パス・オブジェクトの選択・編集-1
「パスとオブジェクト(作製)」では、主に"新規パスの作成"を中心に 見てきました。 「パスとオブジェクト(編集)」では、主に"既存のパスの編集"を中心に見てゆきたいと思います。 「移動」「拡大・縮小」「変形」その他多くの編集機能がありますが、編集するには先ず、それに先立ってそのパス、オブジェクトを「選択」しておく必要が有ります。
選択は、そのパス、オブジェクトを特定して、他と区別し、操作の対象とすることで、パス、オブジェクト操作の出発点です。
Illustratorには、目的や状況に応じて幾つかの「選択関連ツール」があります。 基本は「選択ツール」と「ダイレクト選択ツール」でしょう。
考え方として、選択ツールはオブジェクトの選択、ダイレクト選択ツールはオブジェクトを構成するパスとその要素(セグメント、アンカーポイント、方向線)を選択します。
■選択ツールによる、オブジェクトの選択
■ 選択関連ツール

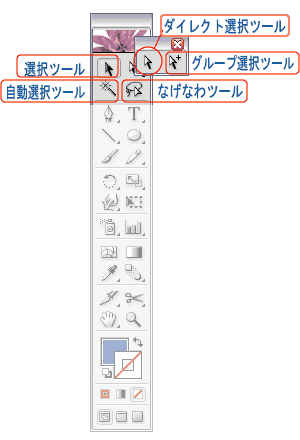
最初に「選択」関連ツールを表示しておきます。
選択ツール、5つのバリエーション
Illustratorには5つの選択ツールがあります(バージョンCS)。
-
選択ツール
パス、オブジェクトの選択、及び移動 -
ダイレクト選択ツール
パスの構成要素を個々に選択 -
グループ選択ツール
グループ化されたオブジェクトを、個別に選択 -
自動選択ツール
類似する属性を元に、複数のオブジェクトをまとめて選択 -
なげなわツール
ドラッグで囲んだ範囲が選択される
※ オブジェクトの選択は「レイヤーパレット」でも出来ます。 ※ 選択ツール(選択ツールに限りませんが)は、合わせるオブジェクトの状態によって、ポインタ形状が変わります。以下の図は、必ずしもその状況を正確に反映していません(そこまで丁寧にサイト作りが出来ませんでした)。
■ 選択ツールでの選択

選択ツールは、オブジェクトを選択します。
セグメントとアンカーポイントは表示されますが、方向線は表示されません。
選択の方法
-
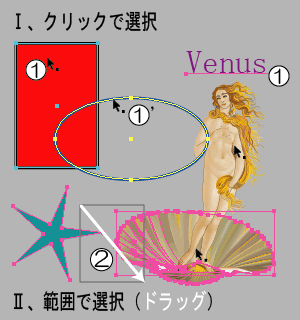
オブジェクトをクリックして選択
-
クリックするとそのオブジェクトが選択される

-
「塗り」が設定されていないオブジェクトは、セグメントをクリックして、選択
 '
'
-
範囲指定して選択
斜めにドラッグし範囲設定すると、その範囲に引っかかる全てのオブジェクトが選択される![]()
※選択の解除
画面上の、何も無い部分をクリック
-

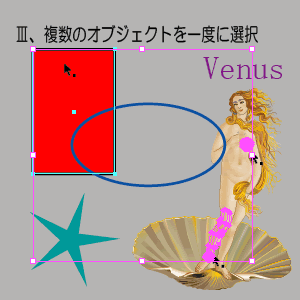
複数オブジェクトの選択(Shiftキー)
Shiftキーを押しながら選択ツールで順次オブジェクトをクリック、
クリックされたオブジェクトが、全て選択される (右図)
※ 選択の解除
Shiftキーで選択途中で、既選択オブジェクトを再クリックすると、選択解除されます
■ 選択に関する周辺機能
一時的なツールの切り替え
他のツールを使っている状態で、一時的にそのツールを選択ツールに切り替えることが出来ます。
-
Ctrlキー
ペンツールなど、他のツールを使っているとき、Ctrlキーを押すと、一時的にそのツールを、「選択ツール」 「ダイレクト選択ツール」「グループ選択ツール」に切り替えることが出来ます。
その際、 切り替え前に、最後に使用していた「選択(関連)ツール」に切り替わります。
入り組んだ画像内でのオブジェクト、背面オブジェクトの選択
- 前面オブジェクトが選択状態のとき「選択→背面のオブジェクト(ショートカット、Ctrl+Alt+[)
- 前面オブジェクトの、「ロック」或いは「隠す」の活用。
- レイヤーパレットの活用(下図参照)。
- 前面、背面両方のオブジェクトを選択し(ドラッグによる選択など)、その状態で前面オブジェクトを「Shift+クリック」で選択解除
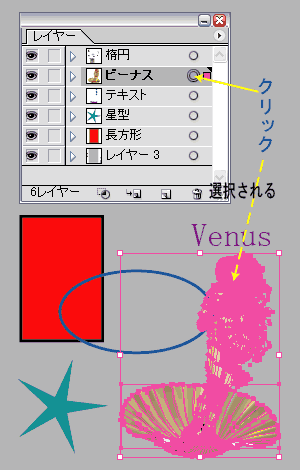
※ レイヤーパレットでの選択

レイヤーパレットでもオブジェクトの選択が出来ます。
- レイヤーの右側の○アイコンをクリックすると、そのレイヤー内の全てのオブジェクトが選択される。
- 選択されている状態の時、◎アイコンに変わる。
- サブレイヤーを表示して、部分的に選択することも出来る。
■ 選択ツールによる、オブジェクトの移動・コピー、拡大・縮小
「選択ツール」は、「オブジェクトの選択」と同時に「オブジェクトの移動・コピー」「拡大・縮小」機能を持ちます。
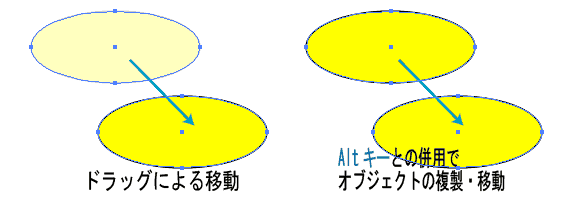
■ オブジェクトの移動、コピー
■ 基本操作
- オブジェクトを選択、そのままドラッグすることで移動できます。
- Altキーとの併用で、オブジェクトのコピー、移動ができます。
- Shiftキーとの併用で、移動角度を45度単位に強制します。

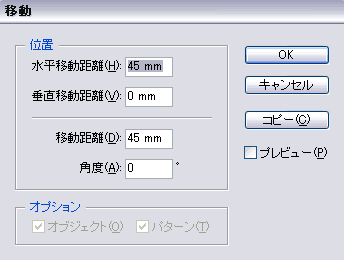
ダイアログボックスでの、数値指定による移動

選択ツールを、ダブルクリックすることで開かれる「移動」オプションダイアログで、数値指定により、オブジェクトを移動・コピーすることが出来ます。
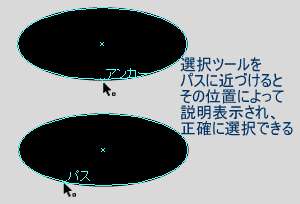
スマートガイドの活用

スマートガイドを使うと、選択ツール(に限らず、他のツールでも)を、オブジェクトに近づけると、その位置によって「パス」「アンカー」などの説明が表示され、選択を容易に、正確に出来ます。
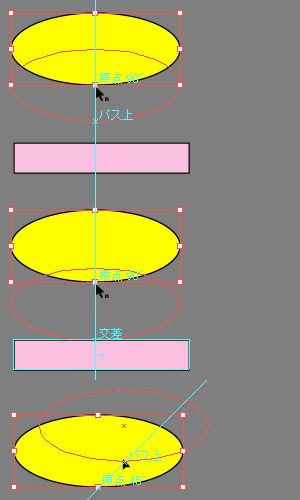
又、移動の際にも45度単位でガイド線が表示され、 正確な移動が出来ます。
※ スマートガイドの表示

「画面→スマートガイド}
オブジェクトを、ほぼ45度単位に移動すると、その角度に沿ったガイド線が表示され、正確な移動の助けになります。
他のパス上に移動した場合「交差」と表示され、正確なスナップが出来ます。
※ 便利な機能ではありますが、ややもすると煩わしい機能でもあります。
必要に応じて、使い分けた方が良いでしょう。
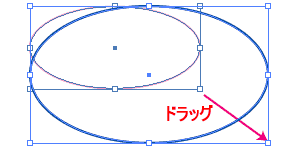
■ オブジェクトの拡大・縮小

オブジェクトを選択すると、オブジェクトの周辺に「バウンディングボックス」が表示されます。このボックスの8個のハンドルを、選択ツールでプレス、ドラッグすることで、オブジェクトを拡大・縮小できます。
※ バウンディングボックスの表示・非表示
「画面→バウンディングボックスの表示(或いは)隠す」
※ キーとの併用
- Shiftキーとの併用で、縦・横の比率を変更することなく、拡大・縮小できます。
- Altキーとの併用で、オブジェクトの中心から、拡大・縮小できます。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/59

コメントする