サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
ケース-1
■ アートワーク設定
先ず「描く為の環境」を設定しましょう。
-
新規画面
Illustratorを立ち上げ、「ファイル→新規」で新規画面を開きます。
アートボード(グラフィックを作成するスペース、用紙に当たる)の サイズはA4で良いでしょう(※ 下記参照)。
「カラーモード」はCMYKに設定しておきます。 -
定規表示
ガイドを引きますので、それに先立って「定規」を表示する必要が 有ります。
「画面(CS では「表示」)→ 定規/定規を表示」で画面の左、上に定規が表示されます。 -
ガイドを引く
時計のように、中心位置、線を合わせる必要のある画像作成には、予めガイドを引いておきます。
左、及び上の「定規」内でマウスボタンをプレス、そのまま「ドラッグ&ドロップ」でアートボード上の 中央部に縦、横のガイドを引きます。
※ Illustratorでのアートボードの設定は、ミリ単位で言えば、0.3528ミリ~5779.5586ミリの範囲です。つまり、最大約6㍍四方の設定が出来ます。
Illustrator 等ベクトル画像ソフトで作成される画像は、拡大・縮小しても画質が劣化すると言うことが有りません。
ですから、最終使用サイズにそれほど拘る必要は有りません。
■正円の描画
ケースを順次、外側から描いてゆきます。
「正円」を描く為、ツールボックスの「楕円形ツール」を使いますが、楕円形ツールの使い方で、通常二通りの方法が有ります(下図参照)。
どちらでも構いませんが、今回は「1」の方法でやります。

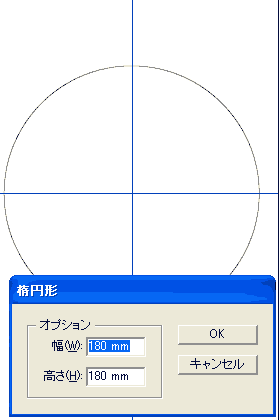
1、ダイアログボックスで数指定する方法。
(画面中央に、縦・横のガイドが引かれています)
- 「楕円形ツール」を選択
- Altキーを押さえながら、ポインタ(+)をガイドの交点に合わせクリック
(Altキーは、中心からの描画になります) - 「楕円形ツールダイアログボックス」が表示されるので「幅」「高さ」に数値入力、ここではどちらも180mm指定する。
- 「OK」で、ガイドの交点を中心とする直径180mmの正円が描かれる 。

2、ドラッグによる描画
- 「楕円形ツール」を選択
- AltキーとShiftキーを同時に押さえながら、ポインタ(+)をガイドの交点に合わせます。
(Altキーは中心からの描画、Shiftキーは正円描画の機能を持ちます) - そのまま楕円形ツールを外側にドラッグすると、ガイド交点を中心とする正円が描かれます 。
- 数値データが「情報パレット」に表示されるので、所定のサイズになったらドラッグ終了。
※「情報パレット」は、「ウインドウ→情報」で表示。
■線、塗り(グラデーション)の設定
円パスが選択されている状態で、「線」「塗り」の属性設定を行います。
線の設定

「線種パレット」で「線幅」を1ポイント(左図)
カラーをK-100%に設定します。
グラデーションの作成

-
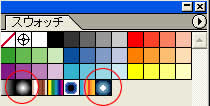
円パスに対し、取り合えずスウォッチパレットに初期設定で用意されている「円形グラデーション」を設定します。そこから意図するグラデーションを作って行きましょう。


-
「グラデーションパレット」を表示します。
現在設定されているグラデーションの状態がパレットに表示されています。 -
「グラデーション」を変更して行きます。
パレット下部グラデーションバーに付いているカラーチップを、追加(バー下でクリック)、削除(チップをドラッグ&ドロップで外に外す)、移動(チップをドラッグで横に移動)出来ます。 -
チップの位置は、パレットの「位置」に表示されます。
チップのカラー情報は、カラーパレットに表示されます。 -
カラーチップを4個設置し、位置とカラーを設定します。数値を下の欄に掲載しておきました。
※勿論多少の違いは構いません、目安として下さい。
※ グラデーションパレットのカラーチップの扱いは下記参照。
作成した「グラデーション」は、「スウォッチパレット」に登録しておきます(ドラッグアンドドロップ)。
グラデーション設定値
| 位置 | 10% | 45% | 70% | 100% |
|---|---|---|---|---|
| C | 0 | 54 | 80 | 100 |
| M | 0 | 16 | 23 | 65 |
| Y | 0 | 0 | 0 | 0 |
| K | 0 | 15 | 30 | 60 |
※ グラデーションパレット、カラーチップのカラーを変更、チップの追加・削除の方法
- 変更したいチップを選択、Altキーを押しながら、スウォッチパレットのカラーを選択すると、そのカラーに置き換わる。
- カラーパレットのスライダーを動かしてカラー変更が出来る。
- カラーチップの追加は、グラデーションバーの下をクリック、又はスウォッチパレットのカラーをドラッグ&ドロップ。
- カラーチップの削除は、削除したいチップをドラッグして、外す。
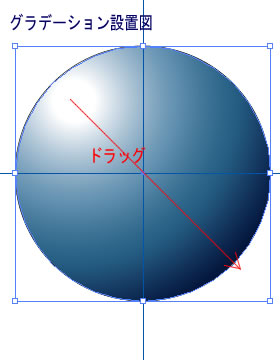
グラデーション位置の調整
円パスに「円形グラデーション」を適用すると、グラデーションの中心がパスの中心に設定されます。
中心の位置とグラデーションの掛かり方を調整します。
- ツールボックスから「グラデーションツール」を選択。
- Shiftキーを押しながら、(上図グラデーション設置図赤線)の通りにドラッグします(Shiftキーは、角度を45度単位で強制します)。
- 斜め左上にハイライトの有るグラデーションが設定されます。