ヴィーナスを描く-2(顔の輪郭)
最初に顔を描きます。同じ描くにしても顔は描いていて楽しい。
顔を描く際、メッシュによって全体の陰影を設定するに先立って、目、鼻などのパーツを描きます。
それによって全体の陰影設定の検討が付きます。
■ 顔輪郭
■ 顔の向きの調整
先ず、顔から描きましょう
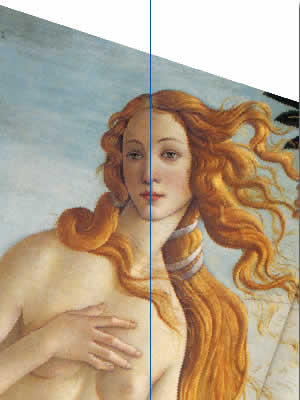
下絵は顔の向きがやや傾いています。最初に顔を正立させます。
理由は、顔に設定するグラデーションメッシュラインを、顔の線の流れ(鼻筋、眼や眉の方向)に極力沿わせる為です。
メッシュラインは、バウンティングボックスの方向に沿って引かれる傾向が有ります。その為、顔の向きとバウンティングボックスの方向を一致させておく必要が有るのです。
 最初に顔の近くにガイドを引きます。
最初に顔の近くにガイドを引きます。
ガイドの引き方参照- 下絵を選択し、回転ツールで回転します。
ガイドに合わせ、顔を正立させます。
■ 顔の輪郭線を描く
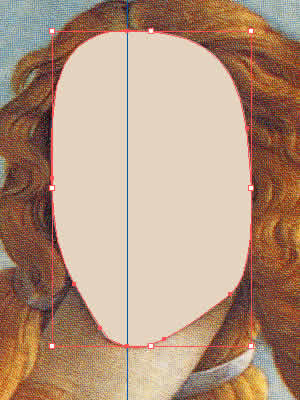
 ペンツールで顔の輪郭を描きます。
ペンツールで顔の輪郭を描きます。
そのときの留意点は、アンカーポイントをなるべく顔の左右対称の位置に置くことです。
輪郭が描けたら顔の「塗り」を設定します。
スポイトツールで、下絵から代表的なカラーを拾って調節してもいいでしょう。
一応ここでは、
- C=9.4
- M=17
- Y=27
- K=0.3
にしました。
基準色
このカラーを「顔の基準色」とし、スウォッチパレットに登録しておきます。
※グラデーションメッシュ、色合わせの留意点
グラデーションメッシュで作業をする際、難しいのはオブジェクトが接している境界(顔の地肌と鼻等)の色あわせです。
この色合わせを少しでもスムースにする為、「基準色」を設定しておきます。
基準色に対し、「Ctrl」キー」を押しながら、カラーパレットのカラースライダーをどれか一つ動かすと、濃度バランスを一定にしたまま、カラー濃度だけが変化します。顔の陰影等はこの方法でやります。
濃度バランスを崩してしまうと、色合わせが難しくなります。
■ メッシュの設定
輪郭線の保存
出来た輪郭に対し、グラデーションメッシュを設定しますが、その前に輪郭線を、「コピー→前面にペースト」で同じ位置にコピーを取り、その輪郭コピーを別レイヤーに保存して置きます。
グラデーションメッシュを設定すると、輪郭線情報が失われるので、念の為バックアップを取っておくのです。
このレイヤーは「輪郭情報」とでも名前をつけ、普段は非表示にしておきます。
メッシュ設定数
 メッシュラインの設定数は予め分かるものでは有りません。
メッシュラインの設定数は予め分かるものでは有りません。
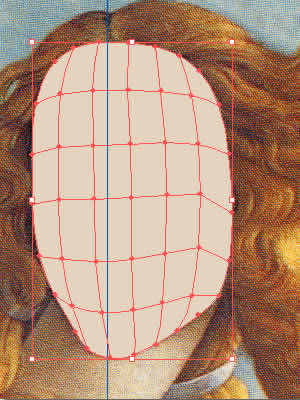
一応私は縦・横6本づつで設定しておきます。
顔はそれでは足らなくなりますが、そのときには必要なところに追加すれば良いだけです。
メッシュラインはパスの形や、アンカーポイントの位置などにより、その時々によって引かれ方が違います。
今回は比較的うまく引けました(右図)。
※ うまく引かれた、と言うのは顔パーツの線の流れに、メッシュラインが沿うように引かれた状態です。
■ メッシュラインの微調整
顔のパーツに沿わせて
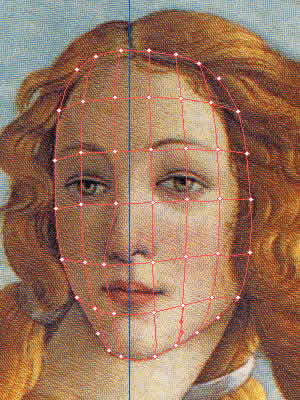
 メッシュオブジェクトをアートワークモードにして(レイヤーパレットで、表示の切り替えマークをCtrlキーを押しながらクリック)、
メッシュオブジェクトをアートワークモードにして(レイヤーパレットで、表示の切り替えマークをCtrlキーを押しながらクリック)、
下絵の顔パーツにあわせメッシュラインを調整します(グラデーションメッシュツール、又はダイレクト選択ツール)。
今の所はこの程度で良いでしょう。
顔の輪郭については取りあえずここまでとし、次に顔のパーツを描いて行きます。
パーツを描き、その位置にあわせ顔地肌の陰影設定をします。
そうしないと微妙で細かな陰影設定が出来ないからです。
レイヤーを「顔輪郭」とし、一旦非表示にし、ロックします。
新しいレイヤーを張り、「顔パーツ」とし、ここにパーツを描いて行きます。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/90

コメントする