※ バージョンCS4からの改良点
バージョンCS4から、クリッピングマスクオブジェクトを選択した際の、選択範囲が変更になりました。
それにより表示がスッキリし、整列操作もやりやすくなりました。
又、Web書き出しの際にも反映されることになります。
※ 「Web 及びデバイス用に保存」の際の、CS4とCS5の扱いについては、こちら。
マスクされたオブジェクトの非表示
選択範囲の変更
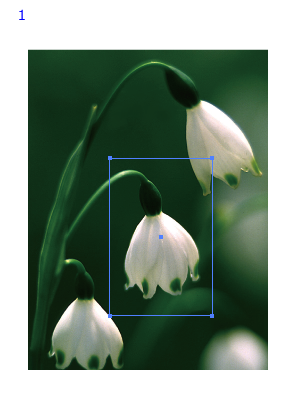
- 背景画像(花の写真)を長方形でクリッピングマスクする場合です(下図 1 )。
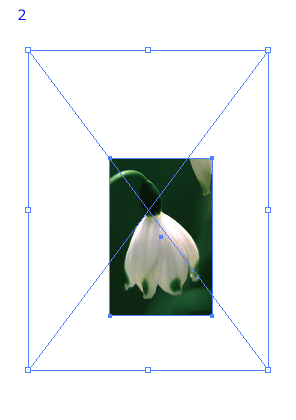
- クリッピングマスクをし、マスクしたオブジェクトを選択すると、バージョンCS3まではマスクされ非表示になっている領域を含めて選択範囲となります(下図 2 )。
- CS4以降のバージョンでは、クリッピングマスクをした範囲が選択の対象になります(下図 3 )。
※ カーソルをクリッピングオブジェクトに重ねると、2 と同じくマスクされた領域も含め表示されますが、クリックして選択した状態は、3 になります。



マスクオブジェクト単位で、整列などの操作ができる
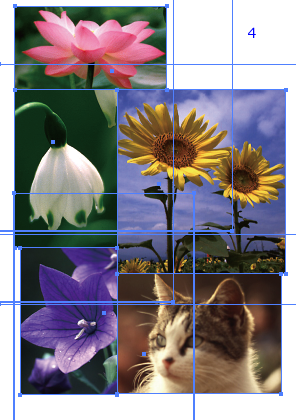
- 下左図-4 はバージョンCS3までのものです。非表示の領域も含め、選択範囲が錯綜しています。
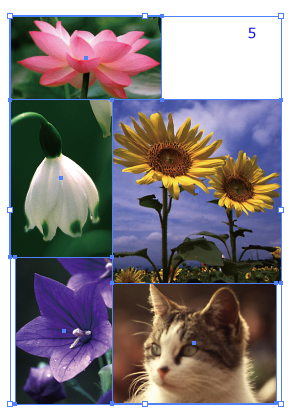
- 下右図-5 はバージョンCS4以降のものです。マスクした部分だけが選択範囲となりスッキリしています。


トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/86

コメントする