ライブペイント
バージョンCS2から、ライブペイント機能が搭載されました。
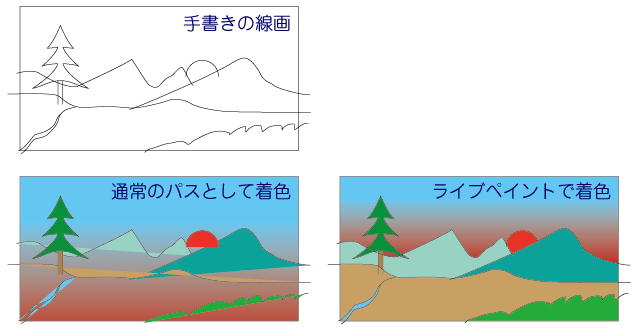
手書きの線画など、通常オープンパス同士の組み合わせであっても、見た目で閉じていればその領域にカラー設定が出来ます。
ライブトレース機能と組み合わせて使えば、紙の上に描かれた線画や輪郭のハッキリした(例えば切り絵風な作品)をスキャンして、自由に色づけ可能でしょう。
ライブペイントの基本
通常のパス操作とライブペイント
操作の対象は「パス同士の組み合わせによって、区切られた線・領域」
Illustratorの基本はパスです。
パスの構造は「セグメント(線)と、それによって囲まれた領域(塗り)」です。通常1つのパスに対し、線と塗りのカラーを1つずつ設定します。複数のパスが交差していたとしても、個々のパスは独立に1つのパスとして線・塗りが施されます。
又、塗りのカラーが適切に設定される為には、多くの場合、そのパスが閉じている(クローズパス)必要が有ります。その為Illustratorでは、手書きの線画(普通はオープンパス)などに直接着色することは難しかったのです。
見かけ上の閉じた領域や区切られた線に対し、属性(カラーなど)設定
ライブペイント機能を使うことで、個々のパスは閉じていなくとも、その組み合わせによって、見かけ上閉じている領域や区切られた線を、あたかも独立した1つのパスとしてみなし、そこにカラー設定が出来るようになりました。
手書きの線画のように、一つ一つの線は閉じていなくても、その線の組み合わせで「見かけ上」閉じてさえいれば自由に着色が出来るようになった訳です。
- それぞれの線は閉じていない(オープンパス)、適切な着色が出来ない(下左図)
- 見かけ上閉じていれば、その領域にカラー設定が可能(下右図)

ライブペイント操作
塗りのカラー設定
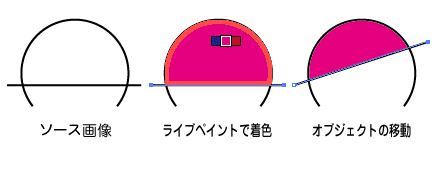
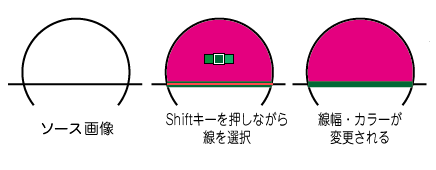
下図、ソース画像に対し、ライブペイント機能によって塗りのカラー設定を施します。
ソース画像の半円パスは、直線パスと本来独立して属性設定されるのですが、ライブペイントグループ化することで、2つのパスの交差によって、見かけ上閉じられた領域を属性設定の対象に出来ます。


- オブジェクトを選択
- ライブペンとツールを重ねると「クリックしてライブペイントグループを作成」のメッセージが表示
- そのままクリック、ライブペイントグループに変換され、カラーボックスのカラーで着色される
- オブジェクトを移動(ライブペイントグループ化されているので、ダイレクト選択ツール使用)すると、塗りの範囲もそれに連動する
線のカラー設定
ライブペイントグループ化されたオブジェクトの、任意の線にカラーを設定します。
この場合操作の対象は、1つのパスではなく、パスの交差によって区切られた線になります。つまり見かけ上区切られた線に対し、個別に線幅や線カラー等の属性を設定できます。
- ライブペイントグループオブジェクトの、意図する線に対し、Shiftキーを押しながらライブペイントツールでクリック
- クリックされた線に対し、線パネル、カラーボックスの値が適応される


ライブペイントオブジェクトの選択
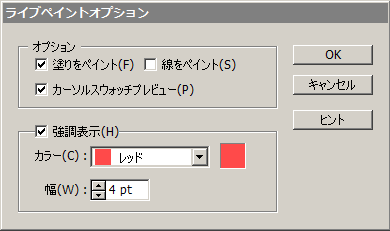
ライブペイントオプション
 ライブペイントツールをダブルクリックして開く「ライブペイントオプション」で幾つかの設定が可能です。
ライブペイントツールをダブルクリックして開く「ライブペイントオプション」で幾つかの設定が可能です。
ライブペイントの応用
以下、工事中
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/70

コメントする