ベジェ曲線とペンツール-1
パスをひき、それを繋いでオブジェクト(作品)を創る。その中心的な機能は、繰り返し述べているように「ペンツール」です。 ペンツールを使いこなして初めて、Illustratorを使っている、と言えるでしょう。
同時に、一番難しいのも又、ペンツールでも有ります。 (「ペンツールの矛盾」参照 )
ペンツールについての基本的で、具体的な使い方については、 「FirstStep/R」にも、一部重複しながら掲載して有ります。参照してください。
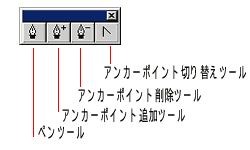
ペンツールの機能


ペンツールは、アートボード上に「アンカーポイント」を設置し、必要に応じて「方向線」を引き出し、セグメントを生成し、セグメントの性格(直線,曲線、曲率)を決定します。
扱うのはアンカーポイントであり、方向線です。セグメントは 結果的 に生成されます。
※ その逆が「鉛筆ツール」です。
鉛筆ツールは、ドラッグによる軌跡がセグメントとなります。扱うのはセグメントであり、アンカーポイントと方向線は 必要に応じて Illustratorが、自動的に付随してくれます。
■ パス連結のアンカーポイント操作
「ペンツール」を使っての、パス連結の実際を見てみましょう。
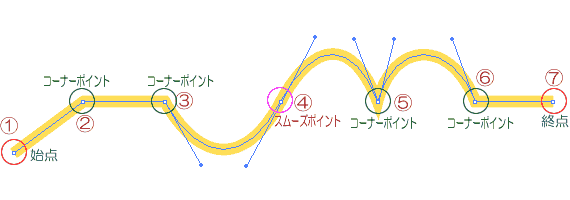
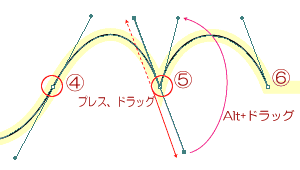
下図はパス連結の全てのパターンを並べたものです。

以下、ポイントごとの手順です。
実際にやってみれば理解できることですが、 「考え方」も合わせて書いておきます。
例によって、くどい味付けになっています。興味の有る人だけお召し上がり下さい。
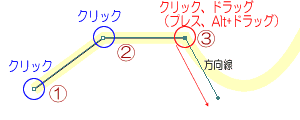
直線→直線→曲線
-
 直線同士はクリックで繋ぎます。
直線同士はクリックで繋ぎます。 →
→ →
→
-
直線→曲線は、
 でプレスし、そのままAltキーを押しながらドラッグし、片方だけの方向線を引く。
でプレスし、そのままAltキーを押しながらドラッグし、片方だけの方向線を引く。
上図![]() のケースでは、本来一旦クリックして、前の直線を決定し、続いて同じポイントをプレスしてからドラッグして方向線を引くのだが、通常は「キーボードショートカット」を使う。
のケースでは、本来一旦クリックして、前の直線を決定し、続いて同じポイントをプレスしてからドラッグして方向線を引くのだが、通常は「キーボードショートカット」を使う。
![]() でプレスした状態で、そのままAltキーを押しながらドラッグすると、コーナーポイントに切り替わり、上図の例では片方だけの方向線が引かれる。
でプレスした状態で、そのままAltキーを押しながらドラッグすると、コーナーポイントに切り替わり、上図の例では片方だけの方向線が引かれる。
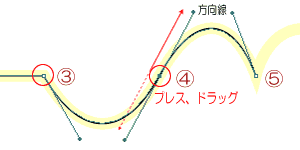
曲線同士の連結(スムーズポイント)
-
 連結部分でプレスし、そのままドラッグします。
連結部分でプレスし、そのままドラッグします。 
- プレスした位置にスムーズポイントが設置され、その前後に一直線の方向線が引かれます。
- 方向線はセグメントの接線となります。
アートボード上でプレスし、そのまま(つまり、![]() のようにショートカットキーを併用しないで)ドラッグした場合、プレス位置
のようにショートカットキーを併用しないで)ドラッグした場合、プレス位置 ![]() を中心に必ず前後に方向線が伸びる。方向線は直線でありプレス位置がスムーズポイントとなる。
を中心に必ず前後に方向線が伸びる。方向線は直線でありプレス位置がスムーズポイントとなる。
方向線はセグメントに対するベクトルとして働き、セグメントの曲率を制御するのであり、後ろに伸びた方向線は既存のセグメント(![]() →
→![]() )に対してリアルタイムで作用する。
)に対してリアルタイムで作用する。
一方進行方向に伸びた方向線は、次に描かれるべき(つまり未だ見えていない)セグメント(![]() →
→![]() )に作用する。 その為、アンカーポイントの位置と方向線の長さ・方向は、次に引かれるべきセグメントのことを、ある程度想定しながら設定する必要が有る。
)に作用する。 その為、アンカーポイントの位置と方向線の長さ・方向は、次に引かれるべきセグメントのことを、ある程度想定しながら設定する必要が有る。
曲線同士の連結(コーナーポイント)
-
 曲線が折れ曲がって連結されているケースです。
曲線が折れ曲がって連結されているケースです。 -
 で一旦
で一旦 →
→ の曲線を確定してから、Altキーを押しながらドラッグにより、方向線を折り曲げる
の曲線を確定してから、Altキーを押しながらドラッグにより、方向線を折り曲げる -
 にコーナーポイントが作成される。
にコーナーポイントが作成される。
![]() でプレス、進行方向にドラッグすることで、逆向きに発生する方向線により、一旦
でプレス、進行方向にドラッグすることで、逆向きに発生する方向線により、一旦![]() →
→![]() までの曲線を確定する。
までの曲線を確定する。
そのままAltキーを押しながらのドラッグで方向線を折り曲げる。
![]() でも見たように、Altキーはペンツールを一時的に「アンカーポイント切り替えツール」にする。
でも見たように、Altキーはペンツールを一時的に「アンカーポイント切り替えツール」にする。
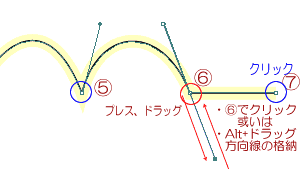
曲線→直線
-
 上図
上図 の逆です。
の逆です。 -
 の位置で
の位置で と同様に曲線を確定してから、
と同様に曲線を確定してから、 でクリックすると方向線がポイントに格納されます。
でクリックすると方向線がポイントに格納されます。
或いはAltキーを押しながらドラッグして方向線を押し戻しても、アンカーポイントに格納されます。 -
 でクリック。
でクリック。
直線はベクトルを持たない。つまり方向線を持たない。
![]() で方向線を引き、一旦
で方向線を引き、一旦 ![]() →
→ ![]() の曲線を確定し、その後、直線側の方向線を消す必要が有る。
の曲線を確定し、その後、直線側の方向線を消す必要が有る。![]() でクリックすれば進行方向の方向線をアンカーポイントに格納出来る。
でクリックすれば進行方向の方向線をアンカーポイントに格納出来る。
或いは Altキーを押しながら、ポイントまで逆方向にドラッグすることで、方向線をポイントに格納する出来る。
■パス処理
-
パスの終了(オープンパス)
・ツールボックスの他のツールを選択(クリック)する。
・Ctrlキーを押しながら、パス以外の場所でクリックする。 -
パスを閉じる(クローズドパス)
パス描画の最後に、始点にマウスポイントを合わせ、クリック、或いはドラッグする。
※クリックは、コーナーポイント、ドラッグ&ドロップはスムーズポイントになる。 -
一旦確定(終了)したパスの継続
ペンツールでパスの端点をクリック。
パスが「アクティブ」となり、そのまま描画を継続できます。
■キーとの併用
ペンツールを使用中、次のキーを押すと、パスに対し必要な効果を与えることが出来ます。
これは、ペンツールを使う上で必須項目です。
-
Shiftキー
配置されるアンカーポイントの位置、方向線の方向などを45度単位で強制します。水平・垂直方向に線を引くときなどに多用します。 -
Altキー
ペンツールを一時的に、「アンカーポイント切り替えツール」に切り替えます。
方向線をアンカーポイント位置で折り曲げます(上図 、
、 、
、 )。
)。 -
Ctrlキー
ペンツールを一時的に、「選択ツール」或いは「ダイレクト選択ツール」に切り替えます。
どちらに切り替わるかは、ペンツールの前に選択されていたツールに切り替わります。
-
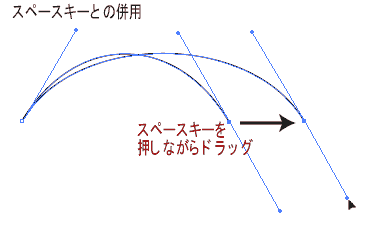
 スペースキー
スペースキー
アンカーポイントが未だ確定しない間(マウスボタンをプレス中)にスペースキーを押し、そのままドラッグすると、アンカーポイントの位置を変更出来ます。 -
Ctrl+Zキー
直前のアンカーポイントを取り消します。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/54

コメントする