オブジェクトの変形-1
オブジェクトの編集については、「オブジェクトメニュー」にメニュー項目が並んでいます。
その中で「ブレンド」「クリッピングマスク」「グラデーションメッシュ」については項を別にして詳述していますので、ここでは「変形」と、バージョン10から搭載の「エンベローブ」について見てゆきたいと思います。
変形関連メニュー、ツール
「オブジェクト」での変形メニュー
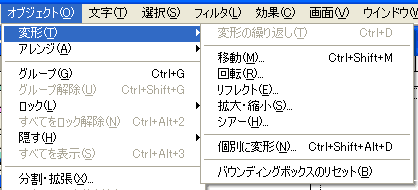
オブジェクトメニューの「変形」で表示されるサブメニュー(下図)掲載の各項目(移動、回転、リフレクト、拡大・縮小、シアー)が変形の基本です。これらのメニューはツールとして「ツールボックス」にも搭載されています。
変形操作を繰り返す「変形の繰り返し」、及び各種変形を一度に設定する「個別に変形」も重要です。合わせて見て行きましょう。

※ ここで是非覚えて於いて欲しいのは「変形の繰り返し」のショートカット( Ctrl+D)です。
「オブジェクトの複製」のショートカット(Alt+ドラッグ)とともに使用頻度の高いショートカットです。
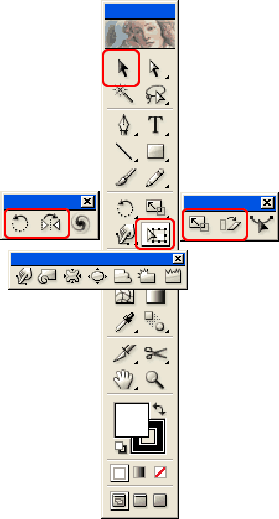
■ ツールボックスの「変形ツール」
上記「変形メニュー」は、ツールボックスにも搭載されています。普通はツールボックスのツールを使用して「変形」の適用をするでしょう。
以下、その線に沿って説明します。
-

 選択ツール (移動)
選択ツール (移動) -
 回転ツール
回転ツール -
 リフレクトツール
リフレクトツール -
 拡大・縮小ツール
拡大・縮小ツール -
 シアーツール
シアーツール -
 自由変形ツール
自由変形ツール
※ 「旋回ツール![]() 」「リシェープツール
」「リシェープツール![]() 」、及びバージョン10から搭載の「リキッドツール」群については、必ずしも「基本的」とは言えない(と思う)のでここでは触れません。各自色々試して見て下さい。
」、及びバージョン10から搭載の「リキッドツール」群については、必ずしも「基本的」とは言えない(と思う)のでここでは触れません。各自色々試して見て下さい。
■ オブジェクトの移動
-
 選択ツール
選択ツール で選択
で選択 - そのままドラッグ&ドロップ
-
Shiftキーとの併用
移動角度を45度単位に規制 -
Altキーとの併用
移動だけでなく、ソースオブジェクトのコピーを作成・移動
■ 「変形」操作の共通性
回転、リフレクト、シアー、各ツールの操作は共通しています。ここでまとめて置きます。
ダイアログボックスでの数値入力で変形する。
-
 オブジェクトの中心
オブジェクトの中心
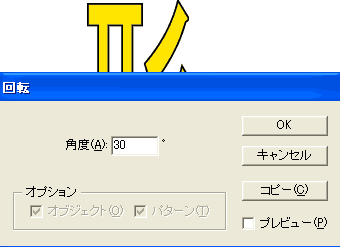
各ツールをWクリックすると、オブジェクトの中心を変形の中心としたダイアログボックスが開き、数値設定が出来る。 -
クリック位置原点
ツールを選択し、Altキーを押しながら画面上をクリックすると、その位置を変形の中心としたダイアログボックスが開く。 -
複製
コピーを選択すれば、変形されたコピーオブジェクトが得られる。
ドラッグによる変形
オブジェクトを選択し、各ツールをクリック、そのままオブジェクトをドラッグすることで、各変形操作が出来る。
※以下、ツールでのドラッグによる直接変形に付いて説明します。
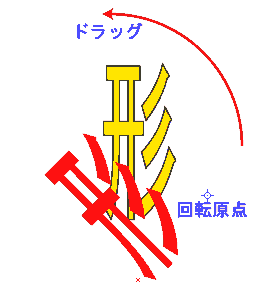
■ オブジェクトの回転
-
 オブジェクトを選択
オブジェクトを選択 - 回転ツールを選択
-
画面をクリックし、回転原点を設定
クリックしない場合、自動的にオブジェクトの中心(テキストの場合、基点)が回転原点となる。 - ドラッグすると、回転原点を中心としてオブジェクトが回転する。
-
Shiftキーとの併用
回転角度を45度単位に規制 -
Altキーとの併用
ドラッグの途中でAltキーを押すと、回転だけでなく、ソースオブジェクトのコピーを作成・回転。
※ Altキーを押しながら、画面上をクリックすると、その位置を中心とした回転ダイアログボックスが開く(上に説明)。
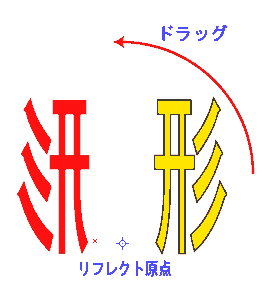
■ オブジェクトのリフレクト(反転-鏡像)
-
 オブジェクトを選択
オブジェクトを選択 - リフレクトツールを選択
-
画面をクリックし、原点を設定
クリックしない場合、自動的にオブジェクトの中心(テキストの場合、基点)がリフレクト原点となる。 - ドラッグすると、回転原点を中心としてオブジェクトが反転する。
-
Shiftキーとの併用
反転角度を45度単位に規制 -
Altキーとの併用
ドラッグの途中でAltキーを押すと、ソースオブジェクトのコピーを作成・反転。
※ Altキーを押しながら、画面上をクリックすると、その位置を中心としたリフレクトダイアログボックスが開く(上に説明)。
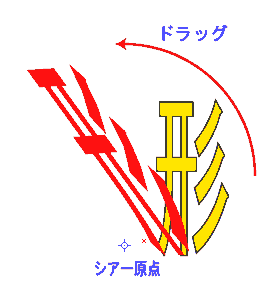
■ オブジェクトのシアー(傾斜-平行四辺形にゆがめる)
-
 オブジェクトを選択
オブジェクトを選択 - シアーツールを選択
-
画面をクリックし、シアー原点を設定
クリックしない場合、自動的にオブジェクトの中心(テキストの場合、基点)がシアー原点となる。 - ドラッグすると、シアー原点を中心としてオブジェクトが傾斜する。
-
Shiftキーとの併用
傾斜角度を45度単位に規制 -
Altキーとの併用
ドラッグの途中でAltキーを押すと、シアーだけでなく、ソースオブジェクトのコピーを作成・傾斜。
※ Altキーを押しながら、画面上をクリックすると、その位置を中心としたシアーダイアログボックスが開く(上に説明)。
■ オブジェクトの拡大・縮小(サイズ変更)
オブジェクトの拡大・縮小は、極めて使用頻度の高い機能です。
他の変形ツールと同じく「ダイアログボックス」による数値指定と、「ツール」を使ってのドラッグによる操作があります。
ダイアログボックスによる数値指定。
-
 オブジェクトの中心
オブジェクトの中心
拡大・縮小ツールをWクリックすると、オブジェクトの中心を原点としたダイアログボックスが開き、数値設定が出来る。 -
クリック位置原点
ツールを選択し、Altキーを押しながら画面上をクリックすると、クリック位置を原点とした拡大・縮小ダイアログボックスが開く。 -
複製
コピーを選択すれば、変形されたコピーオブジェクトが得られる。
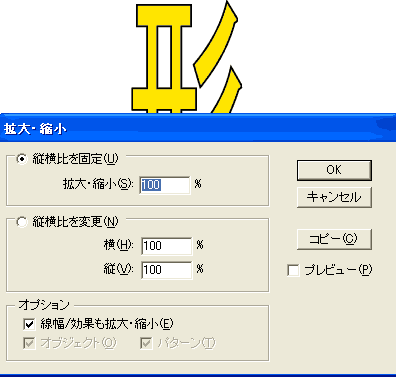
ドラッグによる拡大・縮小
他の変形ツールと同じく、ドラッグによって、拡大・縮小が出来ます。
しかし、拡大・縮小の場合、そのツールを使ってのドラッグではなく「選択ツール」を使ってのドラッグによる操作が主でしょう(多分)。
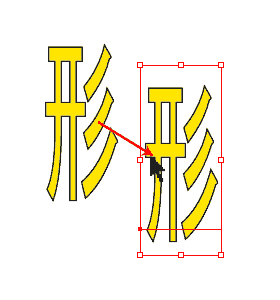
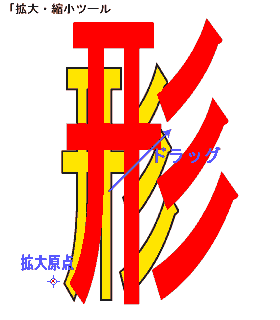
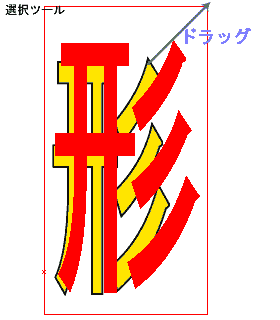
※ 下図左が、拡大・縮小ツールでの操作、右が、選択ツールでのドラッグ操作による拡大・縮小です。
※ ショートカットキーとの併用
「拡大・縮小ツール」と「選択ツール」では、ショートカットキーの役割が違います。
ここでは、選択ツールでの、拡大・縮小操作の際のキー併用を説明します(拡大・縮小に関しては、圧倒的に選択ツールでの操作が多いと思うから......)。
-
Shiftキー
オブジェクトの「拡大・縮小」の、縦・横比率を維持します。つまり同じ形のまま拡大・縮小します。 -
Altキー
他の操作と共通ですが、コピーを作ります。


トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/64

コメントする