配置画像の背景を透明化
サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
掲示板で、
「Photoshop等、ビットマップ画像ソフトで必要な画像を切り抜きIllustratorに配置した所、画像の周囲に四角形の白い背景が残る。背景無し、或いは透明にして画像だけを配置出来ないか」
と言う質問が相次ぎました。 又形を変えて繰り返し質問されています。
このサイトはIllustratorに付いての解説サイトであって、Photoshopについては専門ではないのですが、上記質問の解決法としての、Photoshopの「クリッピングパス」機能について少しまとめて掲載してみます。
同時に、Illustrator側での解決法としては「クリッピングマスク」が有ります。
これについては、「実践講座→マスク→クリッピングマスク2」を参照して下さい。
又、Illustratorのバージョン9以降、ビットマップ画像の取り扱いが格段に向上し、必ずしもPhotoshopでの「クリッピングパス」処理を経なくても同じ効果を得られる場合が有ります。その為最近この件についての質問が無くなってきました。
この件についても掲載しておきます。
■ クリッピングパス

左図のような写真(ビットマップ画像)が有ったとして、そのなかから必要な領域(例えば花の部分)だけを選択し、他の画像に配置することを考えます。
■ 選択範囲の設定

Photoshopには強力で豊富な選択機能が有ります。
その選択機能を駆使することで、非常に厳密な、例えば髪の毛1本でも切り抜くことが出来ます。
ここでは隣接するセルのカラー情報を元に選択範囲を設定する「自動選択ツール」を使い、花の部分だけを選択範囲としました。
■ 選択範囲をPhotoshop画像に配置

選択した部分を「コピー&ペースト」し、Photoshop上で他の写真に配置した例です。
このように、同じPhotoshop上では、選択範囲がキチンと切り抜かれ、キレイに配置されます。
■ 選択範囲をIllustratorドキュメントに配置

同じ選択画像を、Illustratorのドキュメントに配置した場合です。
Photoshopではキレイに配置されたのに、Illustratorでは切り抜いた画像だけでなく、選択範囲に隣接する背景が、白く矩形に残ります。
コピー&ペースト、ドラッグ&ドロップ、或いは「ファイル→配置」何れも結果は同じです(バージョン9以降、事情が違ってきました-次ページ)。
この事情はページレイアウトソフトに配置した場合も同じことです。
単に選択範囲を設定しただけの画像では、どうしても背景が白く残ります。
この白い四角形を無くし(透明にし)、選択画像だけを配置する為の、Photoshop側の機能が「クリッピングパス」です。
■ クリッピングパスの作成
クリッピングパス作成の手順は以下の通りです。
※ 但し、これはPhotoshopバージョン5.0、或いは5.5の場合です。
バージョン4の場合はこれと少し違います。又6.0以降についても変わっているかも知れません。
■ 概要
手順は以下の通りです。
- 選択範囲にパスを作成。
切り抜きたい領域を囲むようにパスを作成(ペンツールで作成、或いは選択範囲をパスに変換)。 - パスの保存。
パスに名前を付けて保存(パスパレット)。 - クリッピングパス化
クリッピングパスを選択(パスパレットオプション)。 - パス名指定
表示される「クリッピングダイアログボックス」で、保存したパス名を指定、必要に応じ「平滑度」に値を入れ、OKボタンをクリック。 - EPS保存
ファイルをPhotoshopEPS形式で保存。 - ドキュメント配置
保存した画像を、ページレイアウトソフトやIllustratorのドキュメントに配置。
■ 詳細手順
以下、図に従い具体的に説明します。
上記説明だけでは理解できない場合、参考にして下さい。
■ パスの作成
選択範囲にパスを作成します。
パスは、ペンツールで直接描いても良いし、「選択範囲をパスに変換」しても良いです。
ここでは「自動選択ツール」で作成した選択範囲からパスに変換することにします。

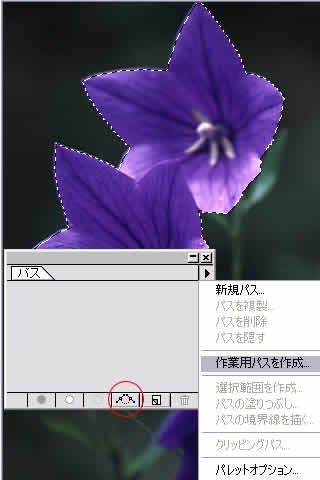
1)作業用パス
選択範囲が設定されている状態で、
- パスパレットオプションから「作業用パスを作成」をクリックするか、パレット下部の「選択範囲から作業用パスを作成」ボタンをクリックします。
- 選択範囲がパスに変換され、パスパレットに「作業用パス」が表示されます。
2)パスの保存
作成されたパスを、名前をつけて保存します。
- パスパレットオプションで「パスを保存」。
- 表示されるダイアログで、適当な名前(この場合、「クリッピング用パス」)をつけて、OK
- そのパス名で、パスパレットに保存される。

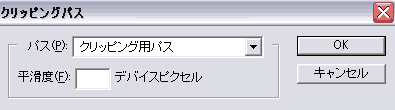
3)クリッピングパス化
- パスパレットオプションで「クリッピングパス」選択
- 表示されるダイアログ(下図)で、保存したパス名を指定、OK。
「平滑度」は、通常設定の必要なし。
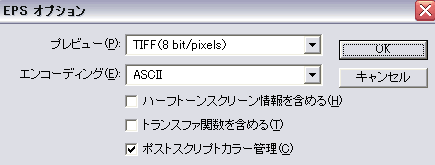
4)PhotoshopEPS形式で保存
- 「ファイル→別名で保存」選択、
保存形式は「Photoshop EPS」 - 表示される「EPSオプション」(下図)で項目設定し、保存。


■ Illustratorに配置

■ Illustratorのドキュメントに配置
- 「ファイル→配置」
- 背景部分が透明化され、選択範囲だけがきれいに配置されました。
■ Illustratorでのクリッピングマスク
最初に述べたように、この「クリッピングパス」によらず、Illustrator側で、「クリッピングマスク」機能を使うことにより、同じ効果を得ることが出来ます。
「クリッピングマスク2→クリッピングパスとしての使い方」参照
次ページ、「クリッピングパス」によらずに「配置」による方法」 も参照