パス・オブジェクトの選択・編集-2
「ダイレクト選択ツール」 「自動選択ツール」「なげなわツール」についてです。
「ダイレクト選択ツール」は、パス操作上極めて重要なツールです。
「自動選択ツール」「なげなわツール」は、使用頻度においてやや落ちるかもしれません。
ダイレクト選択ツール
ダイレクト選択ツール は、パスを構成する要素、「セグメント」「アンカーポイント」「方向線」を直接選択し、操作の対象とします。
■ 選択の方法
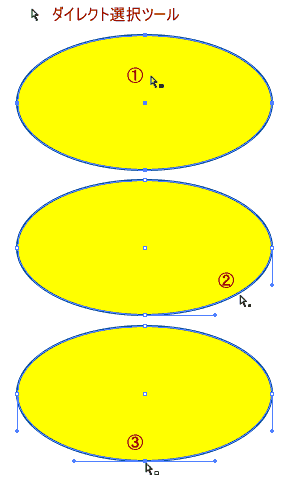
選択位置とダイレクト選択ツールの形状
ダイレクト選択ツールを選択し、パスに近づけると、選択するパスの要素の違いによってツールの形が変わります。
それによって意図する要素を選択することが出来ます。
-
 パス全体を選択
パス全体を選択
塗りが設定されているパスの内側(塗り部分)にダイレクト選択ツールを置くと、ツールに黒い四角形が付随します。
クリックするとパス全体が選択されます。
この場合「選択ツール」と同じ機能ですが、違う点は、グループ化されているオブジェクト、或いはブレンド、クリッピングパス等に対し、パスを個別に選択できる点です(選択ツールはグループ全体を選択)。 -
セグメントを選択
セグメント部分に近づけると、黒い四角形が付随します。
クリックするとセグメントが選択されます。 -
アンカーポイントを選択
アンカーポイントに近づけると、白抜きの四角形が付随します。
クリックするとアンカーポイントが選択されます。
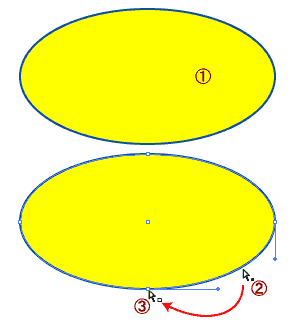
※ アンカーポイントの選択

ダイレクト選択ツールの使用を考えるとき、やはり「アンカーポイント」の選択と、それによって表示される「方向線」の選択・操作でしょう。
しかし、セグメントは表示されていても、アンカーポイントは、通常は表示されていません。
その場合、見えているセグメントを選択し、それに伴って表示されるポイントを改めて選択しなおします方法を取ることが多い。
必要に応じ、その後方向線の選択も出来ます。
■ パスの操作
ダイレクト選択ツールで「セグメント」「アンカーポイント」「方向線」を直接選択することが出来、それを操作することでパス自体を編集することが出来ます。
内容と方法については「アンカーポイント、方向線の操作」参照。
ダイレクト選択ツールをダブルクリックすることで開かれる「移動」オプションダイアログで、数値指定による移動も出来ます。
■ 自動選択ツール
自動選択ツール![]() は、共通する属性に基づいてオブジェクトを選択します。
は、共通する属性に基づいてオブジェクトを選択します。
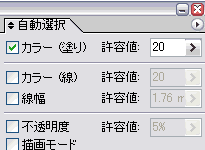
選択の対象となる属性

自動選択ツールを、Wクリックすることで開かれる「自動選択パレット」が表示される。
- 選択の対象となる属性を設定できる。
- 許容度で、選択の幅を調整出来る。
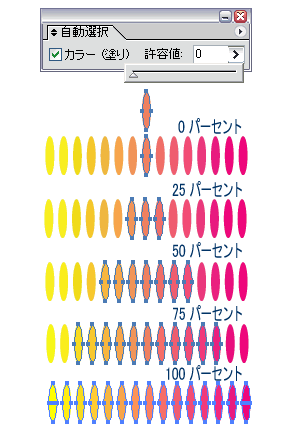
許容度の設定

各属性ごとに「許容度」を設定することが出来ます。
右図は、「ブレンド」によって、塗りのカラーを連続的に変更して並べたものに対し、 その中間カラーを、「許容度」を変えて自動選択した結果です。
■ なげなわツール

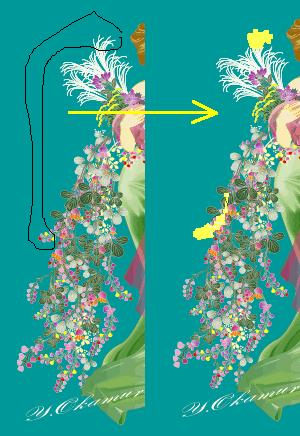
なげなわツール で、画面上をドラッグして囲んだ範囲の、アンカーポイント、セグメントが選択されます。
ドラッグによる、自由な選択範囲を設定することが出来、入り組んだ作品の中で、ある程度複雑な選択が出来ます。
選択方法
- なげなわツールを選択
- 画面上で、選択したい部分だけ、ドラッグで囲む
- 囲んだ範囲が選択される。
選択の解除
Altきーと併用し、ドラッグすることで、選択範囲を解除することが出来ます。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/60

コメントする