サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
スライス
スライスとは、一枚の画像を幾つかに分割し、それぞれを独立したファイルとして書き出す機能です。
※ 「スライス」とは元々、薄切り、切片と言うような意味です。
ブラウザで表示する際には元のように一枚の画像として表示します。
Illustratorではバージョン9以降、スライスについての様々な設定機能が搭載されています。
■ スライス書き出し
■ スライスの目的
- ブラウザでの表示時間を短縮する。
ブラウザで画像を表示する際、全体のデータを読み込んでから表示がされます。その為大きな画像では表示が始まるまでに一定のタイムラグが有ります。
スライスで細かく分割することにより、分割された部分ごとに読み込まれるため、画像の表示開始を短縮できます。 - 画像領域毎の最適化
スライスされた画像は、そのスライスされた部分ごとに違う画像形式、パラメータを設定できます。
画像の部分ごとに最適化された形式で書き出すことが出来ます。 - 画像の無断流用防止
スライスで細かく分割することで、完全な画像として保存することが困難になります。
画像の無断流用を防止する効果も有ります。 - 画像の一部にリンク設定できる。
画像を分割することで、その一部にURLを設定できます 。
等など。
私の個人的な感覚から言うと、現在一番重視されている目的は、2番目でしょう。 ここでも、主にそのスジに沿っての記述です。
■ Web用画像と、画像形式
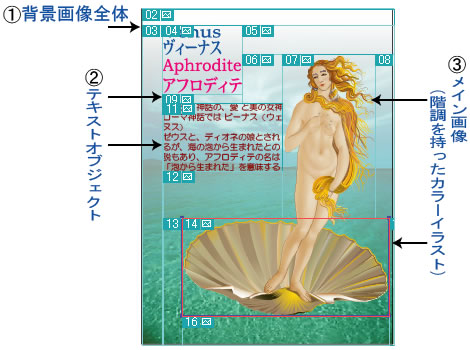
下図のように、写真を背景に、Illustratorで描いたオブジェクト(基本は線画)とテキストが配置されている画像が有ったとして、これをWeb表示用に保存・書き出しをする場合を考えます。
理想は画像全体を最高画質で書き出すことですが、当然ファイルサイズが大きくなり表示も重くなります。
又、写真などの連続的な自然画像と、Illustratorで作製したオブジェクトでは、表示に最適な画像形式が、本来は異なります。
スライスをすることで、領域ごとに画像を分割し、それぞれに最適な設定を行うことが出来ます。

- 背景写真
有る程度低画質で構わない。
画像形式は、JPEG低画質。 - ビーナス画像
メイン画像で高解像表示したい。
Illustratorでのイラストデータ、しかし線画ではなく、階調を持ったフルカラー画像。
画像形式は、JPEG高画質。 - テキスト
輪郭をハッキリさせ、可読性を向上させる。
画像形式は、GIF。
■ Illustratorでのスライス作成
■ スライスの作成方法
Illustratorでスライスを作成する方法は4つ有ります。
- 「オブジェクト→スライス→作成」
オブジェクトを一つ以上選択、「オブジェクト→スライス→作成」で、選択オブジェクごとに、その境界線にスライスが設定される。
選択オブジェクトが複数の場合、個々のオブジェクトに対しスライスが設定される。 - 「オブジェクト→スライス→選択範囲から作成」
複数選択したオブジェクト全体の境界線にスライスを設定する。
選択オブジェクトの数に関係なく、その全体にスライスが設定される。 - スライスツールでのスライス設定
スライスツールで画面上をドラッグし、任意の領域にスライスを設定する。
元のオブジェクト、アートワークに関係なく、スライス設定できる。
スライス領域の設定は「長方形ツール」をドラッグして長方形を作成するのと同じ。
作成されたスライスパスは、通常のパスと同じように編集可能。 - ガイドに基づいてスライス作成
ガイドを配置し、「オブジェクト→スライス→ガイドから作成」で、ガイドを元にスライス領域が設定される。
■ スライス作成の実際
以下具体的に手順を述べてみます。
あくまでも一つの例として見て下さい。

- 背景にスライス設定
最初に背景全体を選択」オブジェクト→スライス→作成」します(右図)。
※ 最初に画像全体をスライス定義しておくことで、その後の「ユーザ定義スライス(後述)」以外の領域に、一括「最適化」設定しておくことが出来る訳です。
- テキストパスを選択「オブジェクト→スライス→選択範囲から作成」
- スライスツールでビーナス画像にスライス設定
膝から上と、貝の船の部分に分けてスライス作成。
(※ スライス結果は、下図)

※ ユーザ定義スライス、自動スライス
- スライスメニューから、或いはスライスツールで、ユーザが設定したスライス領域を「ユーザ定義スライス」と言います。
(上記で、04, 07, 11, 14) - それに対し、ユーザ定義スライス作成に伴い、自動的に作成されるスライス領域を「自動スライス」と言います。
(上記ユーザ定義スライス以外、全て)
※ スライスは、 ユーザが定義した領域だけを、つまりカッターナイフで紙の真ん中を切り抜く様な訳には行きません。
ユーザ定義スライスラインに沿って、画像のフチまでスライスされます。ハサミで紙のフチから切り込んで行き、目的の領域を切り抜くのと同じ考えです。
これにより作成されるスライス領域を「自動スライス」と言う訳です。
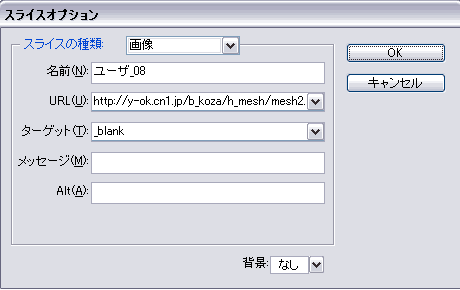
※ スライスオプション
スライスごとにオプション設定が出来ます。
「オブジェクト→スライス→スライスオプション」

ここで、スライス切片に、他の画像、ページなどへのリンク設定などが出来ます。
■ スライス書き出し
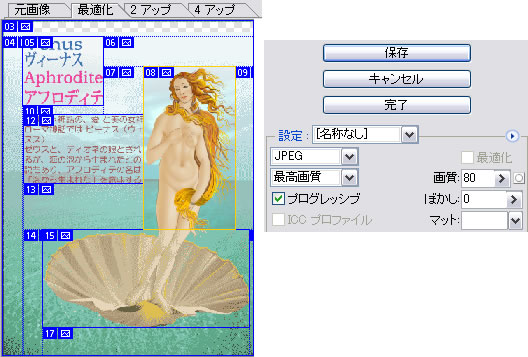
■ 画像の最適化
「ファイル→Web用に保存
画像をスライスし、スライス領域に必要なオプション設定したら、Web用に書き出し・保存します。
ここでスライス領域を個別にクリック・選択し、画像に合わせ、「最適化」が出来ます。

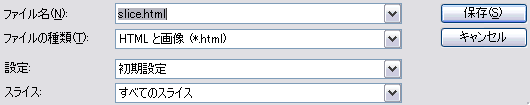
■ 書き出し・保存
■ 画像(images)とHTMファイル
「最適化」の後、画像を「保存(保存ボタン)」しますが、通常の画像の保存とやや勝手が違います。
- 元画像はスライスされ、幾つかの独立した画像に分割されているので、その数だけの画像ファイルが書き出し・保存されます。
通常は自動的に作成される「images」フォルダに、まとめて保存されます。 - スライス画像を元画像通りに配置し、表示する情報を持ったHTMLファイルが、画像そのものとは別に書き出されます。
ブラウザで表示されるのは、このHTMLファイルです。
※ 画像或いはHTMLの両方を保存するか、片方だけ保存するかなど、保存ダイアログのオプションで選択することが出来ます。


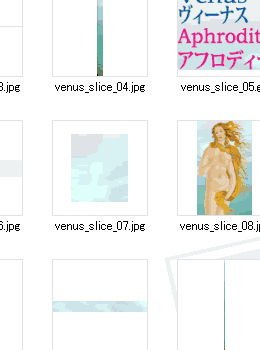
imagesフォルダの内容です(一部)。
スライスされた部分ごとに、画像が分割、自動的にファイル名が付けられて保存されていることが分かります。
HTMLファイルを表示したものです。
 |
|||||||
 |
 |
||||||
 |
|||||||
 |
|||||||
 |
|||||||
- スライス領域ごとに設定した「最適化」が反映されています。
- ビーナスの画像に、URLが設定して有ります。
クリックするとリンクされたページが表示されます。
※ 表示がおかしいのですが原因が分かりません。
そのうちに直します。