文字パネルによる設定-文字間隔、他
前ページに引き続き、文字パネルでの設定を取り上げます。
ここでは主に、文字間隔に関するIllustratorの豊富な機能を見てゆきます。
文字間隔の設定・調整
文字組の美しさ・見栄えを決める要素としては、文字そのものと、同時に文字同士の間隔(アキ)が有ります。
文字の大きさ(濃度)に見合ったアキを設定し、双方違和感なく調和させることが重要です(と言って、それを私が出来る、と言うことでは有りません)。
和文と欧文では文字の形も仕様も異なり、特に欧文文字の場合、特定の文字同士の組み合わせによって個別にアキの調整が必要になる場合も有ります。
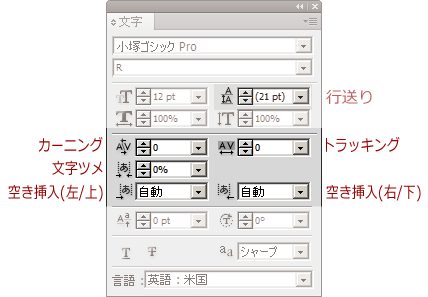
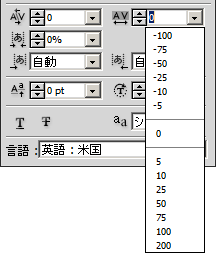
文字パネルー文字間隔設定部分

※ 「行送り」も「間隔」の問題ですが、前ページで触れて有ります。
カーニング
カーニングとは、特定の文字の組み合わせの文字間隔を調整する処理です(Adobe IllustratorCS4 ユーザガイド より)。
カーニングは、文字と文字との間を、個別に調整します。
カーニング値および字送り値は日本語のテキストにも有効ですが、通常、これらのオプションは欧文文字間のアキを調整するために使用されます(同、CS4 ユーザガイド)。
 カーニング設定する文字間にカーソルを挿入
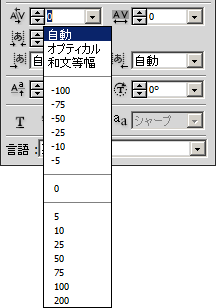
カーニング設定する文字間にカーソルを挿入- 「カーニングボックス」で、カーニングの値を指定
表示される一覧から選択する方法と、 直接数値入力によって設定可能。 - 指定する単位は1/1000em、指定範囲は-1000~10000です。
※ emは文字サイズを1とする単位で、全角を表します。
文字サイズが14ptの場合、1em=14pt になります。つまりIllustratorでのカーニングの指定範囲は、-1文字幅分~+10文字幅分と言うことになります。
※ 「en(エヌ)」と言う単位も有ります。emの全角に対し、文字サイズの1/2、半角を表します。
自動カーニング(メトリクスカーニング)
フォントに含まれるペアカーニング(或いはカーニングペア)情報に基づいて文字間隔を調整します。
ペアカーニングとは、特定の文字の組み合わせのによって、前後の文字間隔を詰める基準が決まっている場合を言います。具体的には隣の文字を食い込ませた方がキレイに見えるような文字の組み合わせです。
特に欧文の場合、文字によって形状や字幅が異なる為、ペアカーニングがポピュラーに見られます(下図-自動カーニングとオプティカルカーニングの比較参照)。
日本語の場合、文字組はベタ組と呼ばれ、カナであろうと漢字であろうと、普通は同じ大きさの四角の中に文字を配置し、その四角を等間隔で並べます。
又、日本語の場合文字数が半端じゃなく、その組み合わせたるや膨大になる為、ペアカーニング情報を埋め込むことで、ファイルサイズ・演算量がかさみ、特に漢字では基本的に組み込まれていないようです。
実際に小塚ゴシックProで試してみましたが、漢字では全く効きませんでした(しかし、漢字でも次の「オプティカルカーニング」は可能です)。
但し日本語の場合でも、特にカタカナについてはペアカーニングが設定されているフォントが多いようです。
オプティカルカーニング
文字の形状に基づいて、隣接する文字の間隔が調整されます。
異なるフォント、フォントサイズなどが混在しているテキストに対し、Illustratorが文字属性を分析し、理想的な文字間を設定します(この設定がどういう基準に基づいているのか、それは知りませんが)。
※ オプティカルカーニングは、IllustratorCSからの搭載機能です。
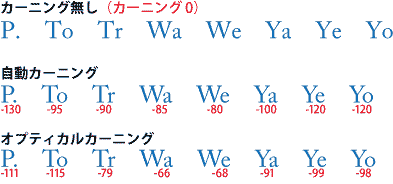
※自動カーニングとオプティカルカーニングの比較
欧文
下の例のように、欧文で特定の文字の組み合わせの場合、「自動」「オプティカル」の効果が大です。「Adobe Caslon Pro」で検証してみました(赤い数値はカーニングの結果)。

組み合わせる文字によって、「自動」と「オプティカル」、それぞれのカーニング値に大小が出ます。全体としては「自動」の数値が高いようです。
「オプティカル」の方がより柔軟に適応しているという感じか?
※ 欧文スクリプト体フォントの場合
スクリプト体で、続け字のデザインになっている書体が有ります。このような場合カーニングするとバランスが崩れてしまうので、カーニング設定は注意が必要です。
文字の調整は「水平比率」「垂直比率」の調整に留めておいた方がいいでしょう。
 「Government」の各字間を+100に設定。
「Government」の各字間を+100に設定。
「people,」の各字間を-100に設定してみました。
スクリプト体の意味が失われてしまいます。
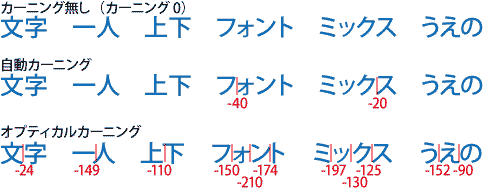
日本語
漢字、カタカナなど、幾つかの例で検証してみました。フォントは「小塚ゴシックPro」。
日本語フォントの場合、検証した範囲では「自動」設定が殆ど出来ず、カタカナで幾つか可能でした。つまりそれだけペアカーニング情報を持っていない、と言うことでしょう。
しかし同じ文字でも「オプティカル」ではそれぞれの結果が出ました。又、TrueTypeフォントであるMS ゴシックでもやってみましたが、概ね同じような結果が出ました。
オプティカルカーニングはIllustrator独自の機能のようで、Illustratorも中々やりますなあ。

和文等幅
ユーザガイド(P.135)によると「日本語OpenTypeProフォントのようにフォントにツメテーブルのデータが含まれている場合にもそのテーブルを無視してすべて等幅で組むためのもの」とあります。[和文等幅]では、欧文に含まれるカーニングも無視されるそうで、フォントの持つツメテーブルを利用して文字を詰めたい場合には[オプティカル]か[メトリクス]を使用するとあります。つまり[和文等幅]が選択されていると和文・欧文とも詰めはなされないようです。
手動カーニング
2 つの文字の間に挿入ポイントを置き、文字パネルでカーニングオプションの数値を設定します。
トラッキング
トラッキングとは、選択したテキストまたはテキストブロック全体の文字間隔を調整する処理です(Adobe IllustratorCS4 ユーザガイドより)。
 調整する文字範囲またはテキストオブジェクトを選択。
調整する文字範囲またはテキストオブジェクトを選択。- 文字パネルで、トラッキングオプションを設定。
- 指定する単位は、カーニングの場合と同じく1/1000em、指定範囲は-1000~10000です。
![]()
※ カーニングとトラッキングの組み合わせ
文字組みはカーニング、トラッキングを単独で使う場合も有りますが、通常組み合わせて用います。
- 個々の文字間をカーニングによって詰め、その後トラッキングによって全体を調整。
- トラッキングによって全体の間隔を調整し、その後カーニングによって個別に調整。
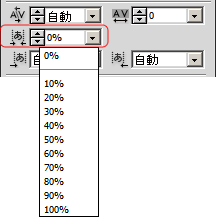
文字ツメ
文字の水平比率、垂直比率(文字の幅と高さ)を変更することなく、前後のアキを詰めることが出来ます。
 文字を選択
文字を選択- 文字パネルで「文字ツメ」オプションの数値設定
- 単位は%、設定範囲は0%~100%
数値が多いほど、詰め幅が多くなる(狭くなる)

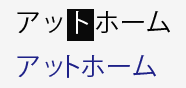
上図の例では、トを選択し、100%のツメを設定
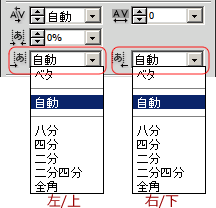
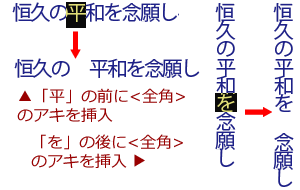
空き挿入
文字の水平比率、垂直比率(文字の幅と高さ)を変更することなく、左右・上下のアキ量を変更出来ます。
 文字を選択
文字を選択- 文字パネルで「アキを挿入」オプションを設定
- アキ量は「ベタ」「自動」「八分」「四分」「二分」「二分四分」「全角」から選択
「二分」は全角の半分のスペース、「四分」は1/4のスペースが挿入される。

文字パネルによる、その他の設定
文字パネルで更に次の設定が可能です。

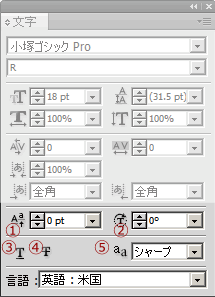
![]() ベースラインシフトを設定
ベースラインシフトを設定
![]() 文字回転
文字回転
![]() 下線
下線
![]() 打ち消し線
打ち消し線
![]() アンチエイリアスの種るを設定
アンチエイリアスの種るを設定
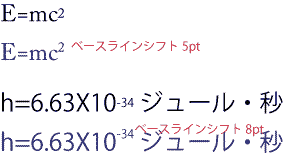
ベースラインシフトを設定
 選択した文字を上下に移動
選択した文字を上下に移動- 正の値ではベースラインより上に、負の値では下に移動
左図の例では、「2」「-34」に対しベースラインをそれぞれ、5pt、8pt設定してあります。
なお、「2」「-34」はフォントサイズを小さくしてあります。
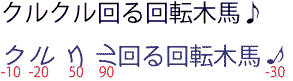
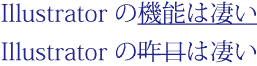
文字回転
選択した文字を個別に回転させることが出来ます。

下線、打ち消し線
選択した文字に下線、打ち消し線を引くことが出来ます。

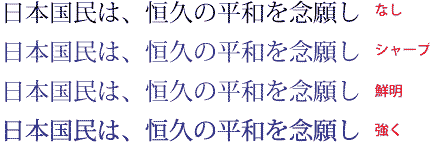
アンチエイリアスの種類を設定
文字に対しアンチエイリアスを適用します(バージョンCS5からの機能)

必ずしもハッキリした違いは分かりませんが。
Illustratorで初期設定では「シャープ」になっているようです。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/104

コメントする