最終処理
バージョン9から飛躍的に強力になったビットマップ的処理。その一端である不透明マスクやドロップシャドウ等を使います。同時にクリッピングマスクも。
※ 左上の「PAGE-MENU」ボタンで、各機能の説明にリンクが張られています。
ドロップシャドゥ
一番外側ケースと、三本の針に対し、ドロップシャドゥをつけ、奥行きを表現します(ドロップシャドウは、バージョン9からの搭載です)。
外側ケース
 「外側ケース」レイヤーのロックを外す
「外側ケース」レイヤーのロックを外す- 外側のケースを選択、「効果→スタイライズ→ドロップシャドゥ」を選択、
- 表示される「ドロップシャドゥダイアログ」で「OK」
針
- 三本の針を同時選択(Shift+クリック)
- 「外側ケース」と同じ操作でドロップシャドゥをつける
※入力値は左図ダイアログ参照
ガラスへの写り込みの表現(不透明マスク)
「不透明マスク」を使用し、ガラスへの映り込みを表現します(不透明マスクも、バージョン9から搭載です)。
不透明マスク
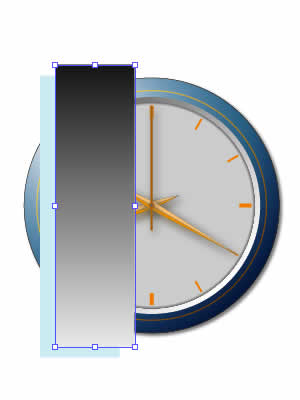
 新規レイヤーを追加
新規レイヤーを追加- 長方形描画、
線無し
塗り C-20 - 上記長方形を「編集→コピー→前面にペースト」で重ねる(左図では分りやすく、少しづらしてあるが実際は重なっている)
- 前面の長方形にグラデーション塗りを設定
- 背面、前面の長方形を同時選択
- 「透明パレット」で「不透明マスク」作成
作成した不透明マスクオブジェクトの複製配置
 最初に作った不透明マスクオブジェクトを選択
最初に作った不透明マスクオブジェクトを選択- 「Alt」キーを押しながらドラッグするとオブジェクトのコピーを作成・移動出来る。
- サイズを変更しながら、幾つか配置
- ※ 不透明オブジェクトはグループ化しておいた方が良いでしょう。
不透明マスクオブジェクトをガラス輪郭でマスク(クリッピングマスク)
 ガラスの輪郭に当たる円を選択
ガラスの輪郭に当たる円を選択- 「編集→コピー」
- 不透明オブジェクトを選択「編集前面にペースト」で不透明マスクオブジェクトの前面に配置、線、塗りを無しにする
- 配置した円パスと不透明マスクオブジェクトを同時選択
- 「オブジェクト→クリッピングマスク→作成」でマスク化する
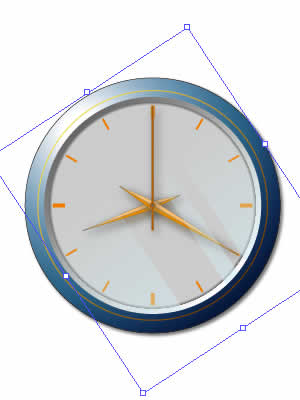
- 回転ツールで斜めにする(左図)
完成(この項、トップページ)
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/40

コメントする