オブジェクトの整列
Illustratorでは、複数のオブジェクトを指定した設定に基づいて、整列することが出来ます。
整列
■ 整列の手順
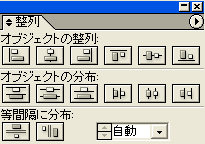
 整列の設定作業は、「整列パレット」(右図)で行います。
整列の設定作業は、「整列パレット」(右図)で行います。
「整列」「分布」「等間隔に分布」のカテゴリーが有ります。
それぞれ、「キーオブジェクト」を設定することも出来ます。
以下、具体的に見てみます。
- 整列をしたいオブジェクトを、複数同時選択
※ キーオブジェクトを設定する場合、ここでさらにキーとなるオブジェクトをクリックし、選択しておく、つまりキーオブジェクトは2回クリック。
- 整列パレットから、目的の整列方法を選択
- オブジェクトが、指定の方法に基づいて整列される
■ オブジェクトの整列
 オブジェクトの整列方法は、6種類 有ります。
オブジェクトの整列方法は、6種類 有ります。
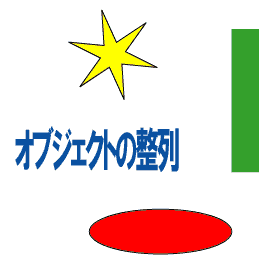
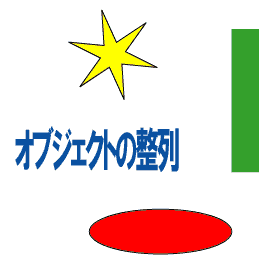
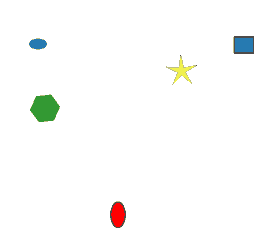
右のソース画像に対し、それぞれの整列を指定した場合の結果を、以下、順次掲載します。
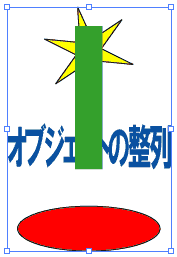
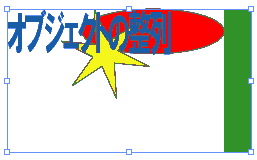
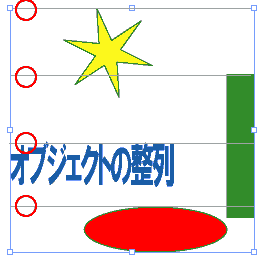
 水平方向左に整列
水平方向左に整列
 オブジェクトの左端が縦一直線に揃います。
オブジェクトの左端が縦一直線に揃います。
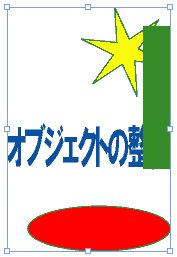
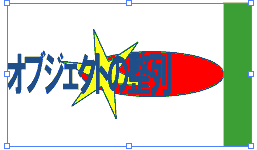
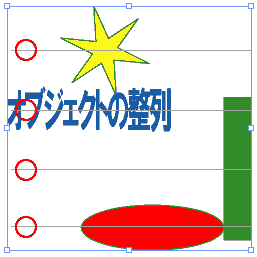
 水平方向中央に整列
水平方向中央に整列
 オブジェクトの中央が縦一直線に揃います。
オブジェクトの中央が縦一直線に揃います。
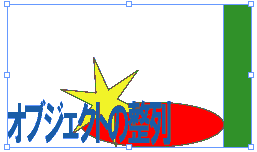
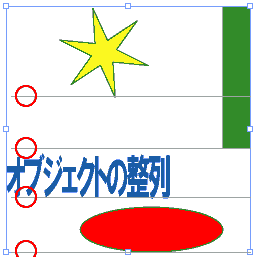
 水平方向右に整列
水平方向右に整列
 オブジェクトの右端が縦一直線に揃います。
オブジェクトの右端が縦一直線に揃います。
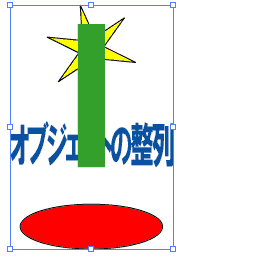
 垂直方向上に整列
垂直方向上に整列
 オブジェクトの上端が横一直線に揃います。
オブジェクトの上端が横一直線に揃います。
 垂直方向中央に整列
垂直方向中央に整列
 オブジェクトの中央が横一直線に揃います。
オブジェクトの中央が横一直線に揃います。
 垂直方向下に整列
垂直方向下に整列
 オブジェクトの下端が横一直線に揃います。
オブジェクトの下端が横一直線に揃います。
■ キーオブジェクトの指定
 キーオブジェクト設定( 水平方向中央に整列の場合)
キーオブジェクト設定( 水平方向中央に整列の場合)
※「オブジェクトの整列」 のテキストに対し、キー設定したケース
 水平方向中央に整列、と同じだが、キーオブジェクト(この場合、テキストオブジェクト)を基準に整列する。
水平方向中央に整列、と同じだが、キーオブジェクト(この場合、テキストオブジェクト)を基準に整列する。
従って、キーオブジェクトの選択いかんで、全体の位置が変わる。
オブジェクトの分布
 オブジェクトの分布方法も、6種類 有ります。
オブジェクトの分布方法も、6種類 有ります。
具体的な手順は「整列」と同じです。
右のソース画像に対し、それぞれの分布を指定した場合の結果を、以下、順次掲載します。
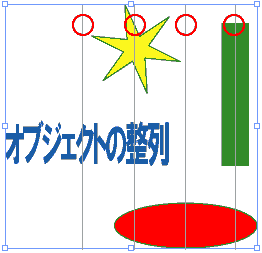
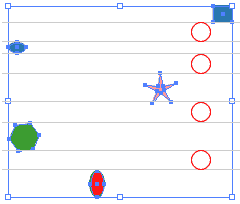
 垂直方向上に分布
垂直方向上に分布
 オブジェクト上端の間隔が、垂直方向一定になるようオブジェクトを配置します。
オブジェクト上端の間隔が、垂直方向一定になるようオブジェクトを配置します。
(赤丸で間隔表示-以下同じ)
 垂直方向中央に分布
垂直方向中央に分布
 オブジェクト中央の間隔が、垂直方向一定になるようオブジェクトを配置します。
オブジェクト中央の間隔が、垂直方向一定になるようオブジェクトを配置します。
 垂直方向下に分布
垂直方向下に分布
 オブジェクト下端の間隔が、垂直方向一定になるようオブジェクトを配置します。
オブジェクト下端の間隔が、垂直方向一定になるようオブジェクトを配置します。
 水平方向左に分布
水平方向左に分布
 オブジェクト左端の間隔が、水平方向一定になるようオブジェクトを配置します。
オブジェクト左端の間隔が、水平方向一定になるようオブジェクトを配置します。
 水平方向中央に分布
水平方向中央に分布
 オブジェクト中央の間隔が、水平方向一定になるようオブジェクトを配置します。
オブジェクト中央の間隔が、水平方向一定になるようオブジェクトを配置します。
 水平方向右に分布
水平方向右に分布
 オブジェクト右端の間隔が、水平方向一定になるようオブジェクトを配置します。
オブジェクト右端の間隔が、水平方向一定になるようオブジェクトを配置します。
等間隔に分布
 「等間隔に分布」は、オブジェクト間の「隙間」を一定にしてオブジェクトを配置する機能です。
「等間隔に分布」は、オブジェクト間の「隙間」を一定にしてオブジェクトを配置する機能です。
比較的小さいオブジェクト同士で使うと効果的でしょう。
配置方法は2種類有り、それぞれ「自動」と数値を設定しての方法を選択できます。
右のソース画像に対し、以下その設定効果を見てみます。
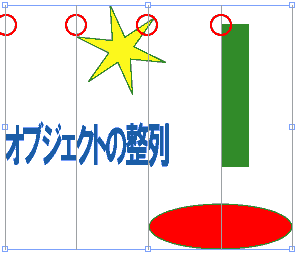
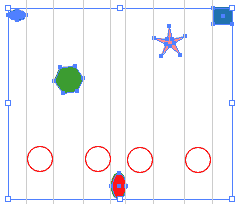
 垂直方向等間隔に分布
垂直方向等間隔に分布
 オブジェクト同士の間隔が、垂直方向一定に配置されます。
オブジェクト同士の間隔が、垂直方向一定に配置されます。
(赤丸で間隔表示)
 水平方向等間隔に分布
水平方向等間隔に分布
 オブジェクト同士の間隔が、水平方向一定に配置されます。
オブジェクト同士の間隔が、水平方向一定に配置されます。
■ キーオブジェクト設定 等間隔に分布
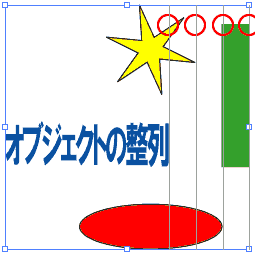
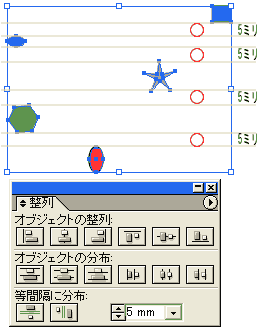
 キーオブジェクト設定(垂直方向 等間隔に分布の場合)
キーオブジェクト設定(垂直方向 等間隔に分布の場合)
※星型オブジェクトにキー設定したケース
 キーオブジェクトを基準に等間隔に配置されます。
キーオブジェクトを基準に等間隔に配置されます。
キーオブジェクトを設定する場合、間隔を数値で指定する必要が有ります。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/66

コメントする