サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
ヴィーナスを描く-4(顔パーツ2)
■ 鼻、眉を描く
■鼻を描く
鼻は、他のパーツ(目、口等)に比べ輪郭がはっきりしない部分が有ります。
有る程度「適当な」所に輪郭を描くしか有りません。
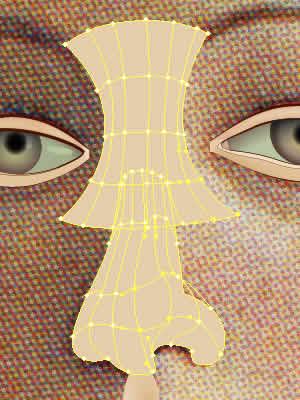
(下図は、下絵が見えるよう、顔地肌のカラーを非表示にして有ります。)

- 「ビーナス」の鼻は、広がりの線が2段階に描かれていますので、ここでも二つのオブジェクトに分けて描き、グラデーションメッシュ設定をしました。
- 鼻の輪郭上辺の線は、眉の中に入れ、色の切り替えを眉で隠し、目立たなくする、等の配慮をします。
- カラーは、初期設定として「顔基準色」にしておきます。
この状態から、陰影にしたがって、メッシュに対しカラーを編集して行きます。

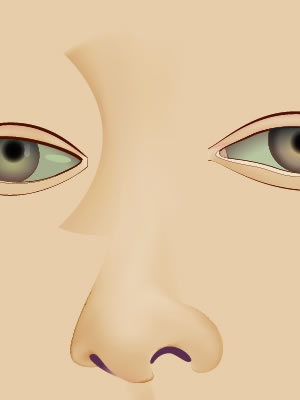
- メッシュにカラーを適用し、陰影を表します。
- 鼻のカラーは、顔地肌の陰影と密接に関連します。
地肌のカラー設定に合わせ、再度細かな調整が必要です。
取りあえずこんな程度で良いでしょう。
これだけではおかしな感じですが、顔の地肌にグラデーションメッシュを施し、鼻と繋げて行けば違和感はなくなります。
しかし同時に、途中での修正も当然出てきます。
■ 眉を描く
次に眉を描きます。
下絵に沿って、下記の様にクローズパスを描きます。
小さなパーツですから、ここにそのまま「塗り」を設定しても良いと思うのですが、原画では1本1本線で描かれています。
ここでも線(ブラシ)で塗りつぶす方法を取りましょう。
 その為先ず、今作ったパスを背景オブジェクトとする為、やや薄いカラーで「塗り」設定します。
その為先ず、今作ったパスを背景オブジェクトとする為、やや薄いカラーで「塗り」設定します。
左のパス(右眉)の下部は、鼻に繋がっています。その為鼻のカラーに合わせグラデーション塗りにします。
眉の背景に塗りを設定したところ。
左(右眉)はグラデーション。

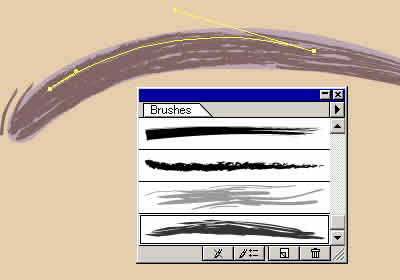
「塗り」を設定したオブジェクトに対し、ブラシで塗りつぶして行きます(右図)。
 眉拡大図です。
眉拡大図です。
ペンツールでパスを描き、下図のブラシを適当に使い分けます。
線幅も0.01~0.03ポイント位を使い分けます。
「線種パレット」で線幅を上記に設定すればその通りに極めて細い線が描けます。Illustratorは大したものです。
※、但しいくら細い線を設定しても、その通りプリントアップ出来るかどうかは、プリンターの性能にもよります。

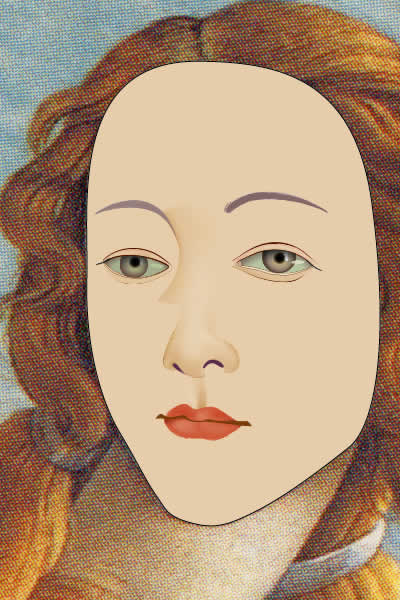
ここまでの描画経過です。
これで一応顔パーツは終わりです。
次は顔地肌に対する、グラデーションメッシュのカラー設定です。