レイヤーパネルでのクリッピングマスク
レイヤーの最前面に配置されたオブジェクトにより、レイヤーに含まれる、背面全てのオブジェクトをマスクする機能です。
レイヤーパレットを使って、簡単に設定できます。
レイヤーマスクの作成
■ 作成手順
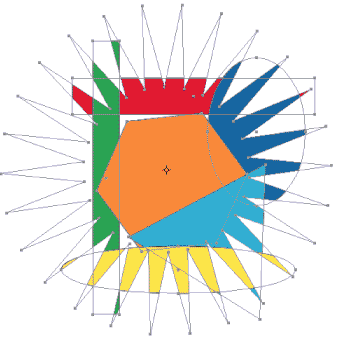
 マスクに使うオブジェクトを全て同一レイヤーに入れておく必要が有ります。
マスクに使うオブジェクトを全て同一レイヤーに入れておく必要が有ります。- マスクにするオブジェクトは、レイヤーの最前面に配置して置きます。
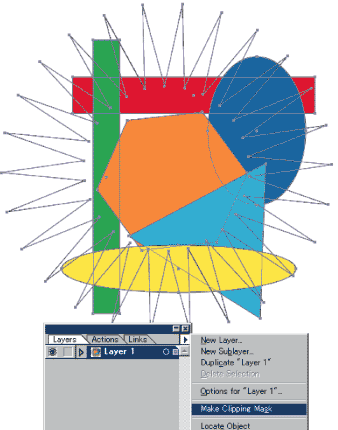
(最前面のオブジェクトが、マスクとして使われます)。 - レイヤーが選択されている状態で、レイヤーパレット下の「クリッピングマスクを作成/解除」ボタンをクリック、又は、パレットメニューの「クリッピングマスクを作成」を選択。
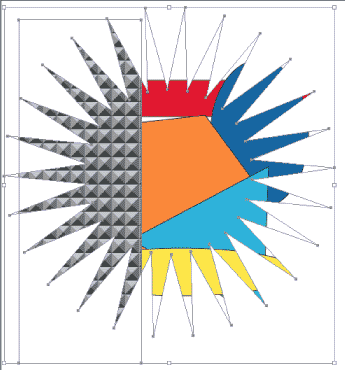
- 最前面のオブジェクト(この例ではギザギザの放射状オブジェクト)によってマスクされます。
■ マスク結果
 マスクした後でも、選択ツールでオブジェクトを移動したり、削除できます。
マスクした後でも、選択ツールでオブジェクトを移動したり、削除できます。
■ オブジェクトのレイヤー移動
 一旦「レイヤーマスク」を設定した後、そのレイヤーに作成したオブジェクトは、全て自動的にマスクされます(右図)。
一旦「レイヤーマスク」を設定した後、そのレイヤーに作成したオブジェクトは、全て自動的にマスクされます(右図)。
又、他のレイヤーから移動したオブジェクトもマスクされます。
逆に、他のレイヤーに移動したオブジェクトはマスクから解除されます。
※ 確かに簡単と言えば簡単ですが、私は通常の「クリッピングマスク」と比べ、特にレイヤーパネルでのクリッピングマスクでなければならない、と言う活用法が考えつきません。
良いアイデアが有ったら教えて下さい。
http://illustrator-ok.com/main_bbs/joyful.cgi?list=pickup&num=17360#17360
掲示板で上記の質問が有りました。
この解決法としてレイヤーマスクが活用出切るかも。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/82

コメントする