サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
Web画像の作成と保存-1
IllustratorでWeb用の画像を作成している人も多いと思います。勿論この「Illustrator イライラ・ストレス解消委員会」もそうです (Webサイトの構築は、Dreamweaver を使っています)。Illustratorは、Web書き出しにも高度に対応しています(私はWeb用画像の編集に、Fireworks を使っていますが、Illustrator単独でも対応出来ないことは有りません)。
ここではバージョン9から搭載された「Web用に保存」機能を中心に、IllustratorとWebとの連携を探りたいと思います。
■ Web画像の作成の留意点
Illustrator上でWeb用画像を用意する場合、幾つかの留意点が有ります。
■ カラーに関して
RGBカラーモード
Webの表示・閲覧はモニタ上で行われます。モニタはRGB表示の為、画像作成時点でカラーモードをRGBにして作業します。
「ファイル→新規」で開かれる「新規書類」ダイアログで、カラーモードを「RGBカラー」に設定。
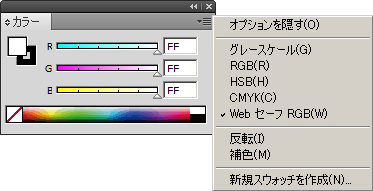
Webセーフカラー

Webは、不特定多数のビジターによって様々なコンピュータ環境で閲覧されます。その為環境の違いによって、必ずしも同じカラーで表示されない、と言う問題が生じます。
それを防ぐ為に、極力 Webセーフカラーモード(Webセーフカラーパレット)で作業するようにした方が無難であるとされて来た訳です。
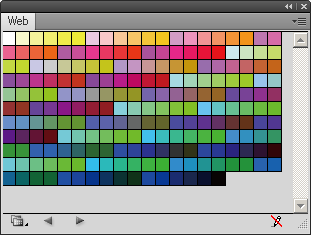
Webセーフカラーとは?

Win、Mac 両方のシステムパレットに共通する216色。
パソコンでは理論的に24ビット、約1600万色のカラーが使用・表示が出来、本来Webでも事情は同じ訳です。しかし上記したように閲覧環境は様々で有り、必ずしもその全てで対応しているとは限りません。
従って「前近代的な」ディスプレー表示(8ビット)でも、又Win、Mac 双方共通に表示出来るカラーとして216色が設定されている訳です。
しかし最近のPCシステム、ディスプレーは殆ど24ビット表示に対応しており、又写真などの画像も広く使われている訳で、必ずしもWebセーフカラー216色に拘る必要も無いでしょう。
少なくとも私は全く拘っていません。
一つの目安として下さい。
※ kuler
Webだけに限りませんが、カラーの作製に、Adobe kuler が便利です。
http://kuler.adobe.com/
■ 解像度
Web画像の表示・閲覧は基本的にモニタ画面で行われます。
従ってモニタ解像度(72dpi)を超える精細な画像ファイルを用意しても、表示はあくまでも72dpiでしか行われません。
又、バラバラに異なる解像度の画像を72dpiで表示した場合、表示サイズが変わってくる恐れが有ります。Web用画像は全て72dpiに統一しましょう。
Illustratorでのベクトル画像は基本的に解像度の制約を受けませんが、「Web用に保存」した場合、72ppiの解像度でラスタライズされ、細部はつぶれてしまいます(下図、ピクセルプレビューでの表示例、参照)。
Web表示だけを念頭に置いたオブジェクト作成については、余り細部にこだわって描いても必ずしも忠実に再現されません。
■ ピクセルプレビューモードでの作業
ピクセルプレビュー

Illustratorで、画像を、ビットマップ(GIF、JPEG、PNG)形式で「Web用に保存」した場合、72ppiの解像度でラスタライズされます。
その状態を、Illustratorの画面で確認できます。
又、確認しながら描画を進めることが出来ます。
※ 切り替え
「表示→ピクセルプレビュー」
ピクセルにスナップ
表示をピクセルプレビューに切り替えると、自動的に「ピクセルにスナップ」モードになり、オブジェクトが全てピクセルグリッドにスナップします。
「ピクセルにスナップ」のチェックを外すと、ピクセルグリッドへのスナップが解除されます。
※ 切り替え
「画面→ピクセルにスナップ」
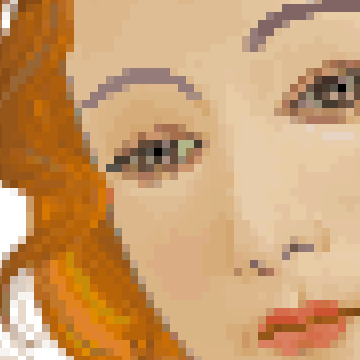
ピクセルプレビューでの作業
画面表示を拡大することで、ピクセルを確認できます(Webでは実際、こんな荒い像で画像を見ている訳なんですね。少し眼を細めて遠くから見ると少しはましに見えます)。
長方形ツール等を使い、ピクセル単位の塗り潰しも出来ます(※ 多用すると、Illustratorのファイルサイズが膨大になることが予想される)。
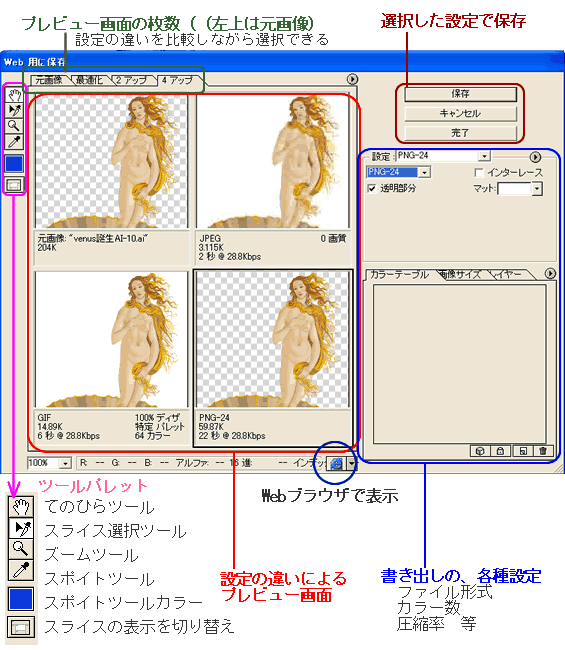
■ Web用に保存ダイアログボックス
「ファイル→Web用に保存」で開かれる「Web用に保存」ダイアログ(下図)で、各種設定が出来ます。

ツールパレット
- 手のひらツール
画面の表示位置を変える - スライス選択ツール
Illustrator10では、スライスした一片一片について、書き出し設定が出来ます。スライス片を選択するのに使います。 - 表示の拡大・縮小
拡大はクリック、縮小はAlt+クリック - スポイトツール
画面上のカラーを拾うことが出来ます。 - スポイトツールカラー
拾ったカラーが表示されます。 - スライスの表示を切り替え
プレビュー画面
書き出しの「設定」による、画像のプレビュー表示。
設定の内容、ファイルサイズ、ブラウザでの表示速度などの情報。
表示枚数の切り替え
元画像、最適化(設定画像)、2アップ(元画像と設定画像)、4アップ(元画像と3種類の設定画像を比較出来る)。
■ その他、幾つかの設定項目
上記以外に、「プレビューメニュー」「最適化メニュー」「カラーパレットメニュー」等(![]() をクリックすると表示)、詳細な設定が可能です。しかし、実際にそれらを全て使い分けているとは
思えません。又煩雑になりかえって分りにくくなります。
をクリックすると表示)、詳細な設定が可能です。しかし、実際にそれらを全て使い分けているとは
思えません。又煩雑になりかえって分りにくくなります。
必要に応じ、マニュアルなどを参照して下さい。