サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
クリッピングマスク-3(G・メッシュ)
ビットマップ、ブレンドへのクリッピングマスクと同じく、クリッピングマスクの有効な適用法の一つとして「グラデーションメッシュ」へのマスクを考えます。
オブジェクトの形によって、グラデーションメッシュ適用が困難なケースあります。
その場合、作りやすい形でG・メッシュを適用したオブジェクトを、別途用意し、それを本来のオブジェクトでマスクする方法です。
■ グラデーションメッシュへのマスク
凸凹の有る、入り組んだ形のオブジェクトに、グラデーションメッシュを設定すると、非常に不自然で癖の有るメッシュラインやメッシュポイントが作成される場合があります。
グラデーションメッシュの作成には、極力単調な形のオブジェクトに設定すべきですが、勿論、常にそう言うケースばかりでないことも確かです。
この解決の一つとして「クリッピングマスク」の利用が考えられます(もう一つの解決法は、複雑なオブジェクトを単調なオブジェクトに分割して設定する方法です)。
 凸凹が有って、入り組んだ形のオブジェクト、と言えば、やはり「手」が一番身近で分かりやすいでしょう。
凸凹が有って、入り組んだ形のオブジェクト、と言えば、やはり「手」が一番身近で分かりやすいでしょう。
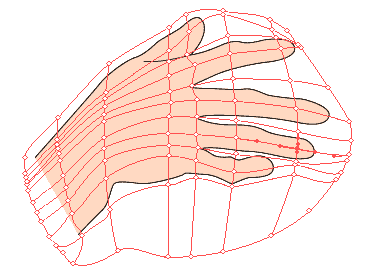
左上のような(手)オブジェクトが有ったとします。
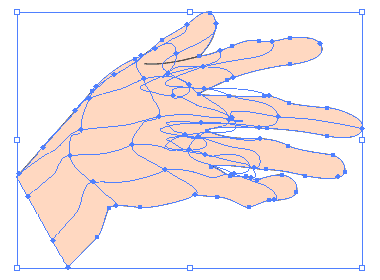
 これにそのままG・メッシュを適用すると、左下図のように非常に癖の有る、こんがらがったメッシュラインが配置されます。
これにそのままG・メッシュを適用すると、左下図のように非常に癖の有る、こんがらがったメッシュラインが配置されます。
これでは的確な陰影や、カラー設定は望むべくも有りません。
このように凸凹の有るオブジェクトに、グラデーションメッシュを適用する場合、「クリッピングマスク」を使うことで、素直なメッシュラインで作業することが出来ます。
■作製手順
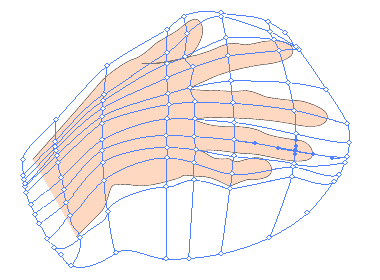
メッシュを適用するオブジェクトの配置

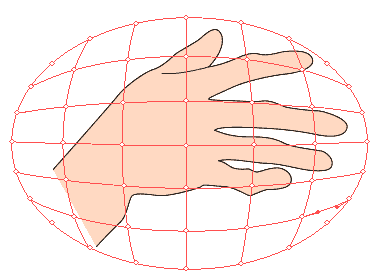
- メッシュを適用する、云わばダミーのオブジェクトを「手」の前面に用意します。
「手」 を覆うサイズで、極力単調な形にします。 - ダミーオブジェクトにG・メッシュを設定します。
ここからの作業は、レイヤーパレットで、ダミーオブジェクトをアウトライン表示にして行います。
同じくレイヤーパレットで、「手」をロックして置いた方が良いでしょう。
メッシュの編集

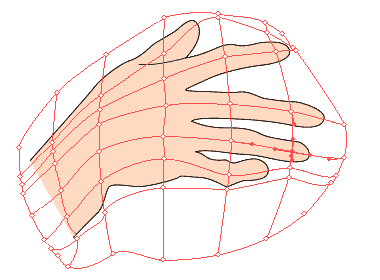
「手」の形に合わせ、メッシュラインを移動し、必要なラインを追加します。
- 移動は主にダイレクト選択ツール
- 追加と削除はグラデーションメッシュツール

※ このときに最初からメッシュラインを多く設定しておくと、やりづらいので、最初は少なく、必要に応じて追加、と言うのがコツです。
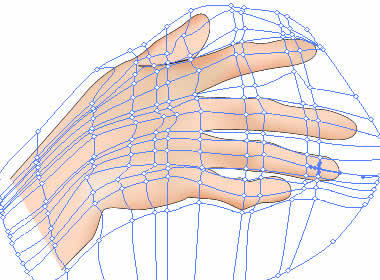
「手」オブジェクトで、メッシュオブジェクト(ダミー)をマスク

- 「手」をメッシュオブジェクトの前面に移動。
- 「手」「メッシュ」を同時に選択。
- 「オブジェクト→クリッピングマスク→作成」
メッシュへのカラー設定

- レイヤーパレットの「アウトライン」表示を「プレビュー」表示にします
- これ以降の作業は、マスクされた状態で行います。
マスクされていても、ダイレクト選択ツールを含め全て適用可能です。そして、その効果は「手」の範囲だけに反映され、その外側には出ません。
つまり、その効果をライブで見ながら作業が出来ます。 非常に便利です。
- 選択を外すと(画像以外の部分をクリック)メッシュラインは非表示になります。

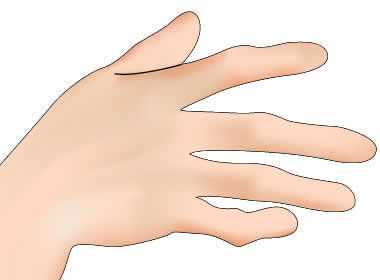
■ 完成

爪などを描き加え、細部を訂正して完成です。
単調な形のオブジェクトに分割して、G・メッシュ設定する例は「ビーナスを描く→足」参照。