サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
ケース-2
時計の内側を描いて行きます。
前項で作成した「円パス」を元に、「縮小・コピー」で、順次内側のオブジェクトを作成して行きます。
既存のオブジェクトのコピーをとることで、中心位置などをずらすことなく作成できます。
■ 飾り線の作成
アクセントとなるラインを配置して見ましょう。
ここでの操作の中心は「パスのアウトライン化」です。
■ 拡大・縮小、コピー
飾り線を配置 円パスを選択

- ツールボックスで「拡大・縮小ツール」をダブルクリック。
- 表示される「拡大・縮小ダイアログ」で、
「縦・横比」固定
「拡大・縮小」90%
「コピー」を選択「OK」 - 配置された「縮小パス」に対し、
「塗り」無し
「線幅」2ポイントに設定
■ パスのアウトライン(線から面への変更)
飾り線のアウトライン化

Illustratorは「線」に対しグラデーションを施すことは出来ないので、このままでは、明るい所も影の所も同じ明るさにしかなりません。グラデーション設定が出来るよう 「線」を「塗り(面)」に変更します。
- 内側のパス(線)を選択、「オブジェクト→パス→パスのアウトライン」を選択。
- 「線」が「クローズパス(面)」になり、グラデーション設定が出来るようになります。 ※ 上図と下図で、ツールボックスの「線」「塗り」適用が逆転していることに留意。
■ グラデーション設定
飾り線に陰影の設定

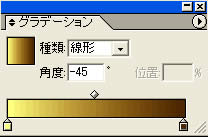
- 下図の「グラデーションダイアログ」を参考に、「線形グラデーション」を設定します。「角度」は-45度にします。
- 「線」(実際は面)に、明暗のグラデーションが設定出来ます(左図)。

■ ケース内側
ケースの外側が出来たので、これを元に順次内側を描いて行きます。
使う機能は「縮小コピー」「グラデーション」です。
上記「飾り線」と重複するので詳細は述べませんが、以下も同じ手順を使います。

縮小コピー
- 外側のケースを選択
- 「拡大縮小ツール」をダブルクリック、表示されるダイアログで、「拡大・縮小」を85%で「コピー」します。
縮小パスに対し、グラデーション設定
- 「線」は無しにします
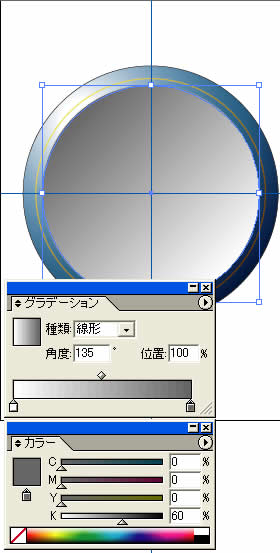
「塗り」に対し、 「スウォッチパレット」に用意されている「線形グラデーション」を適用します。 - 適用されたグラデーションを編集します。
「グラデーションパレット」で
「種類」は線形
「角度」135°に設定(左図)。 - グラデーションバーの右側カラーチップを選択し、「カラーパレット」で、K100%を60%に変更(左図)。
■ ケースの影作成(ブレンド)
ケースの陰影を、ここまで「グラデーション」で表現して来ました。
次に「ブレンド」で陰影を表現します。
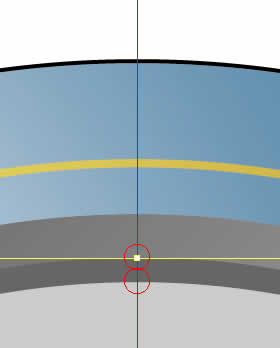
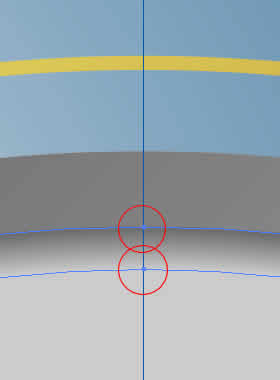
少し分かりにくいかも知れませんが、文字盤とケースの境目をブレンドで陰影表現してみます。

縮小コピー
上記グラデーションオブジェクトを2回、縮小・コピーして内側に円を配置してゆきます。
- 上記「ケース内側」で作成したグラデーションオブジェクトを選択
- 「拡大縮小ツール」で95% 「コピー」
- 作成されたオブジェクトに対し、K60%カラー設定。
- 作成されたオブジェクトを、さらに「縮小」(97%)「コピー」。
- カラーを設定します。
自分の好みのカラーを設定して下さい。このカラーが文字盤のカラーになります。
ここでは、K20%設定しました。

ブレンド
上記で作成した2個の円の間で「ブレンド」設定し、スムーズな陰影を表現します。
- 二つの円を同時選択します。
※「Shift」キーを押しながらクリックすると、複数のオブジェクトを選択出来ます。
- 「オブジェクト→ブレンド→作成」を選択。
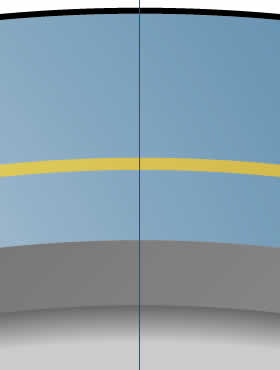
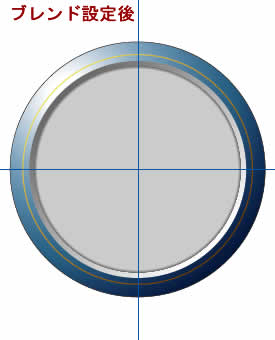
二つの円の間でブレンドが適用され、カラーがモーフィングされます。(※ 左下図、下図)

※ 操作結果


※一応ケースの作成は終了です。
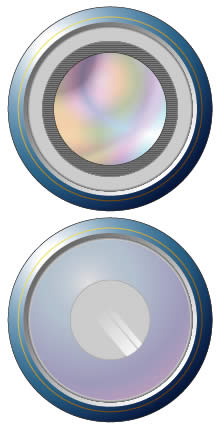
好みによって、色々バリエーションにトライして見て下さい(左図)。
円内の塗りは、Illustrator-10で用意されている「スタイル」を適用。
「透明度」「不透明マスク」「クリッピングマスク」等使用。
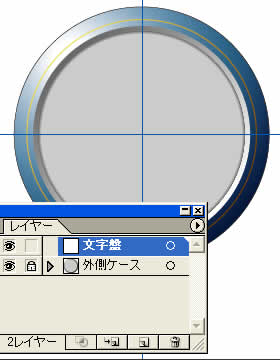
■レイヤー操作
今までの操作の限りでは、「レイヤーパレット」のレイヤー名は「レイヤー-1」となっている筈です。
作成したオブジェクトを、レイヤーで管理して置きます。

- レイヤー名変更
レイヤー名をダブルクリックし、表示されるダイアログでレイヤー名を変更する(左図)。 - レイヤーのロック
作成オブジェクトが変更されないように、「ロック切り替え」ボックスをクリックし、当該レイヤーをロックする(左図)。 - 新規レイヤーの作成
次の操作(文字盤)の為、新規のレイヤーを作成します。
パレット下部の「新規レイヤーの作成」ボタンをクリック
既存のレイヤーの上に新規レイヤーが作成されるので、名前を付ける(左図)。