不透明マスク
バージョン9から「透明度(不透明度)」機能が搭載されました。これ自体非常に強力な機能ですが、「透明度」搭載に伴う大きな恩恵として、「不透明マスク」を挙げることができます。 従来はPhotoshop等、ペイント系ソフトで処理してきた機能です。
それがIllustratorで、ここまできれいに処理出来る様になりました。工夫次第で、様々な使い方が出来るでしょう。
不透明マスクの作成
不透明マスクは、マスクオブジェクトの輝度(明度)の程度に応じて、マスクされるオブジェクトに対し、1バイト(256)諧調の不透明度(逆に言えば、透明度)を設定する機能です。つまりグラデーションを伴ったマスクが可能です。
実際の活用現場でも、様々なグラデーション画像をマスクオブジェクトとして使うことが一般的ですし、不透明マスクの効果を発揮する為にはそれが一番でしょう。
不透明マスク作製の手順と考え方
不透明マスクを実際に作成し、その手順、設定項目等について見てゆきます。
マスクされるオブジェクトとマスクオブジェクト
- 不透明マスク作製には、「マスクオブジェクト」と「マスクされるオブジェクト(被マスクオブジェクト)」が必要です。
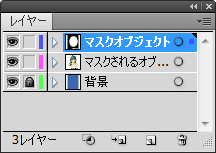
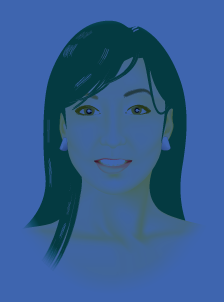
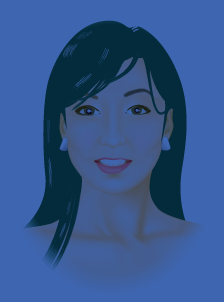
ここでは、マスクオブジェクトとして、楕円画像(下左図)、被マスクオブジェクトとして、女性画像(下右図)を用意しました。 - マスクオブジェクト、被マスクオブジェクトとも、それぞれグループ化しておきます。
- 必要に応じ、被マスクオブジェクトの下に、「背景」を用意する場合が有ります。
ここでは「マスクされるオブジェクト」の下層レイヤーに、ブルーの背景を設定してあります。階層関係が分かりやすいように、サイズを変えて有りますが、実際は同じサイズで重ねます。


オブジェクトの階層関係
オブジェクトの階層関係は下図のとおりです。
 の、「マスクオブジェクト」の輝度の程度に応じて、
の、「マスクオブジェクト」の輝度の程度に応じて、 の、「マスクされるオブジェクト」が透明化され、
の、「マスクされるオブジェクト」が透明化され、- 結果的に、
 の「背景」が、透過・表示される。
の「背景」が、透過・表示される。
※ 「背景」が用意されていない場合、用紙の色(通常は白)が、背景として表示されます。
※ 背景は不透明マスクの対象にならないよう、レイヤーをロックしておく。


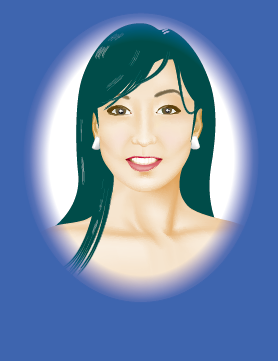
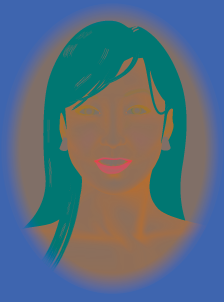
不透明マスク作製
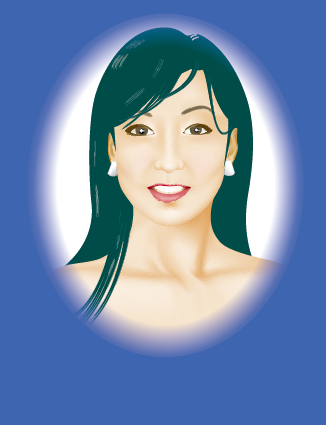
不透明マスク作製の結果です。
楕円周囲のグラデーションがマスクに反映されて、背景に対し、いわゆるフェードイン・フェードアウト効果が実現されています。
作製手順
 マスクオブジェクトを前面に、被マスクオブジェクトを背面に配置 (上記「オブジェクトの階層関係」参照のこと)
マスクオブジェクトを前面に、被マスクオブジェクトを背面に配置 (上記「オブジェクトの階層関係」参照のこと)- 双方の画像を同時選択。
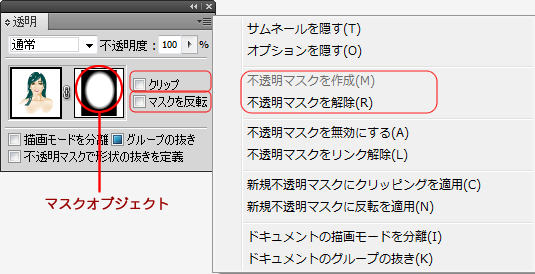
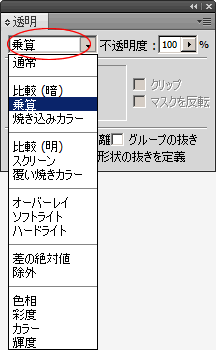
- 「透明パネル」のパネルメニュー(下図)から「不透明マスクを作成」を選択。
- マスクオブジェクト
 の、輝度(明度)に応じ、被マスクオブジェクト
の、輝度(明度)に応じ、被マスクオブジェクト (女性図)が透明になり、背景
(女性図)が透明になり、背景 (ブルー)がグラデーションを伴って透過されます。
(ブルー)がグラデーションを伴って透過されます。
マスクオブジェクト の、黒100%の部分は、被マスク画像
の、黒100%の部分は、被マスク画像 を完全に透明化し、結果的に、下のブルー背景
を完全に透明化し、結果的に、下のブルー背景 を100%透過させます。
を100%透過させます。
透明化されるのは「マスクされるオブジェクト」
透明化されるのはあくまでも、マスクされるオブジェクトです。
マスクオブジェクトは、マスクされるオブジェクトに対し、透明度の基準と適応範囲を与えるだけです。
透明パネルとパネルメニュー
 パネルの「マスクを反転」にチェックを入れると、逆に輝度(明度)の高い部分ほど透明になります。
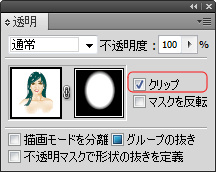
パネルの「マスクを反転」にチェックを入れると、逆に輝度(明度)の高い部分ほど透明になります。- 「クリップ」にチェックを入れることで、不透明マスクオブジェクトによる、クリッピングマスク効果(切り抜き)を果たします(下記参照)。
- 不透明マスク設定後も、透明パネルの「マスクオブジェクト」部分(右図)をクリックすることで、不透明マスクを解除すること無く、マスクオブジェクトの編集が可能です。
クリップ
透明パネルで、「クリップ」にチェックを入れると、マスクオブジェクトが「クリッピングマスク」の機能を併せ持ち、オブジェクトの輪郭で、被マスクオブジェクトを切り抜きます。
その為、上記作製例のように、マスクオブジェクトの周りを黒で塗りつぶす必要が有りません。言わば「裸」の画像を使って同じ効果を得られます。


パネルでの「クリップ」チェック
左下のマスクオブジェクトを使用した場合、「クリップ」にチェックが入って居ないと右図のようになります。マスクオブジェクトの領域外は、本来マスクの対象外になるからです。
不透明マスク設定前(左図)と、設定後(右図)
クリップ機能が働いて、黒100%の背景無しでも、同じ結果になりました。
黒100%(輝度0)によって、完全に透明化することと、クリッピングマスクで切り抜かれて背景が透過することは、同じことです。


描画モード、不透明度など
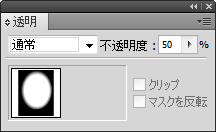
※「不透明度」設定と「不透明マスク」の違い
このページの冒頭に述べたように、「不透明マスク」は、バージョン9からの「不透明度」機能の搭載に伴い、実現できている機能です。従って双方とも当然共通性が有りますが、違いも又当然あります。


左図は、楕円画像に対し「不透明度50%」を設定してみた場合です。
Photoshopで言う「ブレンド」
不透明度を設定したオブジェクトが、単純に50%分透明になり、背面画像(女性図)がその分透けて見えます。
不透明度の度合いはパネルで自由に設定可能です。
このように重なり合った複数の画像カラーが、混ざり合って見える機能、或いは操作を、Photoshopでは「ブレンド」と言います。
Illustratorの「不透明度」設定は、このブレンドの機能を代行します。
不透明マスクは一段階複雑
不透明マスクの場合は、上で見たように、「![]() マスクオブジェクト」「
マスクオブジェクト」「![]() マスクされるオブジェクト」「
マスクされるオブジェクト」「![]() マスクされるオブジェクトが透明になり、透けて見える背景画像」の、三要素の相互関係だと言える訳で、結構複雑な機能・操作と言えるでしょう。
マスクされるオブジェクトが透明になり、透けて見える背景画像」の、三要素の相互関係だと言える訳で、結構複雑な機能・操作と言えるでしょう。
描画モード
 透明パレット」で「描画モード」「不透明度」等を選択できます(左図)。
透明パレット」で「描画モード」「不透明度」等を選択できます(左図)。
描画モードとは、複数の画像カラーがブレンド状態になっているとき、その混色状態を規定する計算手法、関数です。
描画モードの違いによって、実際に見えるカラー(最終カラー)は変わってきます。
描画モードの比較
 |
 |
 |
| 比較(暗) | 乗算 | 焼きこみカラー |
 |
 |
 |
| 比較(明) | スクリーン | 覆い焼きカラー |
 |
 |
 |
| オーバーレイ | ソフトライト | ハードライト |
 |
 |
 |
| 差の絶対値 | 除外 | 色相 |
 |
 |
 |
| 彩度 | カラー | 輝度 |
不透明マスクのバリエーション、応用例
このページの冒頭部分で述べたとおり、不透明マスクはグラデーションに使ってこそ、効果が発揮できます。
以下その応用例を幾つか。
線形グラデーションによる「不透明マスク」
下図、左の2枚の画像を使い、不透明マスクを作成します。
マスクとなる画像の輝度によって、透明度の程度が変わり、前面画像の輝度が低い部分ほど、背面画像の透明度が上がります(下右図)。
- 下左の画像の上に、下中央のグレースケールを配置します。
- 両方の画像を同時に選択します。
- 「透明パレット」のパレットメニューから、「不透明マスクを作成」を選択
- 設定後(下右図)



右図で不透明マスクが掛かっている部分(上部)が、画面上では白く見えています。
これは用紙の白が、透明を通して見えているのであって、背景にオブジェクト、カラーが配置されている場合、それが不透明度に応じて透けて見えます(下図)。
不透明マスク、結果
 前面に配置された、上図グレースケールの輝度によってマスクされるオブジェクトの「透明度」が1バイト(256)階調で設定されます。
前面に配置された、上図グレースケールの輝度によってマスクされるオブジェクトの「透明度」が1バイト(256)階調で設定されます。
背景のブラックが、透明度に応じ透けて表示されます。
※ 「虹の描き方」にも不透明マスクの使用例が有ります
グラデーションメッシュによる「不透明マスク」
JavaScript抜きのトップページ、或いはこの講座ページの右肩にも、不透明マスクを使用しています。
マスクオブジェクトにはグラデーションメッシュを使って、不規則なグラデーションを付けています。
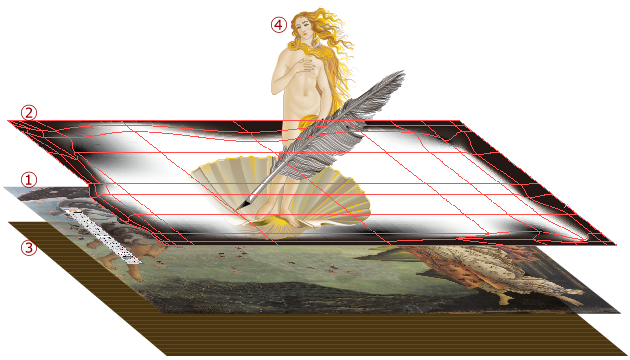
手順(下図参照)
 「ビーナスの誕生」の絵から、Photoshopのスタンプツールを使い、ビーナス部分だけを消す
「ビーナスの誕生」の絵から、Photoshopのスタンプツールを使い、ビーナス部分だけを消す 。
。- 1の画像に対し、グラデーションメッシュによって陰影を付けたマスクオブジェクト
 で、不透明マスクを設定。
で、不透明マスクを設定。 - 不透明度に応じて背景
 が透けて表示され、2が背景に溶け込む。
が透けて表示され、2が背景に溶け込む。 - Illustratorで作成しておいたビーナス
 を配置し、ペンツールによる「ビーナスの誕生」をイメージ(右図)。
を配置し、ペンツールによる「ビーナスの誕生」をイメージ(右図)。
※ ④自体にも貝の船に不透明マスクを設定済み。

※ カラー画像、ビットマップ画像などによる、不透明マスク
ここまでの作製例では、マスクオブジェクトに全て、グレースケールの各種グラデーションを使ってきました。
しかし不透明マスクのマスクオブジェクトには、カラー画像も使うことが出来ます。
又、クリッピングマスクのマスクオブジェクトには、ベクトル画像しか使えませんでしたが、不透明マスクではビットマップ画像も使うことが出来ます。
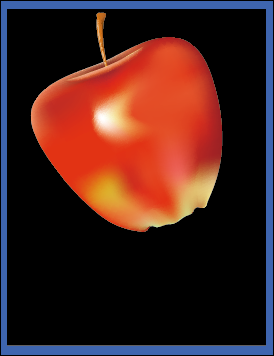
カラー画像による不透明マスク


最初の作製例と同じ、女性図に対し、カラー画像(リンゴ)で不透明マスクをかけてみました。
しかし不透明度の基準を与えるのは、あくまでもマスクオブジェクトの輝度(明度)だけであり、色相は関係ありません。
従ってマスクオブジェクトにカラー画像を使う意味は無いと言えます。
逆に、グレースケールと違い、輝度(明度)の程度が分かりにくく、不透明マスクの効果が予測しにくくなるでしょう。
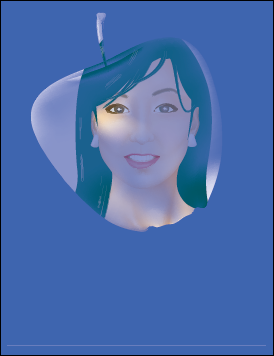
ビットマップ画像による不透明マスク


同じ女性図に対し、ビットマップ画像(写真)で不透明マスクをかけてみました。
使用する画像にもよるのでしょうが、この場合も余り効果的な結果にはなりません。
ただ、ビットマップ画像を使って不透明マスクが出来る、と言うことは、例えばPhotoshopや、そのプラグインソフト(例えばKPT)などによって作製された、複雑なグラデーションでマスクすることが出来ると云うことです。
使い方によっては効果的な結果が得られるかも知れません。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/84

コメントする