パスファインダ
パスファインダは、重なり合った複数のパス同士で、合体、分割など、言わば四則演算によって、単純なパスを組み合わせて複雑な形状のパスを生成する、非常に強力な機能です。
なおパスファインダ機能を、パレットからでなくマウス操作で、一部代用する機能として、CS2から「ライブペイント」が、CS5から「シェイプ形成」が搭載されました。工事中。
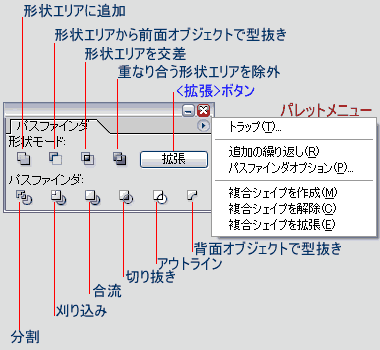
パスファインダパネル
 操作は「パスファインダ」パネルで行います。
操作は「パスファインダ」パネルで行います。
バージョン10から「パスファインダ」パネルが変わりました。
「パスファインダ」パネルは、「形状モード」と「パスファインダ」のカテゴリに分かれています。
「形状モード」4種類、「パスファインダ」6種類のボタンと、「拡張」ボタンが有ります。
又、右肩の小三角形をクリックすることで「パネルメニュー」が表示されます。
この「形状モード」と「パスファインダ」二つの区別が、どうなんだろう?って疑問になります。
又「拡張」ボタンも追加されたのですが、この辺に当初、混乱と言うか戸惑いが有ったようです。その点も含め見てゆきましょう。
いずれにしても最近のバージョンから使い始めた人には、関係無い話かも知れませんが。
形状モード
4つの操作ボタンと、拡張ボタンが有ります。
4つのボタンをそのまま押した場合と、Alt(Win)、Option(Mac)キーと併用した場合で、結果が異なります。
キー併用の場合は「複合シェイプ」が形成され、「拡張」ボタンで通常の形状モードオブジェクトになります。
パスファインダ
重なり合った複数のオブジェクト間で、それぞれの部分に分割します。
分割の基準は6つのボタンで設定します。
パネルメニュー
主に「複合シェイプ」に関する操作が出来ます。
形状モードと複合シェイプ
- 複数のオブジェクトに対し、4つの基準に基づいたそれぞれのルールで、塗りと線に対し一つのカラーが適応されたオブジェクトを作成します。
- 穴の空いたパスが作成された場合は、「複合パス」に変換されます。
- 離れた位置に有るパスに適応したような場合、複数のパスがグループ化された形になって、一つのパスのように扱うことが出来ます。
- Altキー(MacではOptionキー)と併用して「形状モード」4つの操作を適用した場合「複合シェイプ」となります(下記参照)。
- 「複合シェイプ」は、パネルメニューでも操作できます。
- 複合シェイプに対して「拡張」ボタンを押すことで、オブジェクトが結合して一つのパス(又は、一つの「複合パス」)になります。
形状エリアに追加
 重なり合うオブジェクトが合成され、一つのオブジェクトになります。最前面オブジェクトのカラーに統合されます。
重なり合うオブジェクトが合成され、一つのオブジェクトになります。最前面オブジェクトのカラーに統合されます。
9以前のバージョンでは「合体」とされていた機能です。
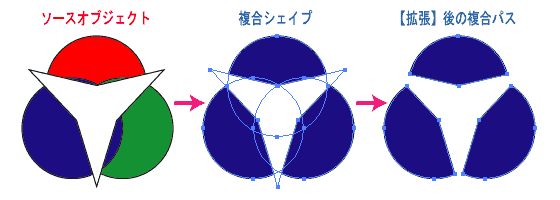
形状エリアから前面オブジェクトで型抜き
 背面オブジェクトが、前面オブジェクトで型抜きされる。カラーは型抜きされたオブジェクトの、最前面カラーに統合される 。
背面オブジェクトが、前面オブジェクトで型抜きされる。カラーは型抜きされたオブジェクトの、最前面カラーに統合される 。
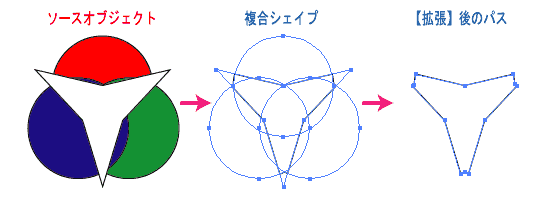
形状エリアを交差
 重なり合ったオブジェクト部分だけが残り、新しいオブジェクトとなります。
重なり合ったオブジェクト部分だけが残り、新しいオブジェクトとなります。
カラーは最前面オブジェクトのカラーに統合される。
重なり合う形状エリアを除外
 重なり合っていないオブジェクト部分のみが残り、新しいオブジェクトとなります。
重なり合っていないオブジェクト部分のみが残り、新しいオブジェクトとなります。
カラーは最前面オブジェクトのカラーに統合される。
■ 複合シェイプと拡張
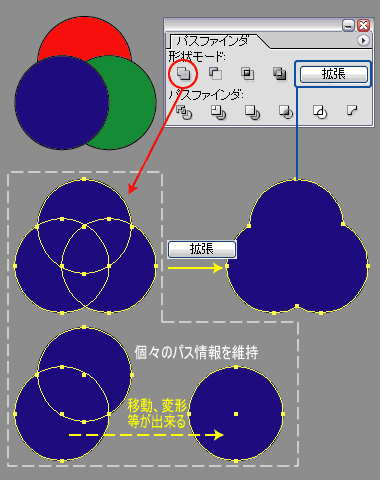
パスファインダパネルから、複合シェイプ作成
バージョン10から(...だと思ったけど)、「複合シェイプ」と言う概念が登場しました。
複数の重なり合ったパスの間で 、「Altキー(Win)」「Optionキー(Mac)」を押しながら、「形状モード」4つのボタンを押すと、複合シェイプが合成されます。
この時、複数のパスは、合成されて外観上一つのパスになったように見えます。しかしこの時点では合成前のパスの輪郭情報を保持しています。
従って.........、
- パレットメニューの「複合シェイプを解除」によって、何時でも元のパスに復帰することが出来ます。
- ダイレクト選択ツールで、個々のオブジェクトを選択し、個別に移動、変形、拡大・縮小などが出来ます(個別にカラー設定などは出来ません)。
拡張ボタン
複合シェイプの状態で【拡張】ボタンをクリックすると、オブジェクトが結合して一つのパス(又は、一つの「複合パス」)になります。
「拡張」後のパス(又は複合パス)は、パレットメニューの「複合シェイプを解除」によっても、元のオブジェクトに復帰できません。
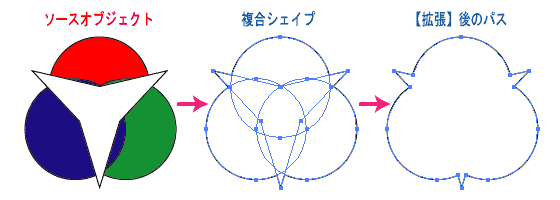
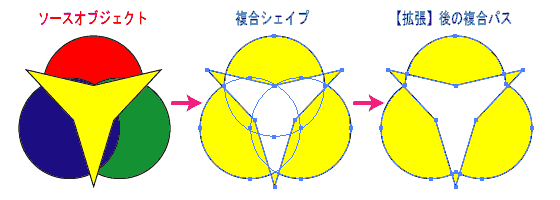
複合シェイプの実際
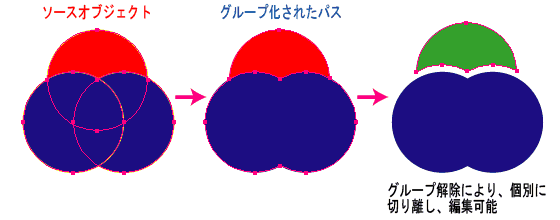
三つの円形パスを「形状エリアに追加」した例です。
最前面のカラーで統合されます(複合シェイプ)。
【拡張】するまでは、元のパス情報(輪郭)を維持しているので、ダイレクト選択ツールで、移動・変形等をすることが出来ます。
 【拡張】ボタンをクリックすると、一つのパスに結合されます。
【拡張】ボタンをクリックすると、一つのパスに結合されます。
パネルメニューから、複合シェイプ作成
或いは、パネルメニューで「複合シェイプを作成」した場合も、同じ結果となります。
「複合シェイプを解除」によって、複合シェイプ操作を取り消します。
「複合シェイプを拡張」によって、「拡張」ボタンを押したと同じ結果になります。
※ 「複合シェイプ」も「拡張」後のパスも、外観は同じです。
特に他に問題が無い限り、「複合シェイプ」の状態に置いた方が、後々、柔軟な対応が可能でしょう。
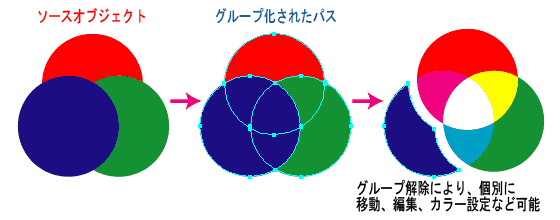
パスファインダ
重なり合った複数のオブジェクトを、それぞれの部分に分割します。
どのように分割するかの「方程式」は、パスファインダグループの、各ボタンによる機能の違いで変わります。
又、「形状モード」と違い、「パスファインダ」によって作成されるオブジェクトは複合シェイプにはなりません。
「グループ化されたパス」となるので、グループ解除をすることで、分割されたそれぞれの部分について、「移動」「変形」「カラー設定」などの編集が出来ます。
分割
 オブジェクト同士が、重なったり、重なっていなかったり、関係している部分が全て個別のパスとして分割されます。
オブジェクト同士が、重なったり、重なっていなかったり、関係している部分が全て個別のパスとして分割されます。
当サイトでは、カラーの「加法混色」「減法混色」図の作成に、この機能を使っています。
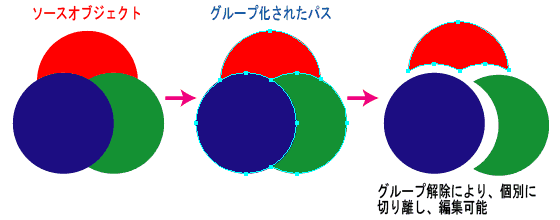
刈り込み
 オブジェクトが重なっている部分は削除されて、分割されます。
オブジェクトが重なっている部分は削除されて、分割されます。
前面のオブジェクトから優先的に、背面のオブジェクトが切り抜かれます。
線にカラーが設定されている場合、そのカラー情報は失われます。
合流
 「刈り込み」と同じく、オブジェクトが重なっている部分は削除され、分割されます。
「刈り込み」と同じく、オブジェクトが重なっている部分は削除され、分割されます。
「刈り込み」と違う点は、同じ塗りカラーのオブジェクトが重なっている場合、そのオブジェクト同士は一つに統合されます。
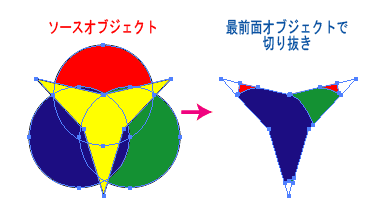
切り抜き
 最前面のオブジェクトで、それ以外の背面オブジェクトが切り抜かれます。
最前面のオブジェクトで、それ以外の背面オブジェクトが切り抜かれます。
「クリッピングマスク」と一部、同じ効果ですが、
- 切り抜かれた部分は削除される、
- 「切り抜き」解除のコマンドが無い、
などがクリッピングマスクと違う点です。
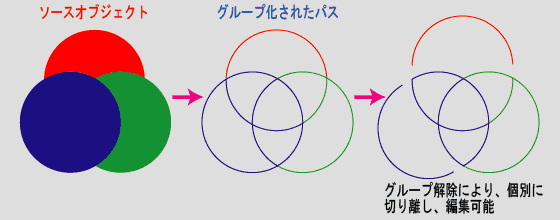
アウトライン
 オブジェクトの「塗り」が全て解除され、「線」が全て「分割」状態になり、複数のオープンパスとなります。
オブジェクトの「塗り」が全て解除され、「線」が全て「分割」状態になり、複数のオープンパスとなります。
効果を適用した場合、線幅は0ポイントとなり、必要に応じ新たに線幅を設定する必要が有ります。
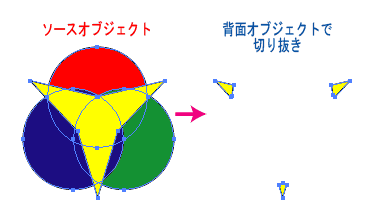
背面オブジェクトで型抜き
 「切り抜き」と、言わば逆の効果です。
「切り抜き」と、言わば逆の効果です。
前面のオブジェクトが、背面のオブジェクトで型抜きされます。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/69

コメントする