サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
針
■ 長針を描く
長針、短針、秒針を描きます。 それぞれ描画方法は違います。
長針はペンツールで直線を引いて作成して行きます。
■ ペンツールで直線を引く

このFirst Stepで、目盛り、秒針と並んで、数少ないペンツール使用局面です。
ペンツールはIllustratorのメインツールで、一番使用頻度の高い機能ですが、やや「訓練」を要します。ここでは難しい操作を必要としない「直線」に限ります。
直線は、「クリック」で描きます。
※ バージョン10から「直線ツール」も搭載されました。しかし直線ツールは線が繋がりません。
直線でも、連続したものはペンツールを使います
- ツールボックスからペンールを選択
- ガイドに併せ、3ケ所(右図、小さな3個の円)クリック、直線を引く、最後は最初のポイントに合わせてクリック、三角形のクローズパスを作成
- 線幅 0.5ポイント
線のカラー K-100
塗りのカラー C-0,M-40,Y-100,K-10
■ 反転コピー、グループ化
上記で作成した三角形の反転コピーを作り、長針を完成させます。
陰影を表現する為、左右でカラー濃度を変更します。
- 上図で作成した三角形オブジェクトを選択
- ツールボックスから「リフレクトツール」を選択
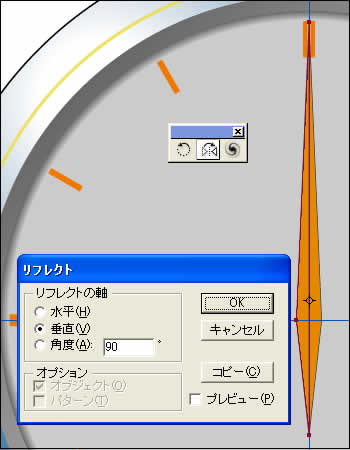
「Alt」キーを押しながら、縦のガイド上(オブジェクトの左辺)にポイントを置きクリック(下左図) - 表示される「リフレクトダイアログ」で
リフレクトの軸」を垂直
角度を90°
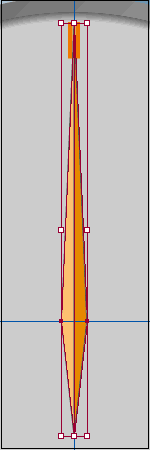
「コピー」を選択、「OK](下左図) - オブジェクトが「反転コピー」され、対称図形が出来る(下左図)
- コピーされた左側のオブジェクトが選択された状態で、塗りのカラーを変更
C-0,M-25.,Y-50,K-0(下右図) - オブジェクトをグループ化します
左右のオブジェクトを同時選択(Shift+クリック)し、「オブジェクト→グループ」 - オブジェクトがグループ化される(下右図)


■ 短針を描く
短針は、長針(グループ化されたオブジェクト)を縮小コピーすることで作成します。
(図では少し分りづらいかも知れませんが)。
縮小コピー
- 長針を選択
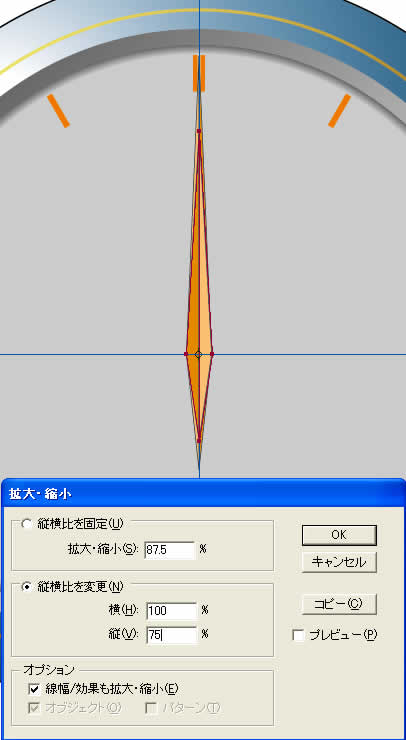
- 「拡大・縮小ツール」を選択し、「Alt」キーを押しながら、ガイドの交点にポインタを合わせクリック
- 表示されるダイアログで数値指定
「縦横比」縦だけ75%指定(下図)
「コピー」でOK
長針の前面に短針が配置される (下図) 。
カラーを左右反転

- 短針オブジェクトを選択
- 「リフレクトツール」を選択し、Altキーを押しながら、縦ガイドにポインタをあわせクリック
- 表示されるダイアログで「垂直」方向、「90°」でOK.
- 短針が左右反転し、カラーが逆転する(右図)
※ 8時20分に配置した時の陰影を考慮した操作です。
■ 針の回転、配置の変更
長針、短針の回転

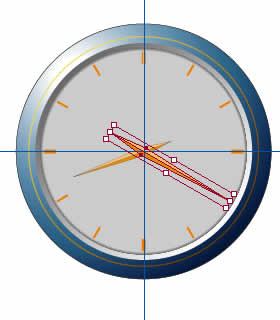
- 針を8時20分の状態にします。 前面に配置されている短針を選択
- 回転ツールを選択「Alt」キーを押しながら、ガイドの交点にポインタを合わせクリック
- 表示される「回転ダイアログ」で「角度」を-250°に設定。
- ガイド交点を中心に、短針が回転
- 長針も同様の操作で、-120°に設定
- ガイドを中心に長針が回転
長針を前面に配置 (アレンジ)
- 長針が選択された状態で「オブジェクト→アレンジ→最前面に配置」
- 長針が短針の前に配置される(上図)
■ 秒針を描く
秒針を描いてゆきます。
ここでは、1本の直線を描き、それをアウトライン化し「クローズパス」に、要するに線から面への変換についてです(飾り線でも同じ操作をやりましたね)。
※ この技法は地図作成の際に良く使われます。
道路や河川を線で描き、所定の線幅に設定し、アウトライン化することで、この秒針のように輪郭線とその内側のカラー設定が可能になります。
直線パスの作成

※ 1本だけの線分の場合は、直線ツールでも可
- ペンツールを選択
- 縦のガイドに沿って、「Shift」キーを押しながら、上、下2ヶ所でクリック、直線を引く。
※ガイドに沿って正確にポイントすれば、直線が引かれるのだが、念のためShiftキーを併用する。
- 「線幅」4ポイント
「線端の形状」丸型線端(左図)
「線のカラー」C-0,M-50,Y-100,K-30 - 「塗り」無し
パスのアウトライン

- 上記で作成した直線パスが選択されている状態で、「オブジェクト→パス→パスのアウトライン」を選択
- 線(オープンパス)が、その線幅のクローズパスに変換される(左図)
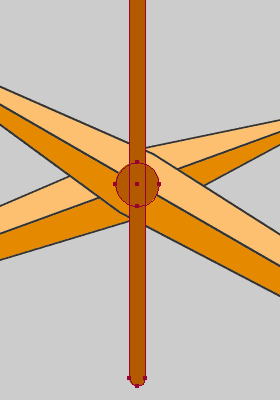
- 針の回転軸となる「円」をガイド中心に描く(左図)
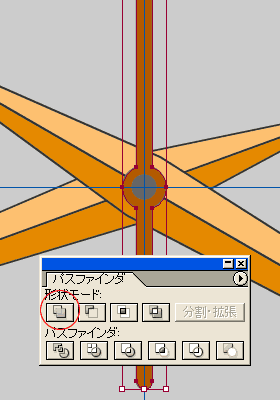
■ パスファインダでの合体
パスファインダで、パス同士の様々な操作を行えます。ここでは2つのオブジェクトの「合体」です。
秒針と回転軸の合体

- 秒針と、回転軸を同時選択
- パスファインダパレットで「形状エリアに追加」ボタンを「Alt」キーと一緒に押す。 ※バージョン9迄は「合体」を押す
(パスファインダは、バージョン10になって、分りづらくなった気がする) - 秒針と回転軸が合体し、一つのクローズパスになる。
- 線情報が失われるので、線幅0.5ポイント、カラーはK-60に設定
中心軸を描く
ガイド交点に円を描き、中心軸とする(上図)。
※ 取り合えずパーツ完成

取り合えずパーツだけは完成です。
さらに陰影処理等を施します。