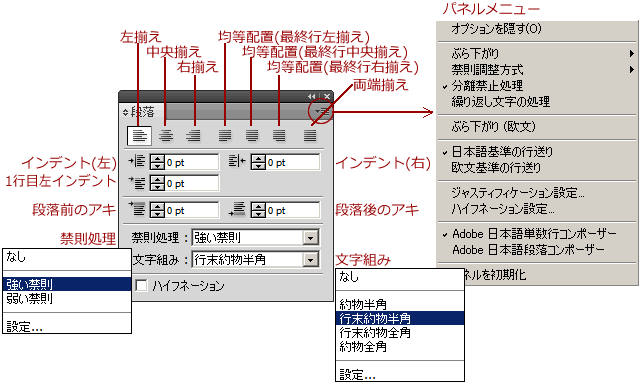
段落パネル-1
段落の配置

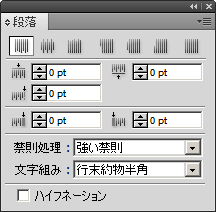
 文字(縦)ツールを選択すると、段落パネルも自動的に縦組み用に切り替わります。
文字(縦)ツールを選択すると、段落パネルも自動的に縦組み用に切り替わります。
考え方及び操作は横組みと同じですから、以下横組みで検証します。
行揃え
今更説明するまでもないことですが「行揃え」です。
行組みを一定の軸で揃えることを言います。

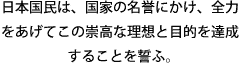
左揃え ※ 縦組みの場合-上揃え

![]()
全ての行がテキストエリアの左端(上端)に沿って配置されます。
行頭揃えとも言います。
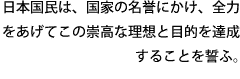
中央揃え

![]()
テキストエリアの中央に合わせて配置。
中心揃えとも言います。
行全体が左右(上下)対象となり、まとまりと安定感が出ます。
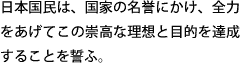
右揃え ※ 縦組みの場合-下揃え

![]()
テキストエリアの右端に合わせて配置。
行末揃えとも言います。
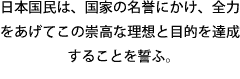
均等配置(最終行左揃え) ※ 縦組みの場合-(最終行上揃え)

![]()
最終行以外の全ての行がテキストエリアの両端に合わせて均等配置。
最終行は左揃え。
「左揃え」と同じ結果になることが有ります。
均等配置(最終行中央揃え)

![]()
最終行以外の全ての行がテキストエリアの両端に合わせて均等配置。
最終行は中央揃え。
「中央揃え」と同じ結果になることが有ります。
均等配置(最終行右揃え) ※ 縦組みの場合-(最終行下揃え)

![]()
最終行以外の全ての行がテキストエリアの両端に合わせて均等配置。
最終行は右揃え。
「右揃え」と同じ結果になることが有ります。
両端揃え

![]()
最終行を含むすべての行が両端に合わせて均等配置。
インデント
文章の行頭を指定した値だけ下げる、或いは行末を指定した値だけ上げる機能です。
負の数値(-)を指定すると逆の効果を発揮します。
一般的には、段落の先頭を下げることを指します。長文で段落の始まりを分かりやすくする効果が有ります。
Illustratorの段落パネルでは、段落全体を下げたり上げたりも、インデントとして設定できます。

左インデント

 テキストエリアの左端に、指定値分の余白を挿入。
テキストエリアの左端に、指定値分の余白を挿入。
行全体が右に下がります。
右インデント

 テキストエリアの右端に、指定値分の余白を挿入。
テキストエリアの右端に、指定値分の余白を挿入。
行全体が左に上がります。
1行目左インデント


 正の数値を設定すると、段落の1行目の左端に余白を作ります(左上図)。
正の数値を設定すると、段落の1行目の左端に余白を作ります(左上図)。
負の数値を設定すると、段落の1行目が繰り上がり、いわゆる「ぶら下がり」インデントになります(左下図)。
段落前後のアキ
「段落」とは、文章の中で内容的に一つのまとまりをもった区切りを言います。
同じ段落内の行変えは「改行」と言います。
Webでの段落と改行
段落は特にWebで強調されますね。
HTMLで、段落(paragraph)と段落との間は1行の空白行で区切られ、同じ段落内の単なる改行とはハッキリ区別されます。
Dreamweaver等、Web作成ソフトでは、Enterキーを押して改行すると自動的に段落となり、1行のアキが挿入されて次の段落との区切りになります。段落を分けずに改行する場合にはShiftキーを押しながらEnterキーを押します(Winの場合です。Macの場合それぞれに使い分けて下さい)。
この文章もHTML文章ですから、この行の直ぐ上の空白行を境に、その上の「HTMLで、.........」と「この文章も.........」はそれぞれ段落として扱われている訳です。
今、Webの影響もあってか、普通の紙ベースでの文章も段落ごとにアキを入れる書き方が多くなってきました。
Illustratorでの段落と改行
IllustratorでもDreamweaverと同じく、Enterを押すことで段落が形成され、ShiftキーとEnterキーの併用で改行されます。
しかしWebのように、段落だからと言ってそこに1行の空白行が挿入されることは、初期設定では有りません。段落と改行が、見た目では区別が付きません。
「段落前のアキ」「段落後のアキ」を設定することで段落間に、Webのようなアキを入れることが出来ます。改行には反映されません。
段落「アキ」の設定
段落パネルの「段落前のアキ」「段落後のアキ」で数値設定します。
予めここに数値設定しておくと、以後の文字入力に自動的に反映されます。負の数値(-)を設定すると、段落間が詰まります。
文字を入力した後、文章全体を選択し、段落間のアキを挿入することも、段落を個別に選択し、段落ごとにアキを挿入することも出来ます。
![]()
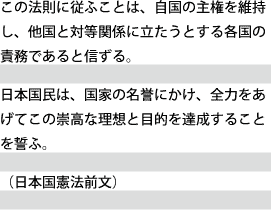
アキ設定前の文字列
 右図の文章は、3つの段落で出来ています。
右図の文章は、3つの段落で出来ています。
この文字列に対し、段落前後のアキを設定、検証してみましょう。
段落前のアキ

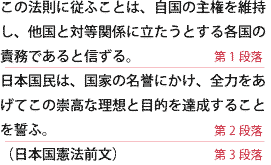
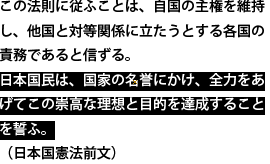
![]() 文章全体が選択状態の時、「段落前のアキ」を設定すると、段落ごとの前に、設定値分のアキ行が挿入されます。
文章全体が選択状態の時、「段落前のアキ」を設定すると、段落ごとの前に、設定値分のアキ行が挿入されます。
左図の場合、第2段落と第3段落の前にアキが挿入されます。
※ 先頭段落の前にはアキを挿入できません。左図でも第1段落の前にアキが入っていません。
どうしてもアキを入れたい場合、行送り、或いはテキストオブジェクトの外枠からの間隔変更等で対応します。
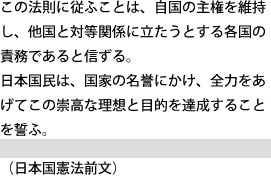
段落後のアキ

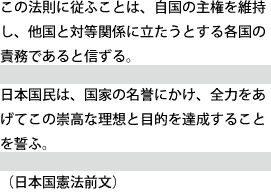
![]()
各段落の後に設定値分のアキ行が挿入されます。
特定の段落を選択し、アキを挿入

 特定の段落を選択し、個別にその前後にアキ行を挿入することが出来ます。
特定の段落を選択し、個別にその前後にアキ行を挿入することが出来ます。
この図では第2段落の後にアキを挿入した例です。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/106

コメントする