画像形式-1
アナログデータ(画像)をデジタルデータとして、コンピュータに取り込む考え方・手順について見て来ました。 デジタル化されたデータは、ピクセルを基礎にした、いわゆるビットマップデータ(画像)になります。
しかし、コンピュータで扱う画像形式はこのビットマップデータだけでは有りません。
この項では、コンピュータでの画像作成、コンピュータグラフィックス(CG)に於ける画像形式について見てみましょう。
ビットマップ画像とベクトル画像
■ グラフィックソフト
数あるグラフィックソフトを、ビットマップとベクトル、2つのデータ形式に着目して分類、それぞれの特質について考えてみます。
分類
コンピュータのグラフィックソフトを分類すると 、次の2種類に大別できるでしょう。
- ビットマップ画像ソフト
- ベクトル画像ソフト
※、C.Gの分類は、これ以外にも例えば、2D(平面画像)と3D(3次元-立体画像)、或いは静止画と動画 の様に、着目する性質に よって分け方も違って来ます。
なお、ビットマップデータはデータそのものがデジタルです。
ベクトル画像は、コンピュータ内での処理は当然デジタル的になされますが、データ形式はアナログです。
PhotoshopやPainter等、いわゆるペイント系ソフトはビットマップ画像を主に扱います。
IllustratorやFreehand等、いわゆるドロー系ソフトはベクトル画像を主に扱います。
「主に」と言ったのは、今ペイント系ソフトにしてもドロー系ソフトにしても、バージョンアップに伴い、それぞれ相手の機能を取り入れているからですが、基本的には、ペイント系=ビットマップ、ドロー系=ベクトルの関係です。
ビットマップ画像とベクトル画像の比較
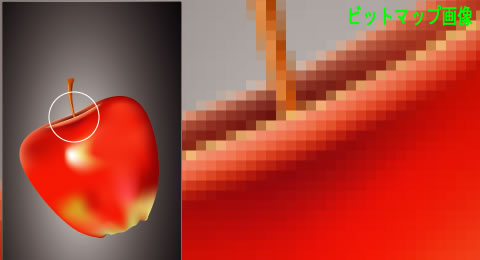
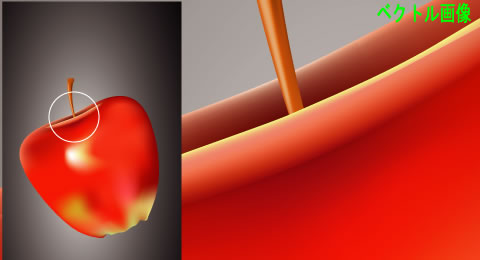
画像形式の説明に入る前に、先ずビットマップとベクトルの違いを具体的に「画像」で見てもらいましょう。


ビットマップ画像と、ベクトル画像の比較です。表示サイズが小さい時には目立ちませんが、拡大すると、その差が歴然としてきます。
この差は、離散データと連続データとの差です。
ビットマップ画像はピクセルの集合として生成されます。表示サイズが小さい時には目立たなかったピクセルが、拡大すると表面化します。
ベクトル画像は、ピクセルによってではなく、数式によって画像を定義します。拡大・縮小、或いは回転・変形等の操作が加えられても、その都度再計算されて表示されます。その為操作による画像の荒れ(ジャギー)が見られません。
■ ベクトルデータ(画像)
ビットマップ画像については「画像のデジタル化」でも説明してきました。
ここでは、Illustrator等、ドロー系グラフィックソフトで主に扱う「ベクトル画像」を中心に見てみます。
※ ベクトル
「ベクトル」とは力学又は数学のカテゴリーで「方向」と「値(長さ)」を持った概念です。一言で言えば「矢印」です。
※ これに対し、大きさだけを持つ量を「スカラー」と言います。
質量、エネルギー等はスカラー値です。

「(この地点から)北へ1キロメートル」と言うのはベクトルです。
又、「(1年前の時点から)GDPが5ポイント下落した」、これもベクトルです。
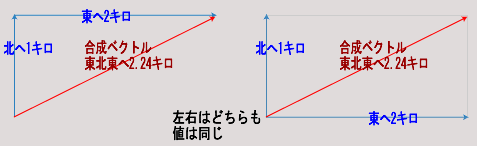
ベクトルが二つ、又はそれ以上重なった場合、それが合成された値となります これを「ベクトル和」と言います。
「北へ1キロ、東へ2キロメートル」、この場合のベクトル和は、「東北東へ約2.24キロメートル」と言うことになります。
この「ベクトル」は、Illustratorなど、ドローソフトの中心機能である「ペンツール」「ベジェ曲線」の考え方に繋がります。CGと無関係では無い訳です。
ベクトル画像の三要素
ベクトルデータは以下の様に、全て数式によって定義出来ます。
-
点
二次元平面の直交座標系(X,Y)上で2つの数字の組み合わせで定義出来ます -
線
2つの点によって定義されます
曲線も、(微分的に)細かい線分の集合と考えられます。 -
ポリゴン(多角形)
点により定義された「線」で囲まれた領域
ポリゴンの定義により、{内側」「外側」と言う属性が生じる 。
数式での定義
「ベクトル」は、数式や数値、言葉で記述出来ます。 「北へ 1キロ」にしても 「5ポイント 下落」 にしても言葉での記述です。
ベクトル画像も全て、数値を使った言葉(テキスト)によって記述出来ます。
Illustratorの画像ファイルは、実は「テキストファイル」なのです。
実際に見て見ましょう。

Illustratorで描いたリンゴのデータを、EPS形式(ベクトル画像)で保存したファイルと、JPEG形式(ビットマップ画像)で保存したファイルを、それぞれWindows付属のメモ帳で開いたものです。
(下図左がEPS形式、右がJPEG形式)
どちらも私には理解不能ですが、それでもEPSの方は何となく意味の有る文章になっているのが分かります。
それに対し、JPEGの方は全く意味の無い文字の羅列になっています。


※ EPS(Encapsulated PostScript)ファイルは、「カプセル化された、ポストスクリプト(PS)言語で記述された画像データファイル」と言うような意味です。
非常に不正確で大雑把な言い方になりますが、ここでは、「イコール Illustratorのデータ」と理解して下さい。
Illustratorもバージョン8までは、直接PSテキストとして開けたのですが、バージョン9以降、内部の基本フォーマットがPDFになった為、一旦EPSに保存しなおして表示してみた訳です。
Illustratorデータはテキストデータ
上図左のように、本来Illustratorのデータはテキストデータです。つまり数式や言葉で定義されているのです。
我々がIllustrator上で「絵を描く」と、自動的にポストスクリプトのテキストが生成されます。勿論それを意識する必要は全く有りません。
逆にこのファイルをIllustratorで開けば、Illustratorはそのテキストを解釈してグラフィックを表示してくれます。
又同じように、ポストスクリプト対応のプリンタに掛けると、そのテキストデータを解釈してプリンタの持つ最高解像度でプリントアウトしてくれます。
これは丁度、DreamWeaver、Golive、ホームページビルダー等、ホームページ作成ソフトと、HTMLタグ、そしてインターネットエクスプローラ、ネットスケープナビゲータ等のブラウザとの関係に似ています。
上図左のEPSテキストを見ても、私には何が書いてあるのかさっぱり分かりません。しかし、分かる人が見れば分かるのでしょう。そしてそのテキストを直接編集することで、画像を編集することも出来るのでしょう。
膨大な作業量をいとわなければ、原理的にはメモ帳などのテキストエディタだけでIllustratorの画像を作成することも出来る訳ですね。
DreamWeaver、Golive、ホームページビルダー等使わずに、テキストエディタだけでタグ打ちによってサイト作成している人がいますが、考え方としては同じようなものでしょう。
ビットマップデータをテキスト化しても文字化けする
上図右も、確かにテキストが並んでいます。しかし全く意味の無いキャラクタの羅列です。
ビットマップ画像では、ピクセル毎のカラー値が2進数の形で、メモリ領域に直接1対1対応で保存されます。それをテキストエディタで開いた場合、その2進数値に対応したコード番号のテキストが順番に、意味も無く表示される訳です。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/29

コメントする