Web画像形式-3(PNG)
- Portable Network Graphic ぴんぐ、又はぴんと読む
- 拡張子は、png.
GIFの特許問題への対応を主な要因として開発された画像形式でも有る。
当初ブラウザの対応が不完全だったり、GIFと比較してファイルサイズが大きい等の問題点も有ったが、順次ブラウザも対応してきており、ハードディスクの大容量化、ブロードバンドの普及も有ってその弊害は無くなって来つつある。
PNG
■ PNG圧縮方法の特徴
- 可逆圧縮
- 48ビット対応、理論的には280兆色を扱えることになる。
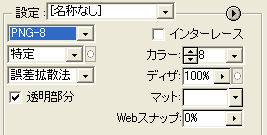
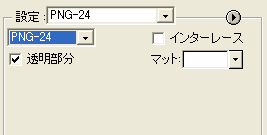
- IllustratorでのPNG書き出しオプションでは、GIFとほぼ同じPNG-8形式と、フルカラー対応のPNG-24を選択できる。
PNG-8の設定はGIFとほぼ同じ。
PNG-24のファイルは、Web画像としてはサイズが膨らむ場合が有る。
■ 問題点
- アニメーションに対応していない。
- ブラウザの対応が未だ不完全。
※ 対応ブラウザ
Windows版のInternet Explorer4.0以上、 Mac版のInternet Explorer5.0以上、Netscape Navigator4.04以上
特にバージョン6以前のIEで、PNGの透明効果をカバーしていない。IE6のシェアを未だ無視できない現在、対策が必要(対策については下記参照)。
※ 2007年、 MS-IEバージョン7から、PNGの透明効果をカバーできているようです。その点からも今後に注目されるファイル形式と言えるでしょう。
■ Illustratorによる、PNG画像の書き出し(機能、手順)
Illustrator10では、最大256色をカバーしているPNG-8形式と、1670万色をカバーしているPNG-24形式での書き出しが出来ます。


PNG-8はGIFと殆ど同じ設定。
※ IE用(特に6以前のバージョン)における対応
IE6は透明pngに対応していない
Webで画像を配置し、その背景を透明化したい時、gif と png の透明化機能を使う。
8ビットのgif に対し、24ビットのpng の方が圧倒的にきれいだ。ファイルサイズはその分膨らむが、ブロードバンドが一般的になっている現在、そのデメリットは無視できる場合が有る。
ただ問題が一つあって、png の透明化に、IE6が対応していない。
そして未だIE6を無視してWebサイトを作成して、問題なしと言う状況では無い。つまり未だIE6は一定のシェアを持っている。
その解決方法。
つまりIE7以降のバージョン、及び他のブラウザ(Firefox等)にはpng のきれいな画像を読み込ませ、IE6 にはgif 画像を読み込ませると言う方法を取る。
具体的には、IE6用のgif 画像を用意し、その画像を読み込ませるスタイルシートを用意する。
条件分岐のスタイルシート
<!-- IE6以前バージョン専用CSS読み込み分岐 -->
<!--[if lte IE 6]>
<link rel="stylesheet" tipe="text/css" href="「この部分に読み込ませるcssのリンク先を記入」" media="screen" /><![endif]-->
<!-- IE6以前バージョン専用CSS読み込み分岐ここまで -->
2行程度のこのコメントを必要な要素に配置しておけば良い。
と言うよりもこの呪文を、body要素の冒頭に配置しておけば、それだけでページ全体にニラミを効かせてくれるから、特に他に問題が無い限りその方が良さそうだ。 効果の切れ味もなかなか鋭い。
後は正規のスタイルシートと併せて、変更する要素のプロパティだけを書き出した分岐用のスタイルシートを用意し、上記コメントで指定したルートに保存しておけば良い。
CSSに最も忠実だとされているFirefoxと、一番鬼っ子のIE6で表示の検証しながら、違いが出たらこのスタイルシートを訂正しておけば良い。
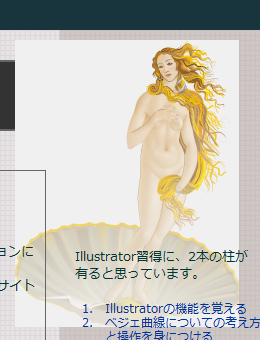
IE8でのPNG画像
 ヴィーナスの背景が透明になっており、バックグラウンド画像がきれいに表示されている。
ヴィーナスの背景が透明になっており、バックグラウンド画像がきれいに表示されている。
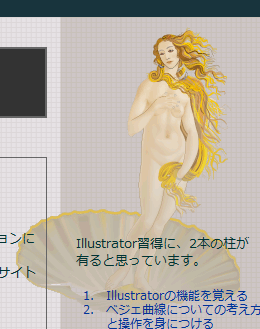
IE6でのPNG画像
 ヴィーナスの背景が白く残っている
ヴィーナスの背景が白く残っている
条件分岐のスタイルシートによるGIF画像
 条件分岐のスタイルシートを使って、IE6にだけGIF画像を読み込ませた場合。
条件分岐のスタイルシートを使って、IE6にだけGIF画像を読み込ませた場合。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/112

コメントする