シェイプ形成ツール
バージョンCS5から、シェイプ形成ツールが搭載されました。
重なった複数のオブジェクトに対し、従来はパスファインダパネルを介して行ってきた、「分割」や「合体」などの操作を、マウスによるクリックやドラッグで、或る種直感的に、簡単に行うことが出来ます。
パスファインダと、シェイプ形成ツール
最初に従来のパスファインダパネル(...と言っても、今でも有りますが)での操作と、シェイプ形成ツールでの操作で比較してみます。
なおシェイプ形成ツールは、パスファインダパネルの全ての機能を代用するものでは有りません。
パスファインダパネルよる操作
パスファインダパネル操作
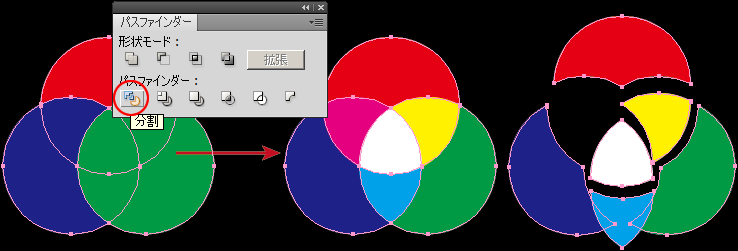
最初に通常のパスファインダパネルによる操作で、「分割」をやってみます。
 色彩関係の書籍やサイトでよく見かける「RGB 三原色」図を描く場合を考えます。
色彩関係の書籍やサイトでよく見かける「RGB 三原色」図を描く場合を考えます。
通常は以下の手順で作成することでしょう。
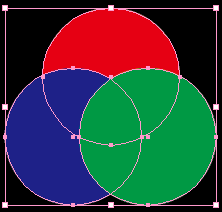
- オブジェクト(円)を3個配置
- それぞれの塗りに、R、G、Bのカラーを設定。
- 全て選択
(ここまで、右図) - パスファインダパネルで、「分割」。(下図、左)
- 分割されたオブジェクトは、個別にカラー設定(下図、中央)、移動、削除(下図、右)などが出来ます。

シェイプ形成ツールによる操作
バージョンCS5からの新機能、シェイプ形成ツールでの操作です。
クリックによる分割
シェイプ形成ツールでクリックすると、その領域が分割されます。
 オブジェクトを選択
オブジェクトを選択- ツールパネルから「シェイプ形成ツールを選択
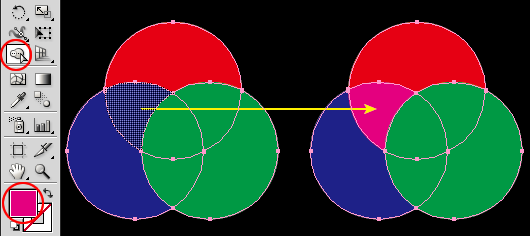
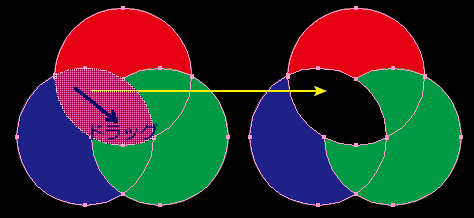
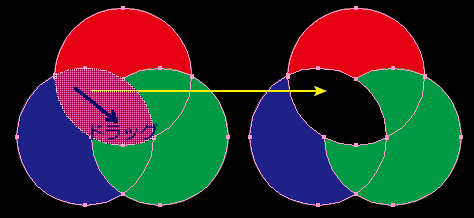
- シェイプ形成ツールで、分割したい領域に、オンマウスすると、網状の選択状態になる(右図、左)
- そのままクリックすると、その部分が分割され、同時にツールパレット「塗りボックス」のカラーが、設定される(右図、右)
- 同じ要領で、他の部分も分割可能。
- 分割された領域は、個別に移動、変形、削除などが出来る。
クリックによる、パスの消去
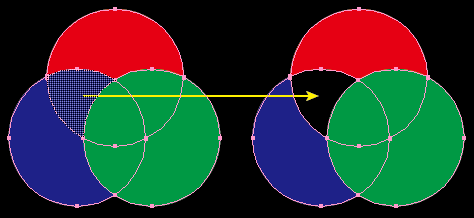
 Altキー(Win)、optionキー(Mac)と併用して、シェイプ形成ツールでクリックすると、その領域が消去されます。
Altキー(Win)、optionキー(Mac)と併用して、シェイプ形成ツールでクリックすると、その領域が消去されます。
ドラッグによる分割、連結
シェイプ形成ツールで複数の領域をまたいでドラッグすると、その部分が連結され、他の領域から分割されます。
 オブジェクトを選択
オブジェクトを選択- ツールパネルから「シェイプ形成ツールを選択
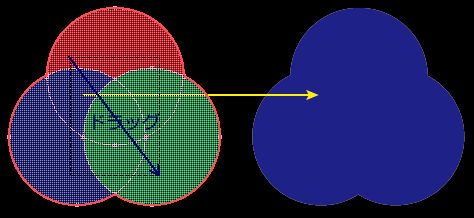
- シェイプ形成ツールで、隣接する複数の領域をドラッグ、網状の選択状態になる(右図、左)
- ドラッグした複数の領域が結合され、他の領域から分割される。
「塗りボックス」のカラーが設定される。
連結の応用
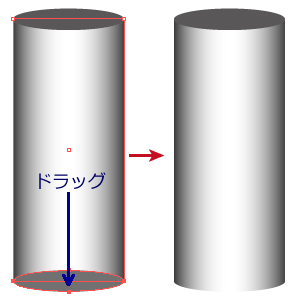
 右図のような円筒形を描く場合、上・下、2つの楕円形と筒となる長方形を組み合わせ、下の楕円と長方形を、パスファインダパネルで「合体」させて描くのが普通でした。
右図のような円筒形を描く場合、上・下、2つの楕円形と筒となる長方形を組み合わせ、下の楕円と長方形を、パスファインダパネルで「合体」させて描くのが普通でした。
例えば、「簡易立体図形」
シェイプ形成ツールを使い、ドラッグすることで簡単に、長方形と楕円を合体させることが出来るようになりました。
ドラッグによる、パスの消去
 Altキー(Win)、optionキー(Mac)と併用して、シェイプ形成ツールで複数の領域をまたいでドラッグすると、その部分が消去されます。
Altキー(Win)、optionキー(Mac)と併用して、シェイプ形成ツールで複数の領域をまたいでドラッグすると、その部分が消去されます。
ドラッグによる、広範囲の結合、消去
 Shiftキーを押しながら、シェイプ形成ツールでドラッグすると、その軌跡を対角線とする四角形の範囲内に有る、全てのパスが連結・結合されます。
Shiftキーを押しながら、シェイプ形成ツールでドラッグすると、その軌跡を対角線とする四角形の範囲内に有る、全てのパスが連結・結合されます。
更に、Altキー/optionキーと併用すれば、その範囲の全てのパスが消去されます。
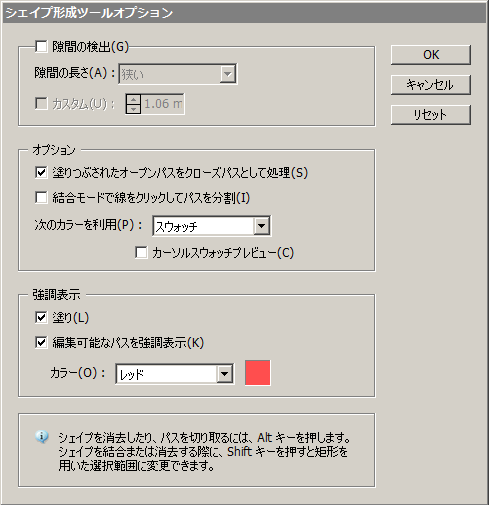
「シェイプ形成ツールオプション」
ツールパレットのシェイプ形成ツールアイコンを、ダブルクリックすると、「シェイプ形成ツールオプション」ダイアログボックスが表示されます。

トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/71

コメントする