グラデーションメッシュ-1(基礎 )
グラデーションメッシュはバージョン8から搭載された機能で、非常に強力で有為な機能です。
それ迄、複雑な陰影やぼかしを、IllustratorI等ドローソフトで表現するのはなかなか困難でした。 大抵はブレンドツールを使って表現していたのですが、単純なものならともかく、複雑なぼかしをブレンドで作るのは、私には到底無理でした。
それがグラデーションメッシュで、比較的簡単に、かつより複雑に表現できるようになりました。これによりグラデーションメッシュは、ペイント系の「エアブラシ」機能を相当程度代用出来るようになった気がします。
グラデーションメッシュが登場してから既に相当の日数が経っています。
その間にこのツールの新たな可能性を求めて、沢山のアーティストが挑戦し、かつ成果が挙がっています。グラデーションメッシュを使って「写真より本物っぽい」絵を描いている人も沢山います。
例えば highsideさん、もりさん、バンバンさん。
残念ながらバンバンさんはサイトを閉じていますが、伝説ともなった「レタス」の作者です。3人さんともネット上で、或いは1度ならず酒を酌み交わした知己でも有ります。
彼らが開発した「矩形変形」はグラデーションメッシュの可能性を大きく広げました。
グラデーションメッシュを語る時、このノウハウに触れない訳には行かないのですが、先行者に敬意を表し、詳細については彼らのサイト、及び書籍で勉強して下さい。
ここではメッシュビギナーが、グラデーションメッシュに親しみを覚える、そのきっかけになれば、と言う程度の内容を目指します。
■ グラデーションメッシュの設定
グラデーションメッシュをマスターする上で、他のツール、機能と比べやや特異的と言うか、少し違う点が有ります。
つまり数値で必ずしも明確に規定出来ない面が有るのです。
他のツール、例えば「楕円ツール」や「拡大・縮小」、「変形」ツールはダイアログボックスでの数値指定で、誰がやっても同じ数値で設定さえすれば同じ結果になります。
しかしグラデーションメッシュはそう言う訳に行きません。描画の進行に伴い常に個別的な判断・操作が求められます。そう言う意味で結構「アナログ」的なのです。ペンツールの操作と共通性が有るとも言えますね。
と言うことで、あまり「設定」に拘っても実際の描画には意味が無いのかも知れません。
ペンツールと同じく、有る程度「数をこなす」しか上達の道は無いと思われます。
ここでも、「設定」に深入りしません。兎も角実際にやってみることしか有りません。
■ グラデーションメッシュ設定の二つの方法
グラデーションメッシュ作製に、2つのアプローチが有ります。
グラデーションメッシュツール
 ツールボックスのグラデーションメッシュツールで、 オブジェクト内をクリック
ツールボックスのグラデーションメッシュツールで、 オブジェクト内をクリック
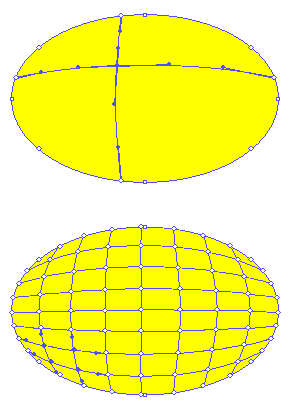
グラデーションメッシュツールでオブジェクト内をクリックすると、クリック位置を交点とする、縦横のグラデーションメッシュラインが設定される。
丁度オブジェクトが4分割される形でラインが引かれます(右上図)。
オブジェクトメニュー
「オブジェクト→グラデーションメッシュを作成」コマンドで設定
メニューから「オブジェクト→グラデーションメッシュを作成」を選択すると、「グラデーションメッシュを作成」ダイアログボックスが表示される。
メッシュライン数等、所定の設定をした後「OK」をクリック(右下図)。
※「グラデーションメッシュを作成」メニューで、基本的なライン設定をし、「グラデーションメッシュツール」で必要に応じラインの追加、削除をする方がベターでしょう。(私はその方法でやっています。)
■ グラデーションメッシュの構成要素とカラー設定
グラデーションメッシュの構成要素は、三つ(或いは四つ)有ります。
-
 メッシュライン
メッシュライン -
メッシュポイント(ラインの交点)
-
メッシュパッチ(ラインで囲まれた矩形)
以上に加え、
-
メッシュポイントからの方向線。
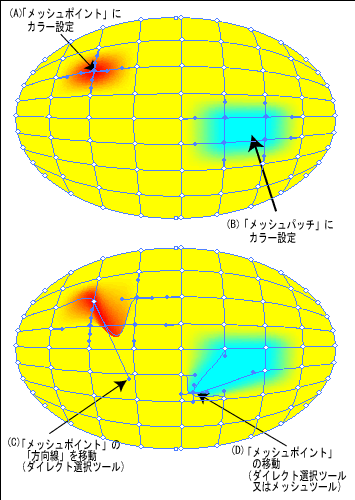
- 「パッチ」及び、「ポイント」を選択し、カラーを設定出来ます。
(左上図) - グラデーションメッシュ ツール」と「ダイレクト選択ツール」で、「ポイント」、「方向線」を動かす事が出来る (左下図)
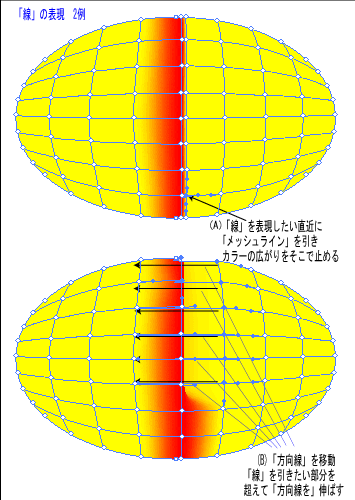
■線の表現
「メッシュ」の設定で、「線」を表現したい事が出て来ます。 例えば、鼻の両脇から、「ハの字」に口の両側まで伸びる線(なんと言う名称か分かりませんが)等。
「線」の表現に、二つの方法を使っています。
 「線」を表現したい直近に、「メッシュライン」を設定(グラデーションメッシュツール)し、カラーの広がりを、そこで止める(左上図)。
「線」を表現したい直近に、「メッシュライン」を設定(グラデーションメッシュツール)し、カラーの広がりを、そこで止める(左上図)。- もう一つは 「線」を設定したい位置の隣のメッシュポイントから出ている方向線を、設定したい線の位置を越えて引っ張る(左下図)。
バラ(グランメール・ジェニー)を描く
グラデーションメッシュの応用として、先ずバラを書いてみます。
バラは世界中で膨大な品種があり、かつ毎年新たに新品種が発表されています。
バラに限りませんが、品種改良で大切なのは原種です。 交配に交配を重ねた種どうしでは良い新品種を作り出すことが出来ません。
その点で、昔からのオールドローズから、現在のバラエティに富む豊かなバラ開発に至る過程で、日本の野イバラが多大な貢献をしています。
バラで有名なトピックスとしては、なんといっても「青いバラ」でしょう。
幾多の育種家が青いバラを目指し、エネルギーと時間を費やして来ましたが、未だ「真っ青」なバラは実現していません。いくらか青っぽいバラを作り出したかと思うと、それは病気に弱かったり...、バラにしてみれば迷惑な話かも知れません。
最近サントリーが遺伝子組み換えによって、本格的な青いバラを作ったというニュースが有りました。でも写真を見る限りでは淡い青色、と言う感じですね。
本当に真っ青な新種を、しかも自然こう配で作り上げたら、大金持ちになれること間違いなしです。
まっ、それはともかく、私はなんと言っても「ピース」が、その名の示す「平和」と共に、大好きです。
ピースは、 1937年フランスの育種家 F.Meilland(メイヤン)が作り出した名花です(メイアン社は、世界を代表するバラの育種会社でしょう)。
以来、60年余り。 新陳代謝の激しいバラの世界で、60年余も世界中で苗が作られて流通しているのは、このピースのみです。
私も一時期、バラの栽培に興味を持ったことがあります。
花径が大きく、重ねが厚く、色が綺麗で、なお病害虫に強く、特につるバラのピースなどは1000個に及ぶ花数で、本当に素晴らしいものです。
只残念ながら、ピースの良い写真が手元に有りません。 花形の似ている「グランメール・ジェニー」と言う品種を素材に描いて見たいと思います。
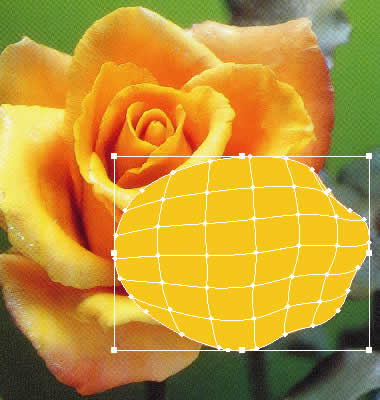
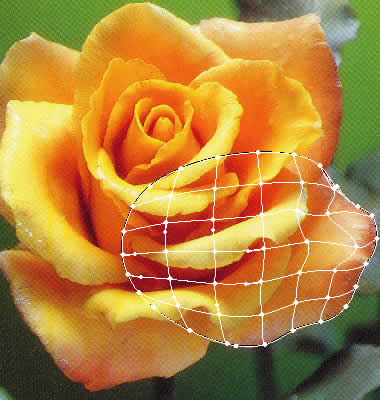
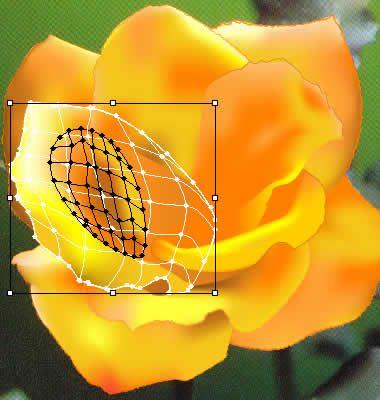
下図のような写真を下絵として、Illustratorで描こうとした時、どう言う方針で描くか、と言うことが先ず問題になります。
 冒頭述べたように、グラデーションメッシュの使い方、或いは説明も、その場その場の具体的状況に応じた、アナログ的な手法に拠るしか有りません。
冒頭述べたように、グラデーションメッシュの使い方、或いは説明も、その場その場の具体的状況に応じた、アナログ的な手法に拠るしか有りません。
思い切り、アナログ的手法で描いてみましょう。
ここでは、グラデーションメッシュの他、次のような機能を主に使って行きます。
- ペンツール
- レイヤー
- 効果
などなど。
下絵が配置されているレイヤーをロックし、その上に新規レイヤーを張ります。
 花びらを一枚一枚描いてゆくしか有りません。
花びらを一枚一枚描いてゆくしか有りません。
ペンツールを使い、重ねの背面にある花びらから順に描いてゆき、順次重ねて行きます。
※ レイヤーのカラーはレイヤーパレットで、当該レイヤーをWクリックすることで、変更できます。
見やすいように、白にして有ります。
 「塗り」と「線」を設定します。
「塗り」と「線」を設定します。
「塗り」のカラーは、スポイトツール+Shiftキーで、画面上から拾って来ても良いです。- オブジェクトを「コピー→前面にペースト」し、「塗りなし」にしておきます。
※ 次のグラデーションメッシュを設定すると、「線」情報が失われるので、線のコピーを取って置くのです。
この輪郭線は、ロック(Ctrl+2)、或いは、隠す(Ctrl+3)をしておきます。 - 「グラデーションメッシュ」を設定します。
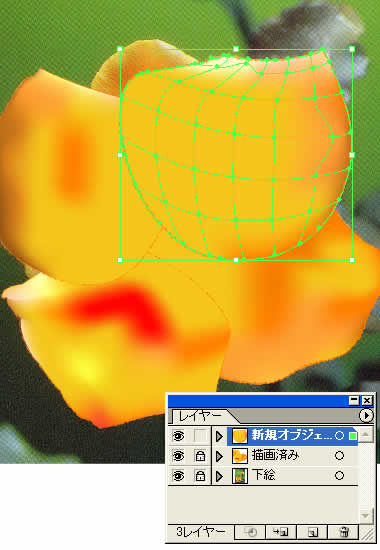
実際にグラデーションメッシュにカラー設定します。
次ページ以降で掲載する、人間の 顔などへのメッシュ適用に比べれば、はるかに簡単で、ラフに作業しても構いません。
 前面の花びらに隠れる部分は設定する必要は有りません。
前面の花びらに隠れる部分は設定する必要は有りません。
※ Ctrlキーを押しながら、レイヤーの目玉アイコンをクリックすると、そのレイヤー内のオブジェクトがアウトライン化します(右図)。
随時切り替えて、下絵のカラーを確認しながら、メッシュへのカラー設定を行ってください。
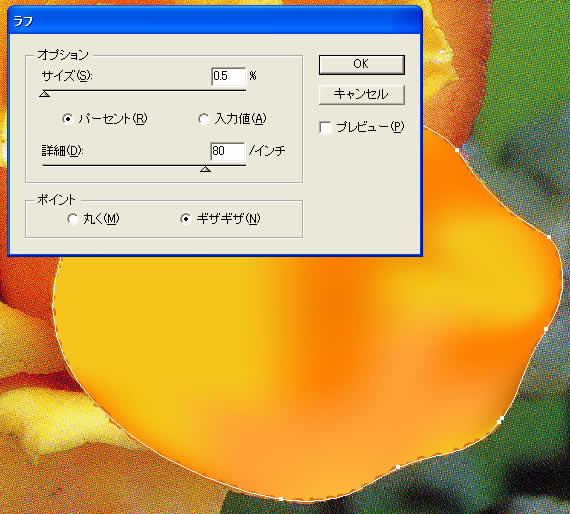
より自然な感じを出す為に、花びらの周囲を少し「荒らし」ます。
上記 2 で作成しておいた「輪郭線」を選択し、「効果→パスの変形→ラフ」を適用します。ラフダイアログで、下図のような数値設定をすれば良いでしょう。
花びらの周囲にラフが掛かり、より自然な感じになります。
拡大鑑賞には堪えられないかも知れませんが、普通に見る分には充分でしょう。

 上記の手順で、背面の花びらから順次描いてゆきます。前面の花びらで隠れる部分は、適当に描いて差し支え有りません。
上記の手順で、背面の花びらから順次描いてゆきます。前面の花びらで隠れる部分は、適当に描いて差し支え有りません。
レイヤーパレットで、「ロック」「表示・非表示」機能を使い分けながら描いてゆきます。
描き終わったオブジェクトは、一つのレイヤーにまとめ、新しいオブジェクトを描く時には、非表示にしておくと良いでしょう。
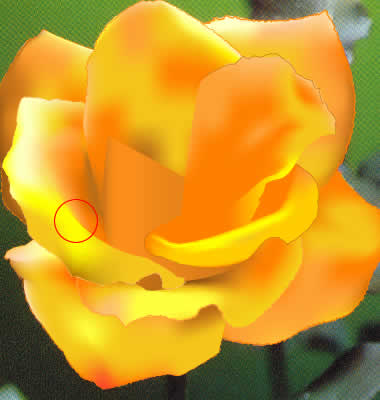
途中経過です。
 右図の花びら(赤丸) のカラーが切り替わっている部分は、外側と内側でオブジェクトを重ね、グラデーションメッシュで色合わせをしています。
右図の花びら(赤丸) のカラーが切り替わっている部分は、外側と内側でオブジェクトを重ね、グラデーションメッシュで色合わせをしています。
 右図参照
右図参照
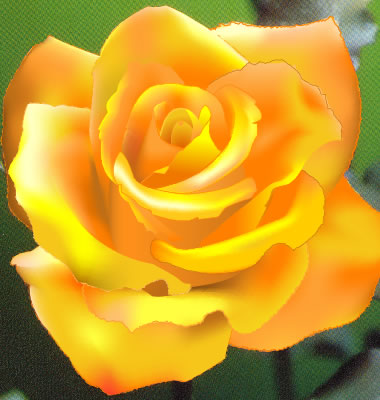
 取りあえず、一輪完成 。
取りあえず、一輪完成 。
花や葉っぱは必ずしも厳密に下絵通りでなくても、それらしく見せることは出来ます。気軽に描いて見てください。
勿論ソース画像に比べて深みが無く大雑把なところは有ります。しかし大事な点は、これがベクトルデータだと言うことにあります。
拡大・縮小に耐えますし、この「花」オブジェクトだけを取り出して他のドキュメントに配置することが容易に可能です。
次は格段に緻密さを要求される、美女の裸身(ボッチチェリのヴィーナス)を描いて行きます。
その前に、人物をグラデーションメッシュ描画する際の留意点などについて。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/87

コメントする