サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
パスの作製
「パス」はIllustratorでの描画に於いて、最も基礎的、基本的な概念で、「線と、それに囲まれた領域」です。どんなに複雑に入り組んだ作品も、全てはこのパスの集まり、組み合わせです。
そして「パス」は「ベジェ曲線」と呼ばれる、数学的・力学的な考え方、機能によって描かれています。「パス」と「ベジェ曲線」は同じ意味合いで使われることが有ります。
「Illustratorを使うと言うことは、ベジェ曲線を使うことである」とも言われる所以です。
ポストスクリプトにおいてはフォントもベジェ曲線で定義されています(True Tipeフォントは二次スプライン曲線)。
ベジェ曲線はフランスの自動車メーカー、ルノー社が自動車のボディラインを書くために開発されたもので、 発明者のオランダ人数学者、ピエール・E・ベッツェの名前をとって「ベジェ曲線」とされた、……と言うことを以前何かで読んだ記憶が有ります。
しかしオランダであったかベッツェであったか、或いはルノーであったか、その辺確かな記憶では有りません。
「パス」も「ベジェ曲線」も数学的な「考え方」です。
その「考え方」を具体的なイメージとして理解出来るかどうか、その辺が初心者にとってIllustratorと仲良くなれるかどうかの、一つの分岐点だろうと思っています。
ここではなるべく基本的な部分を押さえながら、より深いところでの「イメージ」を目指したいと思います。
■ パスの実際と構造
■ 単独パス(一本のセグメント)
先ず最初に「パス」を実際に作成(描画)し、その構造を見て行くこととしましょう。
ここでは、パスの最小単位である、「一本のセグメント」(単独パス)を取り上げ、その構造についての具体的な理解を目指します。
どんなに複雑な入り組んだオブジェクトであっても、その基本は「一本のセグメント=単独パス」です。

パスの作成
実際のツールを使い、性格の異なる2つのパスを作成し、その違いを見てみましょう。
- 「直線ツール
 」「円弧ツール
」「円弧ツール  」を、それぞれ選択し
ます。
」を、それぞれ選択し
ます。 - 左図のようにドラッグします。
- 「直線パス」「円弧パス」が描かれます。
このとき表示される線が「セグメント」です。
パスの構造
作成されたパスの構造を比較します。
- セグメントを選択
ダイレクト選択ツールで、セグメントをクリックし、選択します。
※ パス全体でなく、パスの構成要素を選択する場合、ダイレクト選択ツールを使います。
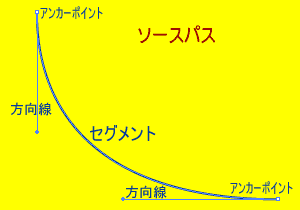
- セグメントの両端にアンカーポイント(白抜きの小四角形)が表示されます。
円弧パスのアンカーポイントから、方向線(細い線分)が、その先端に方向点(小さな点)が表示されます。
■パスの構成要素(セグメント、アンカーポイントそして方向線)
パスの最小単位
- パスの最小単位は、「2個のアンカーポイントに挟まれた1本のセグメント」です。パスをこれ以上に細かく分割することは出来ません (※ 注1,2)。
- アンカーポイントの性格(方向線を持つか持たないか)によって、セグメントの性格(直線か曲線)が変わってきます。
「作品」として実際に表示、プリントアウトされるのはセグメントだけです。
アンカーポイント、方向線はセグメントをを構築する為の補助的編集機能です。 - アンカーポイントを操作することで、セグメントの位置を、 方向線を操作することで、セグメントのカーブを自由に制御することが出来ます。
Illustratorの目的は、アンカーポイントの位置と、方向線を操作することで、意図する形のセグメントを得ることだと言えます。
※ 注1
1 個のアンカーポイントと1本のセグメントで出来ているクローズパスを(無理して)作ることも出来ますが、通常はこんなパスは描きません。
(なお、この場合も1個のポイントではなく、2個のポイントが同位置で連結しているに過ぎない、と言えるでしょう、やはり最小単位は「2個のアンカーポイントと1本のセグメント」です。)

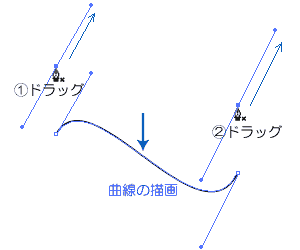
描き方
- Illustratorの「環境設定→一般」で「自動追加/削除しない」にチェックを入れておきます。
- アートボード上で、ペンツールによるドラッグでアンカーポイントと方向線を描きます。
- 出来たアンカーポイント上にペンツールを重ね、最初の方向とは違う角度でドラッグ&ドロップで方向線を引きます。
- 一つのアンカーポイントと一本のセグメントによるクローズパスが出来ます。
※ 注2
アンカーポイント無しのセグメント、方向線は有りません。
セグメントを持たない単独のアンカーポイントは有りますが、それは「孤立点(バージョン8、9)」「余分なポイント(バージョン10、CS)」等と言われ、邪魔なだけで意味が有りません。
アンカーポイントは、セグメントの位置を定義する
アンカーとは、「船の錨(いかり)」の意味が有ります。
アンカーポイントは文字通り、セグメントの固定点です。これによりセグメントの位置が、X,Y座標上で定義されます。
アンカーポイントには、方向線を持つポイントと持たないポイントの2種類有ります。
方向線は、セグメントに対し、ベクトルを発生させ、セグメントを曲げる
方向線は、セグメントに対する「ベクトル」です。ベクトルは、「力の強さとその方向を表す力学的な概念、一言で言えば矢印」です。 ベクトルについては「ベクトルデータ」参照
方向線の引かれている方向と、その長さによって、セグメントにベクトルが生じ、セグメントがその方向に引っ張られて膨らみ(曲がって)曲線が描かれます。
方向線の方向と長さが、セグメントのカーブの膨らみ方向と、膨らみの深さを定義している訳です。
※ 直線は方向線を持たない
ですから、直線はベクトルを持っていません、つまり方向線が有りません。
上図、![]() のアンカーポイントに方向線が付随しないのは、セグメントが直線だからです。
のアンカーポイントに方向線が付随しないのは、セグメントが直線だからです。

直線であってもベクトルを持つセグメント、は有ります。方向線とセグメントが同一線上に有る場合です。
つまりアンカーポイント(始点)から方向線を引き、その延長にアンカーポイント(終点)を置けば、方向線(ベクトルの方向)とセグメントが同一線上になります。
この場合、見た目には普通の直線と同じですがやはり性格は異なり、直線であってもベクトルを持ちます。
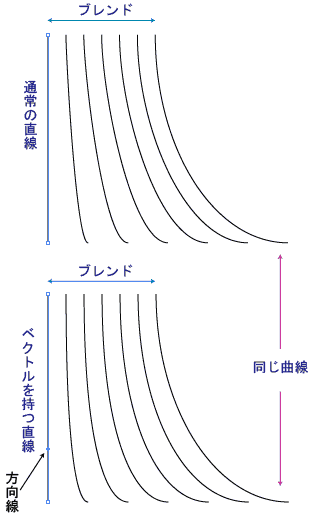
それは曲線とのブレンドをして比較してみると、その違いが分かります。
方向線と言う直線で、曲線を定義する
鉛筆でも絵筆でも、フリーハンドで紙の上にスムーズな曲線を描くことは難しいことです。
まして、マウスのドラッグによる軌跡で綺麗な曲線を描くことは至難の業です。子供のお絵かきソフト程度ならともかく、スムーズな曲線は殆ど無理でしょう。
しかし直線ならマウスで簡単に引くことが出来ます。開始点と終了点さえ決めてやれば、後はその最短距離を(Illustratorが)結ぶだけのことです。
この、「簡単に描く事の出来る直線(方向線)を使って、曲線を定義する」、これが「ベジェ曲線」の考え方です。
方向線の「方向」と「長さ」を設定することで、セグメントに「ベクトル」を発生させ、その方向にセグメントを曲げ、自由曲線を描くことが出来るのです。
しかもその方向と長さは、方向点のドラッグによりライブで試行できます。随時プレビューされるセグメントの変化を確認しながら方向点の位置を探って行き、意図するセグメントが引けた時点でマウス操作を終了し、そのセグメントを確定すれば良いのです。
※ どんな微妙な曲線(直線も含め)も自由に簡単に、そしてエレガントに制御できる、これはベジェ曲線の、本当に画期的な機能です。
私たちはIllustratorのペンツールなど、ベジェ曲線の機能を使うことで、かってのどんな天才画家よりも、簡単に優雅な自由曲線を描くことが出来ます(作品の出来栄えは又、違う問題ですが)。
Illustrator習得を目指す人たちが、往々にしてこの「ペンツール」「ベジェ曲線」で躓き、挫折するケースが多いのですが、勿体無いことです。
是非もう少し頑張って、「考え方」も理解し、「ベジェ曲線」を自分のものにしましょう。
若しかしたら、一生モノになるかも知れませんよ。
■ パス、五つのバリエーション
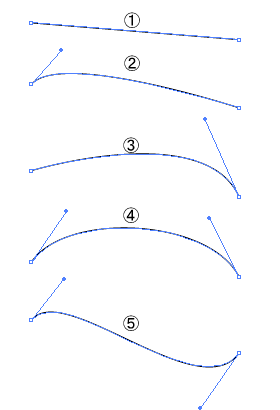
オブジェクトを構成する基本、「一本のセグメント-単独パス」を分類すると、以下の5バリエーションになります(たったこれだけ)。
どんな複雑なオブジェクトでも、この5バリエーションの組み合わせに過ぎません。

単独パスのバリエーション
- 直線
方向線が有りません。 - 始点だけに方向線が有ります。
- 終点だけに方向線が有ります。
- 両端点に方向線が有ります。
- 両端点の方向線の方向が逆です。
この5通りのパスを必要に応じて組み合わせ、全てのオブジェクトの形が作られます。

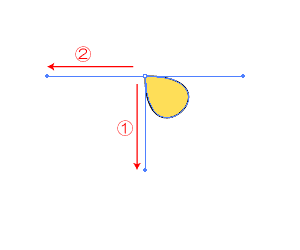
※ イメージ図
右上図のイメージを右に図示して置きます。
細くて弾力のあるもの、例えば釣竿の先の細い部分(名前は知りませんが)を手で持った状態です。 上の図と対応しています。
※ 重力の影響は考慮していません。
- 手で持った細いものがセグメントです。
- 手の向きが方向線を表します。
- 手の位置がアンカーポイントです。
操作するのはあくまでも「アンカーポイント」の部分です。
※ ペンツールがイメージし難い理由(ペンツールの矛盾)
パス、ベジェ曲線を作成するメインツールは「ペンツール」です。
ペンツールはIllustratorの命とでも言うべき機能ですが、上述したように、このペンツール習得の段階で挫折する人が多いと言います。実はそれには理由があります。ペンツールに該当する、現実の道具がこの世に存在しないからです。
パソコンのツールや、Illustratorの他の機能、ツールは概ね現実の様々な道具をシミュレートしている場合が多いのです。ゴミ箱などはその典型でしょう。
Illustratorでも 「鉛筆ツール」はそのまま鉛筆を、「楕円ツール」は例えばコンパスを、「長方形ツール」は三角定規などを………。と言った具合です。
「ペンツール」で操作しているのは、実際に表示される線(セグメント)では有りません。アンカーポイントと方向線という、実際には表示されない要素を扱い、セグメントは結果的に生成表示されるのです。
こう言う文房具は現実に存在しません。このことが「ペンツール」をイメージし難いものにしている一つの理由だと思われます。
数学的な概念・考え方である「ベジェ曲線」を、具体的な形でイメージできるように、上図(イメージ図)も参考にして、1日も早くIllustratorと仲良くなれることを、管理人として願っています。
■ パス作成の実際
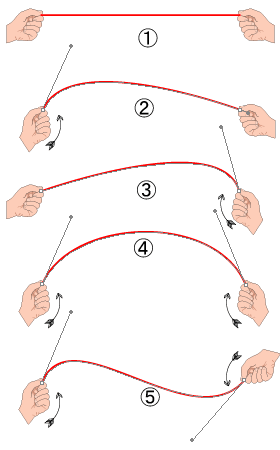
実際にペンツールで、上記「単独パス」を作成し、 具体的な手順と、その考え方を理解しましょう。
上記「パス、五つのバリエーション」に対応しています。
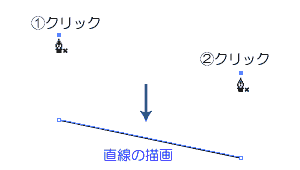
1、 方向線の無いセグメント(直線)

- ペンツールを選択
- 画面上でクリック(始点)
- 他の位置でクリック(終点)
アンカーポイントに方向線が無い。
したがって、 ベクトルが発生せず、両アンカーポイントを結ぶ「直線」が描ける。
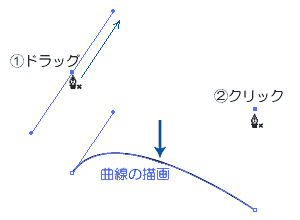
2、始点だけに方向線が有るセグメント(曲線)

- ペンツールを選択
- 画面上でプレス、そのまま曲線を膨らませたい方向にドラッグ
(アンカーポイントと共に方向線が引かれる) - 他の位置でクリック(終点)
始点の方向線によるベクトルが反映されたセグメントが描ける。
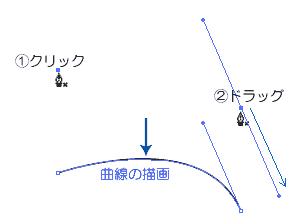
3、終点だけに方向線が有るセグメント(曲線)

- ペンツール選択
- 画面上でクリック(始点)
- 他の位置でプレスそのまま曲線のふくらみの対角方向にドラッグ(終点と方向線)
終点の方向線によるベクトルが反映されたセグメントが描ける。
※ 進行方法の方向線は、次に描かれるべきセグメントに反映される。 したがって、アンカーポイントの位置と、方向線の長さは常に次のセグメントを意識しながら設定する必要が有る。
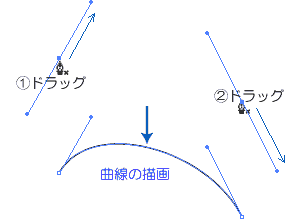
4、両端点に方向線が有るセグメント(曲線)

- ペンツール選択
- 画面上でプレス、ドラッグ(膨らみ方向)
- 他の位置でプレス、ドラッグ(膨らみの対角方向)
両端点の方向線によるベクトルが反映されたセグメントが描ける。
5、両端点の方向線が逆

終点の方向線操作が、上図(4)と逆
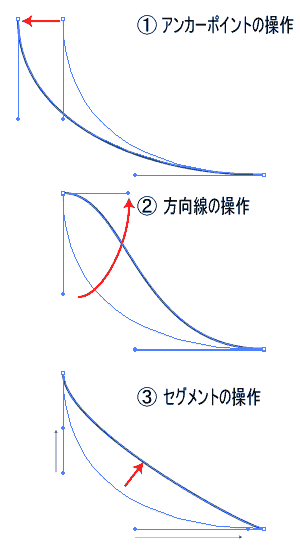
■ アンカーポイント、方向線の操作
 作成したパスの「アンカーポイント」「方向線」を操作(移動)することで、「セグメント」を変形することが出来ます。
作成したパスの「アンカーポイント」「方向線」を操作(移動)することで、「セグメント」を変形することが出来ます。
操作には主に「ダイレクト選択ツール![]() 」を使用します。
」を使用します。

このページ冒頭に掲載した「円弧パス」を材料に、実際の変化を見て行きましょう。
- アンカーポイントの操作
ダイレクト選択ツールで、アンカーポイントを移動します。
当然セグメントの座標が変化し、セグメントの形状も変化します。 - 方向線の操作
ダイレクト選択ツールで、方向線の先端(方向点)を移動します。
それに伴ってセグメントの形状が変化します。 - セグメントの直接操作
セグメントを直接移動できます。
(直線と曲線では事情が変わります)
セグメントのカーブ変化に伴い、方向線の長さも変化します(曲線の場合)。
ここまで、パス(オブジェクト)の最小単位である「1本のセグメント」について、その構造と操作を見てきました。
「考え方」が理解できたでしょうか。
どんなに複雑なパス、オブジェクトであっても基本はこの「1本のセグメント」です。
しかしオブジェクト(作品)は、一本のセグメントだけでは出来ません。
次に「セグメントの連結」について見てゆくことにしましょう。