サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
複合パス
「複合パス」は、いわば「クリッピングマスク」の逆の現象を実現する機能です。オブジェクトを切り抜いて穴を開け、開いた穴から背景オブジェクトを覗くことができます。
■ 複合パスの作成・解除
■ 複合パスの作成手順

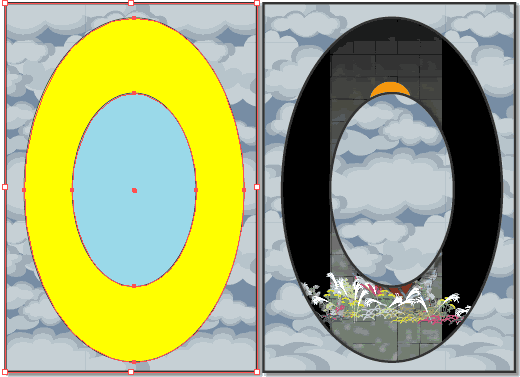
「複合パス」の作成手順
-
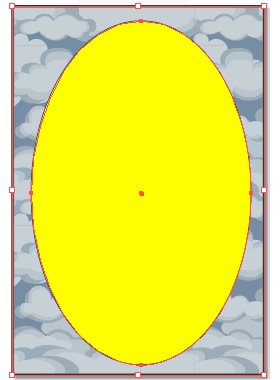
パスを二つ重ねて配置します。
-
両方のパスを同時選択。
- 「オブジェクト→複合パス→作成」
前面-内側 のパス(図では黄色楕円)で、背面-外側 のパス(パターン塗り、ドロップシャドウ効果適用)をくり抜きます。

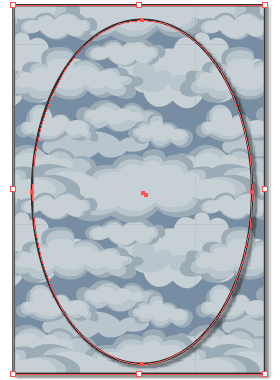
結果
前面パスで背面パスが切り抜かれています。
切り抜かれた部分には、ドロップシャドウ等、効果が継続されます。
※ 「クリッピングマスク」の場合は、逆に前面パスで背面パスを切り抜き表示します。
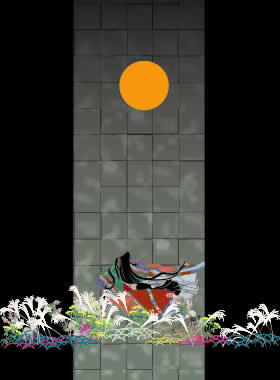
切り抜かれた部分は透明になっているので、背景に画像が配置されている場合、切り抜かれた領域から、背景画像を覗いてみるような効果が得られます(下図)。
※ 「クリッピングパス」の場合は逆に、背景の中に切り抜かれた部分が配置された効果になりますね。


■ 複合パスの解除

複合パスは簡単に「解除」できる。
それが「パスファインダ」による場合と異なる点です。
- 「複合パス」オブジェクトを選択
- 「オブジェクト→複合パス→解除」
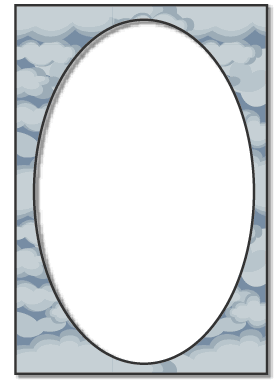
※ 解除されたオブジェクトには、一律に複合パスとなったオブジェクト(背面オブジェクト)の属性・効果が継承されます(左図)。
つまり完全に最初の状態には戻りません。
■ 三つ、あるいはそれ以上のオブジェクトを複合パス化
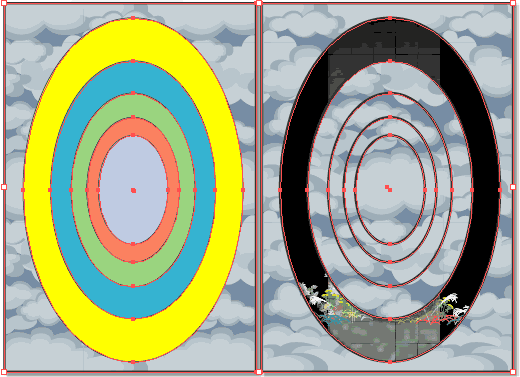
三つの場合
 パスを 三つ重ねて「複合パス」にした場合、三つめは、切り抜かれないで残ります(下図)。
パスを 三つ重ねて「複合パス」にした場合、三つめは、切り抜かれないで残ります(下図)。
※「塗り」「効果」など、「複合パス」の属性が 切り抜かれずに残ったパスに適用されます。
三つ以上の場合
 三つ以上パスを重ねて「複合パス」化しても、三つめ以降は効果がありません(左図)。
三つ以上パスを重ねて「複合パス」化しても、三つめ以降は効果がありません(左図)。
個別に(内側から三つづつ、あるいは外側から三つづつ)、試しにやってみましたが、同じことでした。
■ 複合パスオブジェクトを「クリッピングマスク」化
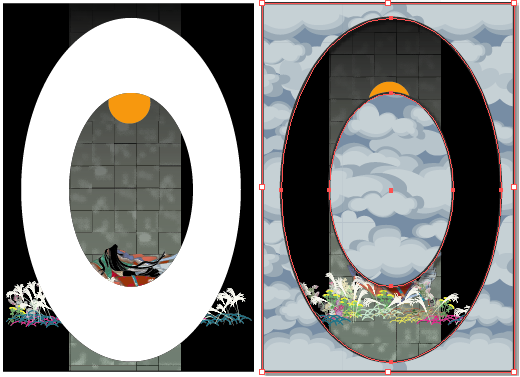
 複合パスで「クリッピングマスク」にすることができます。
複合パスで「クリッピングマスク」にすることができます。
その場合、効果は複合パスと逆になります(左図)。
左の左図で、白い部分はマスク効果で透明になっており、背景に画像を配置してあれば、それが表示されます-結果左の右図。