サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
クリッピングマスク-1(基本)
「マスク」と言う言葉は、元々「仮面」と言う様な意味で、特に絵画や、C.G専門用語と言う訳では有りません。絵画での 「マスク」は、絵の具等が掛かってはいけない場所を覆う為、その形に合わせて切った紙などを言います。或いは覆うことを言います。特にエアブラシを使う時などに多用されることでしょう。
Illustrator における「マスク」は、オブジェクトを抜き型(マスク)で切り抜いて、部分的に非表示にし(隠し)、印刷しないようにする機能を言います。
「マスク」も使い方で様々な効果をを生み出します。と言うより、マスクの活用抜きで、入り組んだ作品の製作は困難と言えるでしょう。
バージョン9以降では、以下三つのマスク機能が有ります。
又CS4から、マスクオブジェクトに対する選択範囲の表示が変わりました。
- クリッピングマスク
- レイヤーパネルでのクリッピングマスク
- 不透明マスク
※ マスクに関連し「画像の切り抜き」という共通の機能を持つ「複合パス」についてもここで見て行きましょう。
■ クリッピングマスクの基礎
上記三つの中で「不透明マスク」は、バージョン9から搭載された機能で、それまで、Photoshop等、ペイント系でしか出来なかった機能です。 それに伴いバージョン8迄、単に「マスク」と言われていたものが、「クリッピングマスク」とされました。
マスクの基本は、やはり「クリッピングマスク」でしょう。そしてクリッピングマスクだけでも、様々な利用方法・バリエーションが考えられます。
- パスに対するマスク
- グラデーションに対するマスク
- ビットマップに対するマスク
- ブレンドに対するマスク
- グラデーションメッシュに対するマスク
等など………。
以下、順次具体的に見てゆきましょう。
■ 画像の単純な切り抜き(トリミング)
クリッピングマスクの基本的な例として、画像に対する単純な「切り抜き」から解説して行きます。
クリッピングマスク作成の手順は次の通りです。
- オブジェクトの用意
抜き型となるマスクオブジェクトと、切り抜かれる側のマスクされるオブジェクトを用意します。
マスクされるオブジェクトは、予めグループ化して置くと、後の作業がやり易いでしょう。
マスクされるオブジェクトは、ベクトル、ビットマップどちらでも構いませんが、マスクするオブジェクトはベクトル形式に限られます。
※ 但し「不透明マスク」の場合は、マスクオブジェクトが写真などビットマップ画像でもOKです。 - オブジェクトの配置
マスクオブジェクトをマスクされるオブジェクトの前面に配置します。 - マスクの設定
マスクをする側、される側、両方のオブジェクトを全て同時選択し、
「オブジェクト→クリッピングマスク→作成」を選択。 - マスク完成
最前面のオブジェクトで、背面のオブジェクトが切り抜かれます。
マスク後のオブジェクトは自動的にグループ化され、移動などの際、位置関係が崩れません。
オブジェクトを個別に移動・変形したい場合は、ダイレクト選択ツールで選択します。
■ トリミングの実際
上述した作成手順をそのまま実行してもらえば、作成可能です。卑近な例としては「葬式写真」などが考えられるでしょう
不透明マスク機能と併せて実行すれば、トリミングした輪郭をボカスこともできます。
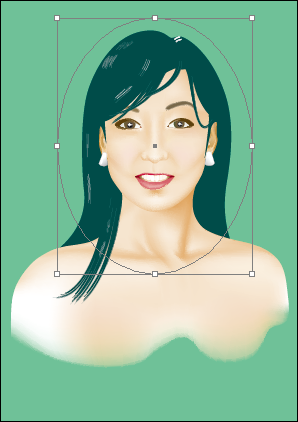
下の作成例はIllustratorで作ったベクトル画像(女性図)に対するクリッピングマスクでしたが、マスクされるオブジェクトは写真などのビットマップ画像でも構いません。その辺は次ページ以降で取り上げます。
ただ、クリッピングマスクで、マスクするオブジェクトはベクトル画像(下図の例では楕円)に限られます。

- マスクオブジェクト(この例の場合、楕円)とマスクされるオブジェクト(女性図)を用意。
- マスクオブジェクトを最前面に配置。
- マスクオブジェクト、マスクされるオブジェクトを同時選択し、「オブジェクト→クリッピングマスク→作成」。
- マスクオブジェクトの形で、切り抜かれます。
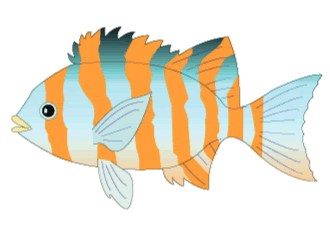
■複雑な輪郭で切り抜く
同じ切り抜きでも、複雑な形に合わせたオブジェクト作成、と言うケースで、クリッピングマスクの活用を考えてみます。
手順は上記例と同じです。

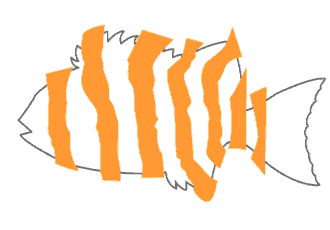
左の魚図で、中の縞模様を周囲の輪郭に沿って、はみ出ないように、且つ隙間がでないように描くと言うのは、中々億劫なことです。
こう言う場合に「マスク」を使うことで、簡単に描くことが出来ます
「マスク」では、抜き型としてマスクするオブジェクトと、その抜き型オブジェクトによってマスクされるオブジェクトの二つが必要です。
■ 作成手順

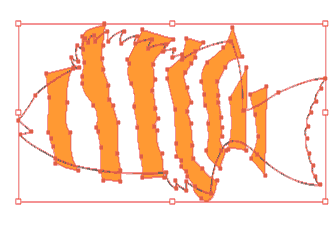
左図の様に、魚の輪郭線(マスクするオブジェクト)と、縞模様(マスクされるオブジェクト)を用意します。
マスクされるオブジェクトで、マスクオブジェクトからはみ出る部分は、ラフに描いて結構です(はみ出る部分を切り抜くのが、マスクの機能です)。

マスクされるオブジェクトは、予め「グループ化」しておくと良いでしょう。
マスクするオブジェクトを「オブジェクト→アレンジ→最前面へ、又は前面へ」で、前面に配置して置きます。
マスクオブジェクト、マスクされるオブジェクト(グループ化済み)の両方を選択します。

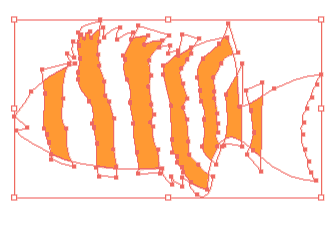
「オブジェクト→クリッピングマスク→作成」で、マスクを掛けます。
マスクを掛けると、マスクオブジェクトの「線・塗り」の属性は失われます。マスクを解除しても元には戻らないので注意が必要です。
図は、選択状態になっているので、線が分かりますが、選択を外すと 線も塗りも見えません。
※ 輪郭の保持は、下記参照

マスクに使ったオブジェクトに「線・塗り」を設定することが出来ます。
- ダイレクト選択ツールでマスクオブジェクトを選択し、「線・塗り」を設定する。
- 予め線を「コピー」しておいて、マスク後「前面へペースト」する。など。
左は「線」にK、「塗り」にグラデーションを設定したところ。
設定した「塗り」は、マスクしたオブジェクトの背景に配置されます。

パーツを描き加えて完成です。