サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
クリッピングマスク-2(ビットマップ等)
前ページで、パス同士のマスク処理を「魚」を題材に説明しました。
ここでは、「グラデーション」、「ビットマップ」に対するマスクの適用例です。
特に、ビットマップへのマスクは、Photoshopの「クリッピングパス」としても機能します。
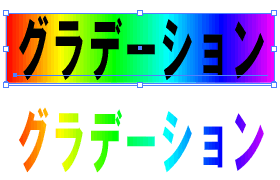
■ グラデーションへのマスク
「グラデーション」に対し、マスキングしてみました。
この例では、マスクオブジェクトとして「テキスト」を使って見ましたが、 勿論、普通の?、オブジェクトでもマスク可能です。

設定例
グラデーションとテキストを配置(右上図)。
マスク設定後(右下図)。
設定手順
- マスクオブジェクト設定
マスクされるオブジェクトの前面にテキストを配置 。
バージョン9以降、テキストをアウトライン化する必要は有りません。 - 選択
テキスト、グラデーション両方を同時選択 - マスク完成
オブジェクト→クリッピングマスク→作成
※ 複雑なグラデーションへのマスクの活用
マスクとブレンドを組み合わせて、オブジェクトに複雑なグラデーションを設定する例を、こちらに掲載しておきました。
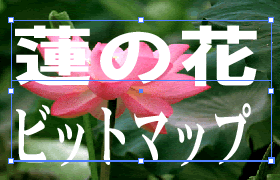
■ ビットマップ画像へのマスク
写真等、ビットマップ画像に対してもマスキング可能です。
上記「グラデーション」と同じくテキストでマスキングしてみました。

設定例
ビットマップイメージとテキストを配置(右図)。
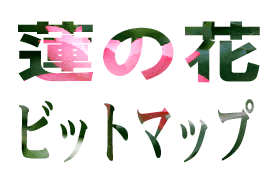
 マスク設定後(右図)。
マスク設定後(右図)。
背景のビットマップイメージが、テキストの形に切り抜かれました。
設定手順
設定手順 は上記グラデーションと同じです。
- マスクオブジェクト設定
マスクされる画像 の前面にマスクオブジェクト(今回はテキスト)を配置、 - 選択
両方を同時選択 - マスク完成
(オブジェクト→クリッピングマスク→作成)します。
写真がテキストの形に切り抜かれました。
配置するテキストはなるべく太いフォントが効果的でしょう 。
■ クリッピングパスとしての使い方
上記の2例では、マスクをするオブジェクトの形(上記では、テキスト)を優先し、そのアウトラインで背景を切り取ることを意図したものです。
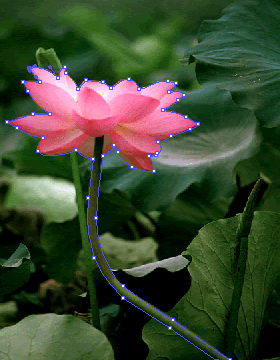
クリッピングマスクは又、上記例とは逆に、ビットマップ画像の中で、任意の形(下図の蓮の花)に合わせてマスクをし、その画像だけを背景から切り抜くということも出来ます。 上のテキストも同じことですが、マスクするオブジェクトはどんなに複雑な形状でも構いません。
これは、Photoshop等、ビットマップ系ソフトの機能である「クリッピングパス」と同じ効果を持ちます。
※ 「クリッピングパス」と言うのは、他の画像や、DTPでのページ上に配置する目的で、画像の必要部分だけを選択、取り出す機能です。
ビットマップ画像では、特定の領域だけを取り出すには、このように何らかの方法で、その領域を「選択」する必要が有ります。
つまりビットマップ画像に対するクリッピングマスクは、使い方次第で、「クリッピングパス」としても機能します。
非常に使用頻度の高い使い方です。ここで抑えておきましょう。
設定手順
- マスクオブジェクトの作成・設定
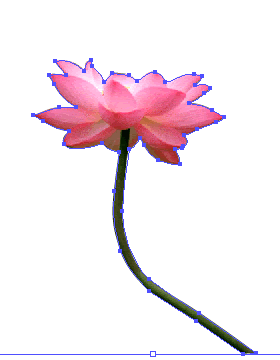
切り抜きたいフォルム(下左図の蓮の花)にあわせ、ペンツールなどでトレースし、クローズパスを作成します。 - 選択
パスと背景画像の両方を同時選択。 - クリッピングマスク作成
(オブジェクト→クリッピングマスク→作成)します。 - マスク完成
パスに合わせ、画像が切り抜かれました(下右図)。
切り抜かれた背景部分は、非表示となり透明になっています。



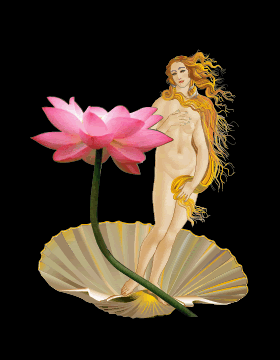
切り抜いた画像を、他の画像の前面に配置した例(左図)。
Illustratorの使い慣れたベジェ曲線でトレースし、マスキングすれば、そのままクリッピングパスとして機能します。
※ なおPhotoshopでの「クリッピングパス」の方法は、「実践講座→Tips アラカルト→画像の切り抜き・配置」に、
Illustrator9以降でのPhotoshop画像配置については「FAQ&Tips」に掲載しています。