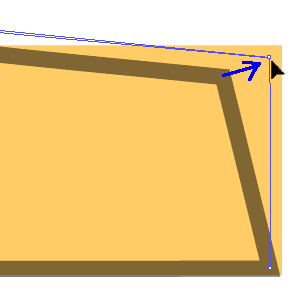
ダイレクト選択ツールで、アンカーポイントが選択されていると、ポイントから「方向線」が表示されます。
この方向線の先端を選択し、ドラッグします。
■ アンカーポイントの追加、削除

時として、セグメント上に新しいアンカーポイントを追加したり、既存のアンカーポイントを削除する必要が有ります。
追加には、2通りの方法が有ります。
- 「アンカーポイント追加ツール」でセグメント上をクリック。
- パスが選択状体のとき、ペンツールでセグメント上をクリック(「環境設定→一般」で、「自動追加/削除しない」のチェックを外しておく)。

削除には、3通りの方法が有ります。
- 「アンカーポイント削除ツール」で、既存のアンカーポイントをクリック。
- 「ダイレクト選択ツール」、「投げ縄のダイレクト選択ツール」で、ポイントを選択し、Delete。
- パスが選択状体のとき、ペンツールでポイント上をクリック(「環境設定→一般」で、「自動追加/削除しない」のチェックを外しておく)。
■ アンカーポイントの切り替え(スムーズポイント、コーナーポイント)

スムーズポイントからコーナーポイントへの切り替え、或いはその反対には、「アンカーポイント切り替えツール」を使います。
ポイントをクリックすると「コーナーポイント」に切り替わり、そのままドラッグすると、方向線が引き出され、「スムーズポイント」になる。
方向線が引かれた段階で、クリックし、そのままドラッグすれば、片側の方光線だけを移動出来、結果的にポイントは「コーナーポイント」になる。
■ ツールの切り替え
描画ツール「ペンツール、長方形ツール等など」を使用中、「Ctrl」キーを押すと、「選択ツール」、または「ダイレクト選択ツール」に、一時的に切り替わる。
どちらに切り替わるは、その描画ツールを使う前に使っていた方のツールに、切り替わります。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/43

コメントする