サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
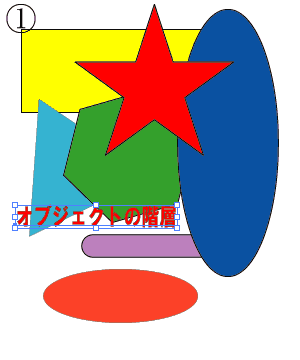
パス・オブジェクトの階層
パスには、お互いの重なり順番が有ります。
つまり、同じアートワーク(画面)上に複数のパスが有る時、背面、前面の関係です。或いは前後関係と言っても良いでしょう。画面上の全てのパスについてその順番が決まっています。
パスは描いた順に、順次前面に配置されて行きます。つまり新しいパス程、前(上)に配置される訳です。
同じ位置に描かれたパス同士、或いは部分的に重なっているパス同士では、背面のパスは前面のパスで覆われます。前面パスに塗りが設定されている場合、それによって背面パスは隠されます。
Illustratorでは、パスの階層を「アレンジ」「レイヤー」機能で、操作・編集、管理します。
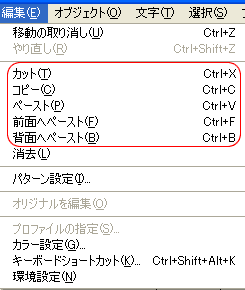
叉、「編集」メニューでの「背面にペースト」「前面にペースト」もパスの階層に関与する機能です。
■ アレンジ
アレンジは、同一レイヤー内でのオブジェクトの階層関係を制御します。
(レイヤーについては後述)
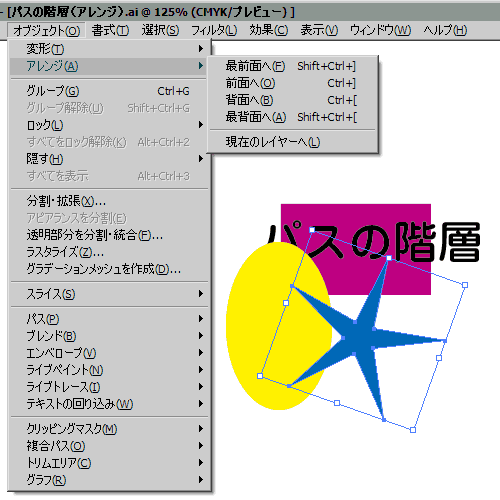
「オブジェクト→アレンジ」で表示されるサブメニュー(下図)から選択します。

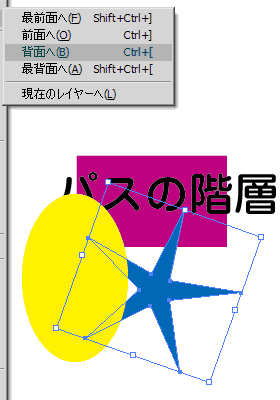
■ 前面へ、背面へ
 階層を1段階づつ移動します。
階層を1段階づつ移動します。
- オブジェクトを選択
- 「オブジェクト→アレンジ」で、アレンジサブメニューを表示
- 前面へ、または背面へを選択
- オブジェクトの階層関係が「一段階」移動する。
※ ショートカット
前面へ Ctrl+}
背面へ Ctrl+{
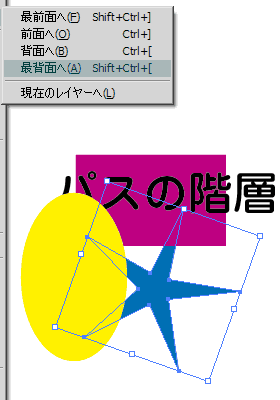
■ 最前面へ、最背面へ
 中間の階層を飛び越えて当該レイヤー内の、全オブジェクトの最前面、或いは最背面に移動します。
中間の階層を飛び越えて当該レイヤー内の、全オブジェクトの最前面、或いは最背面に移動します。
- オブジェクトを選択
- 「オブジェクト→アレンジ」で、アレンジサブメニューを表示
- 最前面へ、または最背面へを選択
- 当該レイヤー内で、選択オブジェクトが、最前面、最背面の階層に移動する。
※ ショートカット
最前面へ Ctrl+Shift+}}
最背面へ Ctrl+Shift+{
■ 現在のレイヤーへ
「現在のレイヤーへ」を選択すると、当該オブジェクトが、現在作業中のレイヤーへ移動します(バージョン10から)。
■ レイヤー
オブジェクトの階層を管理する機能としては、レイヤーが最も強力です。
レイヤー(layer)は、「層」と言う意味で、ファッションで言う「レイヤード・ルック」は、重ね着ルックと言うことですね。
尚、レイヤーの機能は単に階層だけの問題でなく、当該レイヤーに配置されたオブジェクトの「選択」「表示・非表示」「プレビュー表示・アウトライン表示」「ロック」「コピー・貼り付け」「削除」など、様々な機能を一括管理します。
多少なりとも入り組んだ作品作りに、レイヤーの理解は不可欠です。
■ レイヤーの機能
レイヤーは、アニメのセル画と同じイメージです。
透明なフィルムにオブジェクトを描き、そのフィルムの前後関係でオブジェクトの階層を一括管理します。

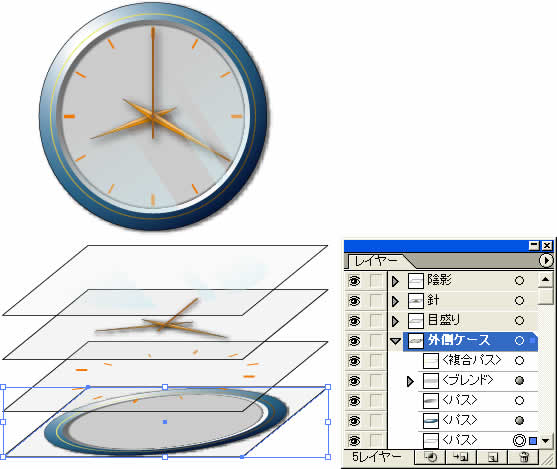
上図で、「時計」の階層関係を図示しています。
このように、ある程度オブジェクトの数が多くなり、入り組んで来た時、そのオブジェクトを複数のレイヤーに分けて、重なり具合を整理すると分かりやすくなります。
メインレイヤーとサブレイヤー
上図の場合、4枚のメインレイヤーにオブジェクトを分配し、名前を付けて管理しています。
バージョン9から、メインレイヤーを更にサブレイヤーに分け、個々のパス単位で管理出来るようになりました(上図レイヤー「外側ケース」参照)。
パスが作成される度、自動的にサブレイヤーが作成され、そこに格納されます。
つまり一つ一つのパスが自動的にレイヤー分けされることとなり、それによりレイヤーの機能が格段に強力なものとなりました。
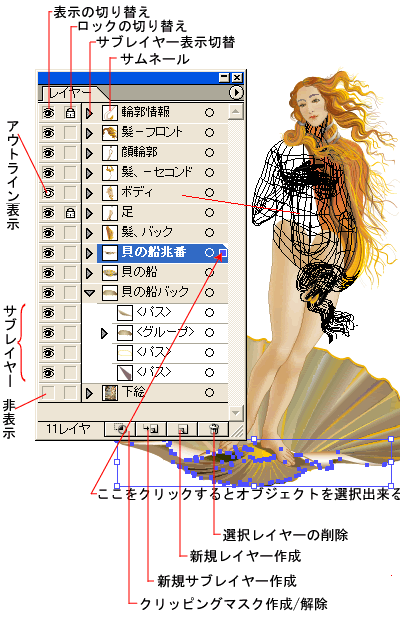
■レイヤーパレット
レイヤーパレットの表示
「レイヤーパレット」は、「ウインドウ→レイヤー」で表示、非表示を切り替えられます。
レイヤーの機能は上記のように多岐に渡り、ここで全てに触れることはしません。 使用頻度の高い、主な機能について解説します。

- 新規レイヤー
新規画面を開くと、自動的にレイヤーが一枚設定されます。 - サブレイヤー
パスが作成されるに伴って、サブレイヤーが作成される。
サブレイヤーはメインレイヤーに格納されており、三角形のアイコンをクリックすることで表示を切り替えられる。 - オブジェクトの階層
パレット上でのレイヤーの配置は、其のまま画面上でのオブジェクトの階層を表します。
パレットの上に配置されているレイヤー程、画面上では前面に配置されます。
レイヤーパレットの操作(上図参照)
- 新規レイヤー、新規サブレイヤーの作成
レイヤーパレット下部のボタンをクリック。 - レイヤーの削除
レイヤーが選択されている状態で、レイヤーパレット下部の「選択項目を削除」ボタンをクリック。 - クリッピングマスク作成/解除
レイヤーマスク参照 - 表示の切り替え
・「表示を切り替え」ボタン(目玉マーク」をクリックすると、そのレイヤーの表示非表示を切り替えることが出来る。
・「…切り替え」ボタンをCtrlキーを押しながらクリックすると、そのレイヤーの、プレビュー・アウトラインの切り替えが出来る。 - レイヤーのロック
「ロックを切り替え」ボタンで、レイヤーをロックすると、オブジェクトの削除や操作・変更を防ぐことが出来ます。 - レイヤーの選択
レイヤー名をクリック
レイヤーが選択され、アートボード上の作業は、そのレイヤー内で行われる。 - レイヤーの移動
レイヤーを選択、そのまま上下にドラッグするとレイヤーを移動出来る(オブジェクトの階層の変更)。 - オブジェクトの選択
レイヤー名の右側の「円」をクリック、
レイヤー内のオブジェクトが選択される。 - オブジェクトのレイヤー移動
アートボード上でオブジェクトを選択すると、レイヤーの右側に小さな四角形が出来る。この四角形を上下にドラッグすると、オブジェクトのレイヤー移動が出来る。 - アピアランスの移動・コピー
オブジェクトに効果などのアピアランスが設定されていると、サブレイヤーの右側の「円」が”白抜き”から”グレー塗り”になる。
この円を、他のパスなどの「円」にドラッグするとアピアランスの移動、Altキーとの併用ドラッグでコピーされる。
又、その「円」をゴミ箱にドラッグすると、基本アピアランス以外のアピアランスが削除される。
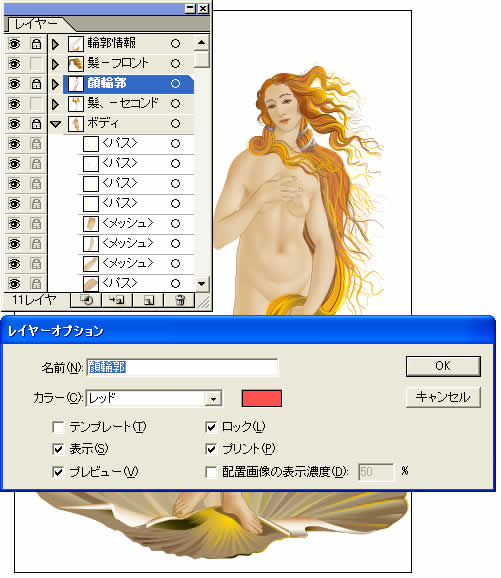
レイヤーオプションの設定
 レイヤーをWクリックして開かれる「レイヤーオプション」で、レイヤー名、レイヤーカラーなどを設定・変更できる。
レイヤーをWクリックして開かれる「レイヤーオプション」で、レイヤー名、レイヤーカラーなどを設定・変更できる。
※ レイヤーオプションの「表示」「プレビュー」「ロック」などはレイヤーパレットでも設定できる。
※ レイヤーカラーの変更
「名前」「レイヤーカラー」等の設定をここでやります。
レイヤーカラーは、「パスの補助線」「バウンティングボックス」「グラデーションメッシュライン」に反映されます。
下絵をトレースする時など、下絵と同じようなレイヤーカラーでは分りにくい。
ここでカラー変更が出来ます。
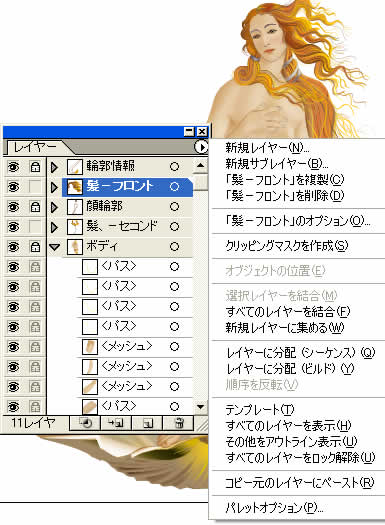
レイヤーパレットメニューの設定
 レイヤーパレット 右上の三角形ボタンをクリックし、表示されるパレットメニューで色々な設定、操作が出来ます。
レイヤーパレット 右上の三角形ボタンをクリックし、表示されるパレットメニューで色々な設定、操作が出来ます。
ここでは 逐一解説しませんが、レイヤーの作成、複製、削除、結合等様々な操作が出来ます。
■ 前面にペースト、背面にペースト
オブジェクトが数多くなると、階層関係が複雑になり、上記「前面へ」又は「背面へ」で、意図する階層に移動するのが難しくなります。
又、離れているオブジェクト同士では、その階層関係が分りにくい場合が有ります。
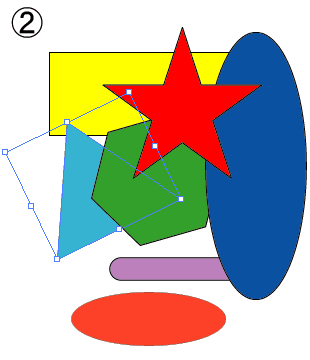
(下図![]() の最下オブジェクト-赤い楕円は、見ただけではどの階層に有るか分りません)
の最下オブジェクト-赤い楕円は、見ただけではどの階層に有るか分りません)
オブジェクトの重なりが多くなり、階層関係が分かりにくいとき、或るオブジェクトを意図する階層に、一発で配置することの出来る機能で、 頻繁に使います。


手順

- 配置したいオブジェクトを選択する(上図、テキストオブジェクト)
- 編集メニューで、カット、或いはコピーで、クリッピングボードにコピーする。
- 配置先のオブジェクトを選択(図
 、三角形オブジェクト)
、三角形オブジェクト) - 編集→前面にペースト(或いは背面にペースト)

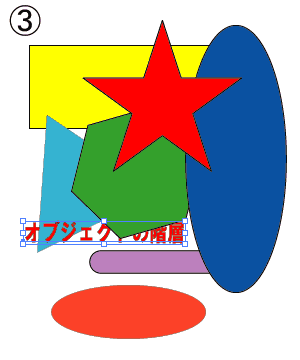
直接、一発で意図する階層に配置される(![]() 図)
。
図)
。
※ 通常の「コピー(カット)&ペースト 」の場合、ペーストされたオブジェクトは、画面中央に配置される。
しかし、「前面に(背面に)ペースト」されたオブジェクトは、最初の位置関係を維持する(最初に有った位置に配置される)。