パスの連結
パスの基本単位「1本のセグメント」について、前頁で見てきました。理解できたでしょうか。
.........ん、くどすぎるって? 性分です。 特に酒を呑みながらのときはそれが顕著です。 悪しからず。
次にこのセグメントを連結し、実際にオブジェクトを形作ってゆく過程を見てゆきましょう。
パスの連結とポイント
パスの最小単位は「2個のアンカーポイントに挟まれた1本のセグメント」ですが、セグメントが連結されるとき、その間で1個のアンカーポイントを共有します。
そのアンカーポイントが「方向線」を持つか持たないか、その方向線がアンカーポイントを挟んで、直線で繋がっているか、折れ曲がっているか、によってセグメントの連結状況が違ってきます。
その辺が理解のポイントでしょう。
■ コーナーポイントとスムーズポイント
最初にオブジェクトを作成し、実際の連結状態を見て見ましょう。
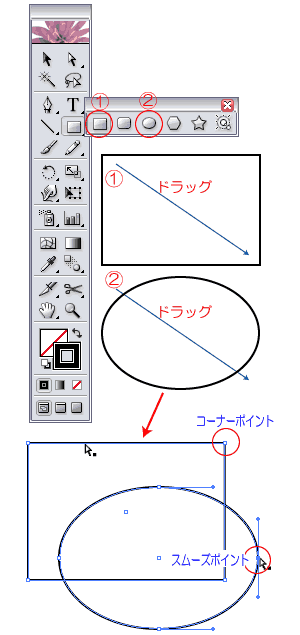
ここでは「長方形」と「楕円」を例に取ることとします。
オブジェクトの作成

実際のツールを使い、性格の異なる2つのオブジェクトを作成します。
-
「長方形ツール
 」「楕円ツール
」「楕円ツール  」を、それぞれ選択し ます。
」を、それぞれ選択し ます。 - 左図のようにドラッグします。
- 「長方形パス」「楕円パス」が描かれます。
アンカーポイントの構造比較
作成されたパスの、「アンカーポイント」を比較します。
- アンカーポイントを選択状態にします。
-
ダイレクト選択ツールで、セグメント、或いはアンカーポイントをクリックし、選択します。
アンカーポイントが表示されます。
コーナーポイント
上記「長方形パス」は、方向線の無いアンカーポイントでセグメントが連結されているのが分かります。 直線セグメント同士は「コーナーポイント」が繋いでいます。
※ コーナーポイントは.........、
- アンカーポイントに方向線が無い場合
- 方向線が、アンカーポイントの前後で折れ曲がっている場合
スムーズポイント
上記「楕円パス」は、前後で直線に繋がっている方向線を持つアンカーポイントで、セグメントが滑らかに連結されています。
※ スムーズポイントは.........、
- 前後に方向線を持ち、直線で繋がっている。
- この場合、前後での方向線の長さは違っていても構いません。
- 方向線は、前後のセグメントの接線になります。
■ パス連結のバリエーション

「単独パス」も5バリエーションだけでしたが、連結のバリエーションも、それほど多い訳では有りません。
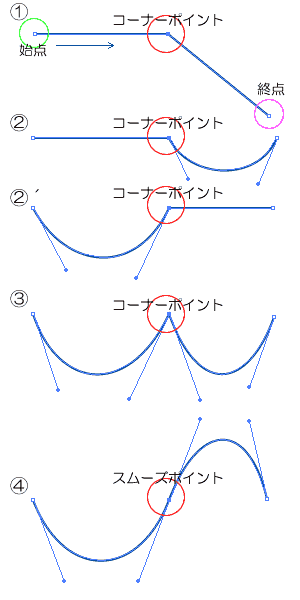
大きく言って、右図の4種類に分類できるでしょう。
コーナーポイント
-
直線セグメント同士の連結

-
直線と曲線の連結
 ,
, ´
´ -
曲線同士の連結(方向線がアンカーポイントで折れ曲がっている)

スムーズポイント
-
曲線同士の連結

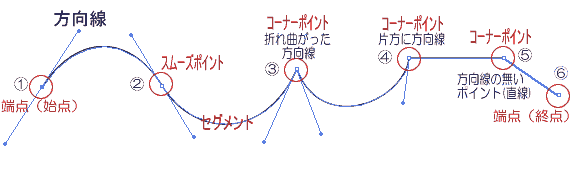
※ 実際の連結例

■ オープンパスとクローズパス
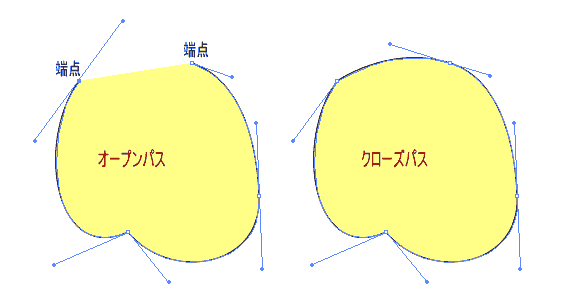
セグメントを連結して、パス(オブジェクト)を形成しますが、パスには2種類有ります。
-
オープンパス
両端のアンカーポイントが離れている場合。つまり始点と終点が有るオブジェクトです。 -
クローズパス
端点が無い場合、つまり始点と終点が閉じているオブジェクトです。
※ クローズパスを意図しながら、往々にしてオープンパスになっている場合が有ります(つまり、始点と終点をきちんと繋いでいない場合)。 見た目には、ちょっと分からないことも有るのですが、詰めが甘いと言うか、粗そうな仕事と言われかねません。
気をつけましょう!!

全てのオブジェクトは、ベジェ曲線で出来ている。
Illustratorでは、全てのオブジェクトがパスで出来ています。そのパスを生成する機能がベジェ曲線です。
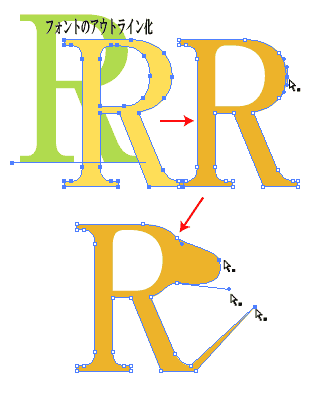
Illustratorでは、文字(フォント)さえも、ベジェ曲線で定義されていて、アンカーポイント、方向線を操作することで、フォントも自由にデザイン化できます。

フォントをパスとして扱うには「アウトライン化」する必要が有ります。
アウトライン化によって、文字を「イメージ」化する訳です。それによって外観を編集することが出来ますが、文字としての属性は失われます。
- 文字ツールで文字を打ちます。
- 「文字→アウトラインを作成」で、フォントがパス化されます。
- ダイレクト選択ツールなどで、アンカーポイント、方向線などを操作できます。
一生ものとしてのペンツール
パス、オブジェクト、それを生成する機能としての数学的な考え方であるベジェ曲線、Illustratorでそれを描画する各種ツール、特にペンツール。
これらの要素を、その考え方を理解することが、Illustratorをモノに出来るかどうかの分かれ道と言えるでしょう。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/53

コメントする