パス操作-ハサミツール・ナイフツール
パス操作について、使用頻度の高いものを掲載してきましたが、とても全てはフォローし切れません。
以下、幾つかの機能について、時間の許す限り順次触れて見ようかと思っています。
はさみツール、ナイフツール
はさみ、ナイフツールは、既に描き終えたパスを、任意の位置で切断したり、オブジェクトを切り分けて分割します。
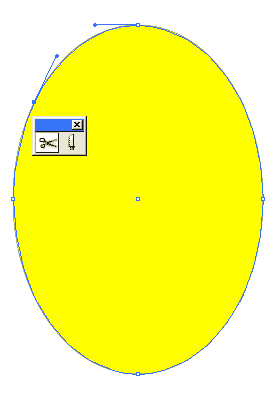
◆はさみツールはパスを切断する
 切断するパスは、特に選択の必要は有りません。
切断するパスは、特に選択の必要は有りません。
- はさみツールを選択
- パス上(アンカーポイントでも可)をクリック
- パスが切断される。
- セグメント上での切断は、切断されたセグメントの両端に一つずつアンカーポイントが追加され、重なって表示される。
- アンカーポイント上での切断は、もう一つ、アンカーポイントが追加される。
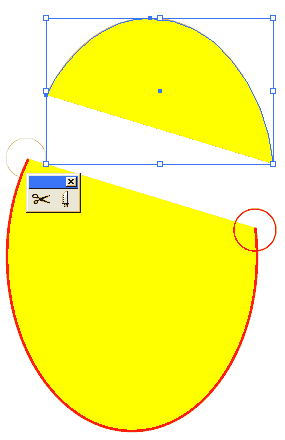
 クローズパスのセグメント上を2箇所、はさみツールで切断すれば、二つのオープンパスに分けることが出来る(左図)。
クローズパスのセグメント上を2箇所、はさみツールで切断すれば、二つのオープンパスに分けることが出来る(左図)。
或いは一つのオブジェクトの輪郭を、部分的に違うカラーや、線幅の設定が出来る。
◆ナイフツールはオブジェクトを分断する
ナイフツールで、オブジェクト上をドラッグすると、その軌跡で、オブジェクトが分断されます。
結果出来るオブジェクトは、クローズパスになります(下図)。
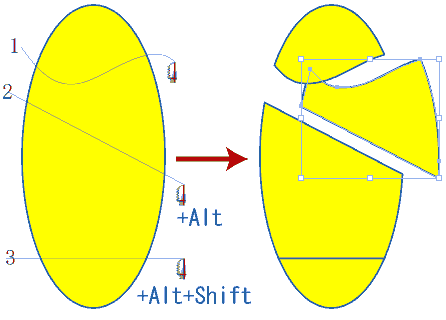
 ドラッグの軌跡がそのまま切断線となります。
ドラッグの軌跡がそのまま切断線となります。- Altキーを押しながらドラッグすれば、直線で分断できます。
- Shiftキー、Altキーを押しながらドラッグすれば、水平・垂直・45度の直線で分断できます。
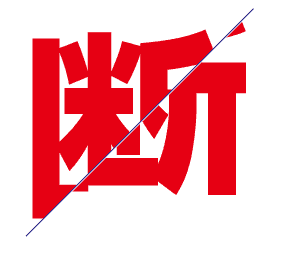
文字への適用
 文字もアウトラインをかけることで、ナイフツールで分断できます
文字もアウトラインをかけることで、ナイフツールで分断できます
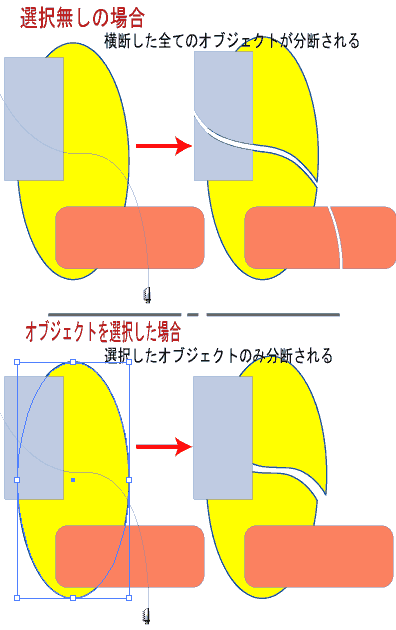
複数オブジェクトの場合
 複数のオブジェクト上をドラッグすると、そのオブジェクト全てに適用されます(右図、上)。
複数のオブジェクト上をドラッグすると、そのオブジェクト全てに適用されます(右図、上)。- 特定のオブジェクトだけ分断したい場合、そのオブジェクトを「選択」しておきます(右図、下)。
トラックバック(0)
トラックバックURL: http://illustrator-ok.com/mt-tb.cgi/72

コメントする