ブレンドの設定
ブレンドは、二つのオブジェクトの間で、形、色等の中間属性を、設定ステップ数に応じ、連続的に発生させる機能で、非常に強力かつ、使用頻度の高い機能です。
。二つ以上のオブジェクト間でのブレンドであっても、基本は二つのオブジェクト間のブレンドの連続です。
ブレンドの作製と編集
先ずはブレンドについて、実際の効果など感じ取ってください。
■ブレンドのバリエーション
 ブレンドのバリエーション、と言っても定式化された分類がある訳では有りません。
ブレンドのバリエーション、と言っても定式化された分類がある訳では有りません。
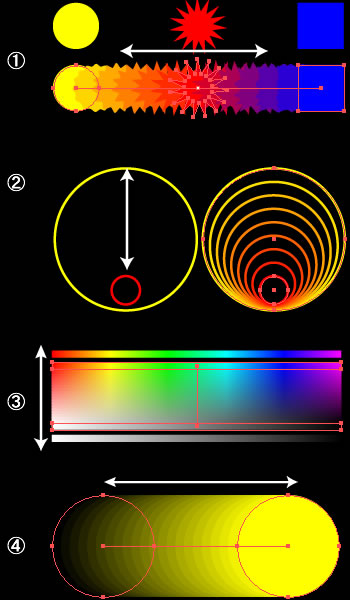
最初に先ず「ブレンド」でどんなことが出来るのか、具体的に見てみましょう。
-
 、
、 はパス同士のブレンド。
はパス同士のブレンド。
 は、オブジェクトの「形」と「塗りのカラー」
は、オブジェクトの「形」と「塗りのカラー」
 は、オブジェクトの「サイズ」と「線のカラー」
は、オブジェクトの「サイズ」と「線のカラー」 -
 はグラデーション塗り間でのブレンド。
はグラデーション塗り間でのブレンド。
(「虹色」と「グレースケール」間でのブレンド) -
 は異なる不透明度間でのブレンド。
は異なる不透明度間でのブレンド。
不透明度0㌫と100㌫間でのブレンド
■ ブレンドの作成
ブレンド作成と設定は、以下の通りです。
メニューによる設定
- ブレンドするオブジェクトをShiftキーを押しながら、順次選択。
- 「オブジェクト→ブレンド→作成」。
- 選択順に、オブジェクトがブレンドされる。
ブレンドツールによる設定
- レンドするオブジェクトを、ブレンドツールで順次クリックする。
- (アンカーポイントをクリックすると、対応するポイントの位置関係に沿ってブレンドが掛かる)
- クリック順に、オブジェクトがブレンドされる。
■ ブレンドの各種設定
ブレンドの設定は、「ブレンドオプションダイアログボックス」と「ブレンドメニュー(オブジェクト→ブレンド)」で設定できます。
ブレンドオプションダイアログボックスでの設定
ダイアログの開き方
 「オブジェクト→ブレンド→ブレンドオプション」を選択。
「オブジェクト→ブレンド→ブレンドオプション」を選択。- ブレンドツールをWクリック。
ダイアログボックスでの設定
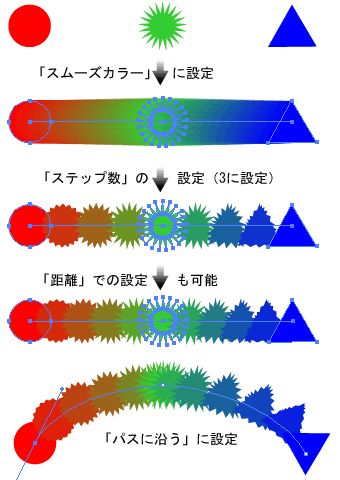
 スムーズカラー
スムーズカラー
オブジェクト間で滑らかなカラーになるよう自動的にブレンドステップ数が設定されます- ステップ数
オブジェクト間のブレンドステップ数を任意に設定できます。左図では3に設定してあります。 - 距離
ブレンドオブジェクトの距離を基準に設定。 - パスに対する方向
「垂直方向」と「パスに沿う」を選択できます。
図では「パスに沿う」での設定例
■ ブレンドメニューでの設定
「オブジェクト→ブレンド」で表示されるメニューで、以下の様な設定が出来ます。
 「作成」「解除」
「作成」「解除」
ブレンドの作成、解除- 「ブレンドオプション」
前述 - 「拡張」
ブレンドを個々のオブジェクトの集合に変換 - 「ブレンド軸を置き換え」
パスを描き、同時選択
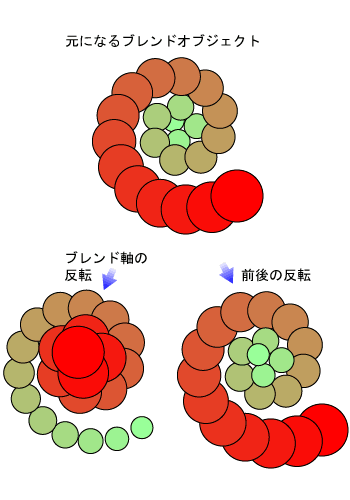
「オブジェクト→ブレンド→ブレンド軸の置き換え」でブレンド軸が切り替わる。 - 「ブレンド軸を反転」
- 「前後を反転」(左図)
- 「前後を反転」
奥行きの変更が出来ます。
■ ブレンドのライブ変更
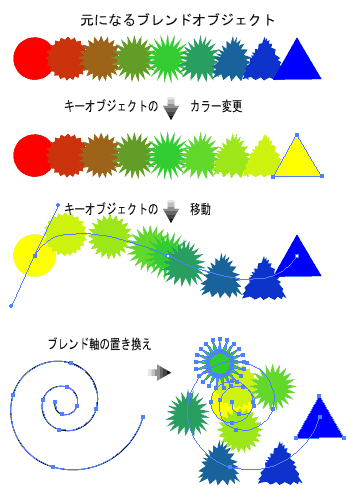
設定されたブレンドに対し、キーオブジェクトをダイレクト選択ツール等で選択、直接ブレンド属性を変更することが出来ます。
 オブジェクトの選択
オブジェクトの選択
ダイレクト選択ツールでブレンドされた個々のオブジェクトを選択できる。- 属性変更
選択されたオブジェクトの属性を変更。 - ブレンドへの反映
変更された属性がブレンドに反映される。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/73

コメントする