サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
ブラシ、鉛筆ツール
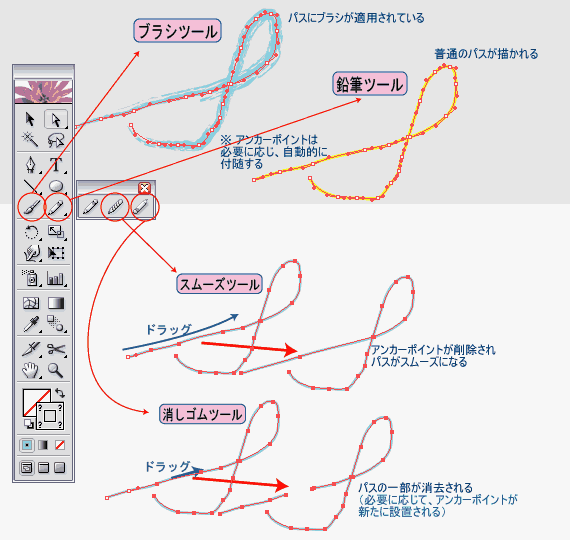
「ブラシツール」も「鉛筆ツール」も 、マウスやペンタブレットのドラッグによる軌跡が、セグメントとして描き出されます。この点が「ペンツール」と逆になります。 ブラシと鉛筆の違いは、生成されるパスが、ブラシパスと普通(?)のパスの違いです。
■ブラシ・鉛筆ツール
■概要
ブラシツール、鉛筆ツール及びそのサブセットの、基本的な使い方とその効果を表示しておきます。
■ブラシ・鉛筆ツールとペンツール
ブラシツール、鉛筆ツールはマウスの軌跡がパスとして生成される
前項迄で見たように、「ペンツールはIllustratorの命」ですが、使い方はやや特殊です。つまり、マウスで操作するのは、描かれるパスそのものではなく、「アンカーポイント」と、「方向線」と呼ばれる実際には出力されない補助線です。
それに対し、「ブラシツール」「鉛筆ツール」は、マウスのドラッグ軌跡そのものがパスとして生成される、その意味で現実のブラシ、鉛筆、を或る程度シミュレートしていると言えます。
ペンツールでは、アンカーポイントと方向線を「目的意識的」に設置・操作することで、本来、意図しているパスは、結果的に生成されます。
鉛筆、ブラシツールは、意図するセグメント(線)そのものを操作し、アンカーポイントと方向線は、Illustratorが自動的に配置して行きます。
しかし、マウスのドラッグによる軌跡で、破綻の無いきれいな線を引くことは、本来至難の業です。従ってブラシツール、鉛筆ツールで滑らかな線を描くことも、実際は難しいでしょう。
あえて手描きの風合いを出したい場合のほかは、後で微調整による仕上げを前提とした、下書き的使い方に適したツールだと言えるでしょう。
生成されるパスの「性格」
ペンツールと、ブラシツール・鉛筆ツール、及び他の描画ツール(楕円ツール、長方形ツール、多角形ツール等)は、パスの生成方法は違いますが、結果的に生成されたパスについて、質的、機能的、な違い、優劣は有りません。 等価です。いつでも簡単に、修正・変更が出来ます。
と言うことで、先ず鉛筆ツールで大まかな下絵を描き、その後、ダイレクト選択ツールや、ペンツールの各種サブセットを使って編集、仕上げをする、と言う方法も考えられる訳です。
※ブラシツールと鉛筆ツール
ただ私にとって、ブラシツールも鉛筆ツールも、機能としては殆ど同じに感じられます。
使い方も同じで、ドラッグによってパスを描きますし、鉛筆ツールも描いたパスに、パレットからブラシを選択・適用すれば、ブラシツールで描いたと同じ効果を得られます。
両ツールの、「環境設定」ダイアログ設定項目も殆ど同じです。
二つ用意しておく必要をあまり感じません。
私は、どちらか一つ(鉛筆ツールだけ)で良いと思っているところです。
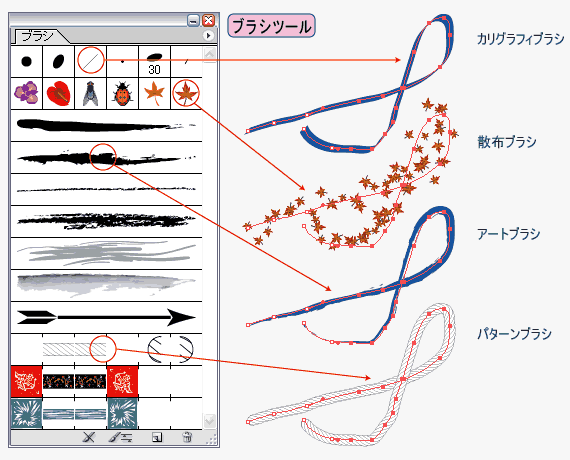
■ブラシツール
ブラシツールの使い方
- ブラシパレットから、使おうと思うブラシを選択しておく
- ブラシツール
 をクリック(選択)
をクリック(選択) - 画面上でドラッグ、線を描く
- ドラッグ終了で、ブラシパスが出来る。
- 一旦描き終えたパスの端点にマウスポイントを近づけて(ブラシツール右下の「×」が消えた状態)ドラッグすると、パスを継続できる。
- パスの途中で、マウスポイントを近づけて(ブラシツール右下の「×」が消えた状態)ドラッグすると、パスを書き直すことが出来る。

「ブラシパレット」「ブラシライブラリ」などについては、「塗りと線-2→ブラシの適用」参照。
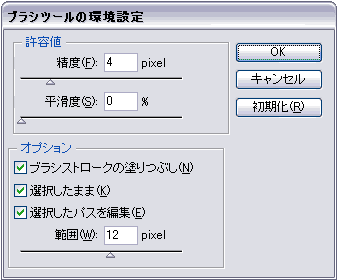
ブラシツールの環境設定
ブラシツールをダブルクリックすることで開かれる、「ブラシツールの環境設定」ダイアログボックスで、ブラシツールの各種設定が出来ます。

- 許容値
ドラッグ軌跡への忠実さを設定
値を大きくするとパスが単純に(滑らかに)、小さくするとドラッグに忠実になります。 - 平滑度
パスの滑らかさを設定 - ブラシストロークの塗りつぶし
ブラシパスの塗り有り、なしの設定(鉛筆ツールはこのオプション無し) - 選択したまま
ブラシパス作成後選択状態を維持 - 選択したパスを編集
既存のブラシパスを書き直すことが出来る
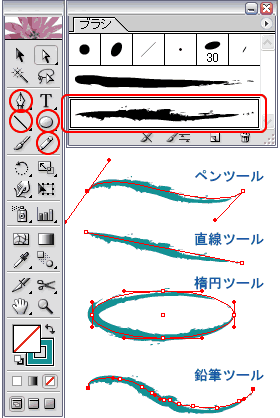
※ 「ブラシ」は、他のツールにも適用可能

ブラシパレットの「ブラシ」は、ブラシツールにだけ適用されるものでは有りません。
他のツールで作成したパスに、簡単に適用できます。
パスを作成し、その「線」に対し、適用したい「ブラシ」を選択するだけです。
※上記したように、鉛筆ツールが有ればその他に、特にブラシツールの必要を感じない、と私が思う所以です。
■鉛筆ツール
鉛筆ツールの使い方
鉛筆ツールの使い方は、ブラシツールと同じです。 ブラシが適用されない「通常の」パスが描かれます。
パスに対し「塗り」と「線」の設定が、他のパス同様に可能です。
- 鉛筆ツール
 をクリック(選択)
をクリック(選択) - 画面上でドラッグ、線を描く
- ドラッグ終了で、パスが出来る。
- 一旦描き終えたパスの端点にマウスポイントを近づけて(鉛筆ツール右下の「×」が消えた状態)ドラッグすると、パスを継続できる。
- パスの途中で、マウスポイントを近づけて(鉛筆ツール右下の「×」が消えた状態)ドラッグすると、パスを書き直すことが出来る。
鉛筆ツールの環境設定
鉛筆ツールの環境設定は、「ブラシストロークの塗りつぶし」が無いだけで、ブラシツールと全く同じなので省略
スムーズツールと消しゴムツール

鉛筆ツールのサブセットとして「スムーズツール」と「消しゴムツール」が有ります。
スムーズツールはパスの滑らかさ(単純さ)を、消しゴムツールはパスの一部を消去します。
※、鉛筆ツールに限らず、他ののパスにも適用される。
スムーズツール
- スムーズツールを選択
- 選択したパス上でドラッグ、その部分のパスが滑らかになる
- 意図する形になるまでドラッグを繰り返す。
(ページ上図参照)
※ 鉛筆ツール使用時にAltキーを押すと、1時的にスムーズツールに切り替わります。
消しゴムツール
- 消しゴムツールを選択
- 選択したパス上で、消したい部分をドラッグ
- パスが部分的に消去される。
(ページ上図参照)