サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
編集メニューによる「塗り」カラーブレンド
「編集」メニューの「カラーを編集」から、「上下にブレンド」「前後のブレンド」「左右にブレンド」を適用することで、配置されているオブジェクトの塗りカラーを、両端オブジェクトに合わせてブレンドすることができます。
バージョン9以降の機能です。
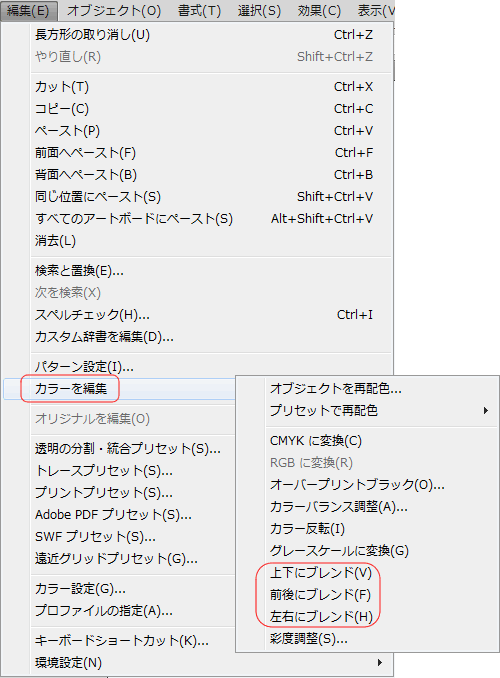
編集メニュー「カラーを編集」
編集メニュー

カラーを編集→ブレンドの方法
- 画面上で三つ以上のオブジェクトを選択
※ 両端オブジェクトのカラーに合わせ、中間オブジェクトのカラーを変更する機能なので、三つ以上のオブジェクトが必要。 - 「編集」→「カラーを編集」で、「上下にブレンド」「前後にブレンド」「左右にブレンド」のどちらかを選択。
- 両端オブジェクトのからーに合わせ 、中間オブジェクトのカラーが変更される。
- 「ブレンド」コマンドと違い、配置済みのオブジェクトのカラーを変更させる。
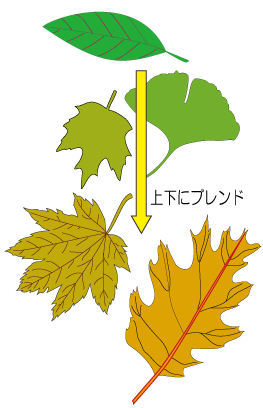
上下にブレンド
- 下図左はブレンド前→右は上下にブレンド後
- 最上端オブジェクトと、最下端オブジェクトのカラーに応じて、中間オブジェクトのカラーが連続的に変更される。
- キーオブジェクト(最上端・最下端)のカラーは変更なし。
- 変更されるのは「塗り」のみ。「線」には適用されない。


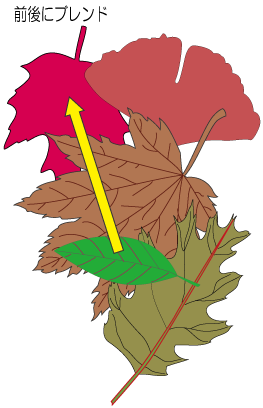
前後にブレンド
- 下図左はブレンド前→右は上下にブレンド後
- レイヤー、あるいは重ね順の最前面オブジェクトと、最背面オブジェクトのカラーに応じて、中間オブジェクトのカラーが連続的に変更される。
- キーオブジェクト(最前面・最背面)のカラーは変更なし。
- 変更されるのは「塗り」のみ。「線」には適用されない。


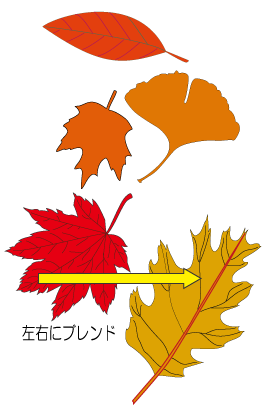
左右にブレンド
- 下図左はブレンド前→右は上下にブレンド後
- 最左端オブジェクトと、最右端オブジェクトのカラーに応じて、中間オブジェクトのカラーが連続的に変更される。
- キーオブジェクト(最左端・最右端)のカラーは変更なし。
- 変更されるのは「塗り」のみ。「線」には適用されない。