ブレンドの応用-3(複雑なグラデーション作成-2)
かってIllustratorで、滑らかな陰影やカラーの変化などグラデーション的な表現は、専らブレンドで行って来ました。これは職人的技能を必要とする、中々難しいテクニックで、私などにも手に負えないものでした。
バージョン8から「グラデーションメッシュ」機能が搭載され、ブレンドでのグラデーション表現は大幅に減りましたが、全てグラデーションメッシュに置き換える訳にも行きません。前ページの「パイプ」等もそうです。
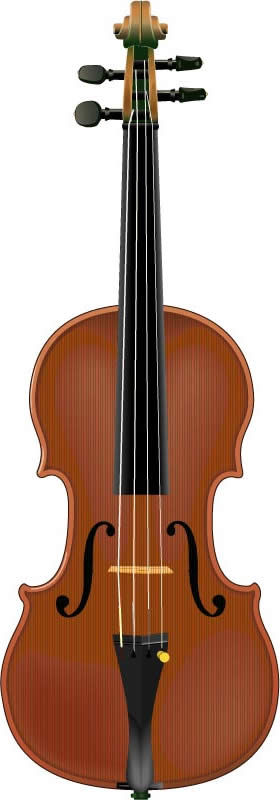
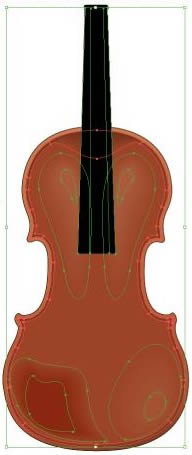
ここではストラディバリのバイオリンを題材に、ブレンドによるグラデーション的効果を試してみます。
ストラディバリ(シャポネー)を描く
 「ブレンド適用の素材として、ストラディバリの「シャポネー」を描いてみました。
「ブレンド適用の素材として、ストラディバリの「シャポネー」を描いてみました。
とは言ってもIllustratorでは、フォルムのトレースは出来ても、年月を経て味の出た表面板や、ニスの感じ等、魅力的な質感を 出すことは出来ませんでした(少なくとも私には)。
この辺はPhotoShop等、ペイント系の出番かも知れません。
同時に、画面表示の制約も有ります。
表面板の年輪等、もっと細い線の表示が欲しいと思いましたし、弦も同じく、もっと細く且つクリアな線の表現が欲しいところです。
■ ブレンドでのぼかし
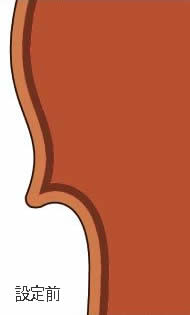
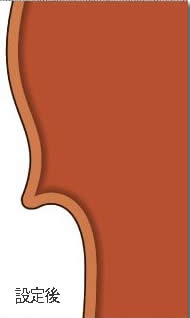
ヴァイオリンの経年変化を、いくらかでも表現しようと思い、ボディの縁の線(きっと名前が有るんでしょうね)をぼかすことにしました。(下図)


- 「ペンツール」で外側の線を描きます。
- その線のコピーを作り(コピー →前面にペースト)
- コピーした線が選択状態のまま「オブジェクト→パス→パスのオフセット」で内側の線を作ります。 オフセットのレベルは3ミリに設定しました。
- 外側と、内側にそれぞれ「塗りの」カラーを設定し、
- 外側と内側で「ブレンド」を掛けます
■ ブレンドによる、ボディのふくらみ
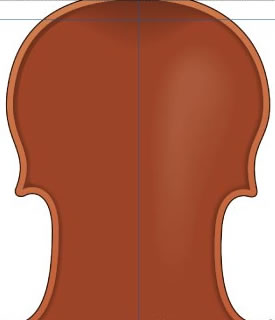
次に、ボディの脹らみを表現します
- 外側の線を描き、(見難いかも知れませんが、下左図の右側に配置したオブジェクトです)
- 「拡大縮小→コピー」で内側の線を描きます。(同上)
- 外側の塗りは、ボディの地色をそのまま設定します。内側は若干薄めに設定。
- ブレンドを掛けます (ブレンド結果 下右図の右側


■ ブレンドによる、指板のふくらみ表現
 前回作成した「ブレンドオブジェクト-ボディの膨らみ」を反転コピーしボディの両側に配置します。
前回作成した「ブレンドオブジェクト-ボディの膨らみ」を反転コピーしボディの両側に配置します。
中央の黒い「指板}の膨らみも「ブレンド」で作ります。
図では分かり難いのですが、
「 明るい線→黒い線→明るい線」の順に「ブレンド」を掛けて行きます。
■ ブレンドによるボディ陰影、ふくらみの比較


ボディ全体の陰影、膨らみの「ブレンド」ライン(左図)と、その結果(右図)を表示しておきます。
但し、これは光の加減や、描く人によって違って来ます。 あくまで一例です。
■ ブレンドによる年輪表現
表面板(松)の年輪を表現します。ここでも「ブレンド」を使います。
両端に細い線を配置し、其の間に「ブレンド」を掛け、 同じ線を多数配置します(左図) 。
できた線の「ブレンドオブジェクト」を、ボディの縁線で「マスク」します。
設定後(右図)


付属部品を描き加えて、完成です(ページトップ)
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/77

コメントする